使用axios和Vue调用Twitch API
所以我试图使用Twitch API来使用户能够使用Twitch API登录,但是,我遇到了一些问题

这是我到目前为止的代码
<template>
<section>
<form class="pt-6 pb-8 animated fadeIn" style="outline:none" @submit.prevent="signIn">
<section class="mb-4">
<label class="block text-grey-darker text-sm font-bold mb-2" for="email">
Email
</label>
<input class="shadow hover:shadow-md bg-transparent appearance-none border-2 border-grey rounded w-full py-2 px-3 text-grey-darker"
style="outline:none" type="email" v-model="email" placeholder="demo@example.co.uk">
</section>
<section class="mb-6">
<label class="block text-grey-darker text-sm font-bold mb-2" for="password">
Password
</label>
<input class="shadow hover:shadow-md bg-transparent appearance-none border-2 border-grey rounded w-full py-2 px-3 text-grey-darker"
style="outline:none" type="password" v-model="password" placeholder="********">
</section>
<section class="flex items-center justify-between">
<button class="bg-grey-darker hover:bg-grey-darkest w-full text-white font-semibold py-3 px-4 border rounded-sm shadow" style="outline:none">
Sign In
</button>
</section>
<a class="flex justify-center pt-6 pb-px font-semibold text-sm text-grey hover:text-green-darker" href="#sign-up">
Create an account
</a>
<a class="flex justify-center font-semibold text-sm text-grey hover:text-green-darker" href="#forgot-password">
Forgot Password?
</a>
</form>
<button class="twitch flex justify-center absolute pin-l items-center p-8 uppercase text-white font-semibold tracking-wide w-full" @click="twitch">
<i class="fab fa-twitch pr-2 text-xl"></i> Sign in with Twitch
</button>
</section>
</template>
<script>
import firebase from '@/middleware/firebase'
import axios from 'axios'
export default {
data: function () {
return {
email: '',
password: ''
}
},
methods: {
signIn () {
firebase.auth().signInWithEmailAndPassword(this.email, this.password),
console.log('Signed in with ' + this.email)
},
twitch: function () {
return axios.get(
'https://id.twitch.tv/oauth2/authorize?response_type=code&client_id=<KEY>&redirect_uri=http://localhost:3000&scope=chat_login'
).then(res => {
console.log(res)
})
}
}
}
</script>
我不确定我在这里做错了什么,此刻,我只想控制台记录响应,然后从那里开始。
感谢您的帮助!
1 个答案:
答案 0 :(得分:0)
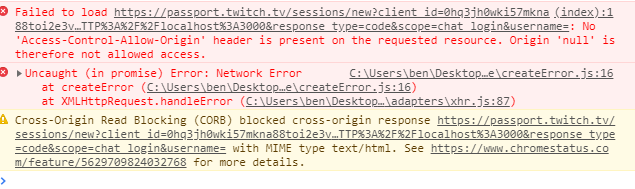
您的问题与CORS有关(请参阅https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS)。 您正在尝试从一个域到另一个域访问资源,只有在明确允许的情况下才有可能。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?