йҖҡиҝҮеҗ‘дёӢж»ҡеҠЁеҲ—иЎЁжқҘйҡҗи—ҸжҠҳеҸ е·Ҙе…·ж ҸеёғеұҖ
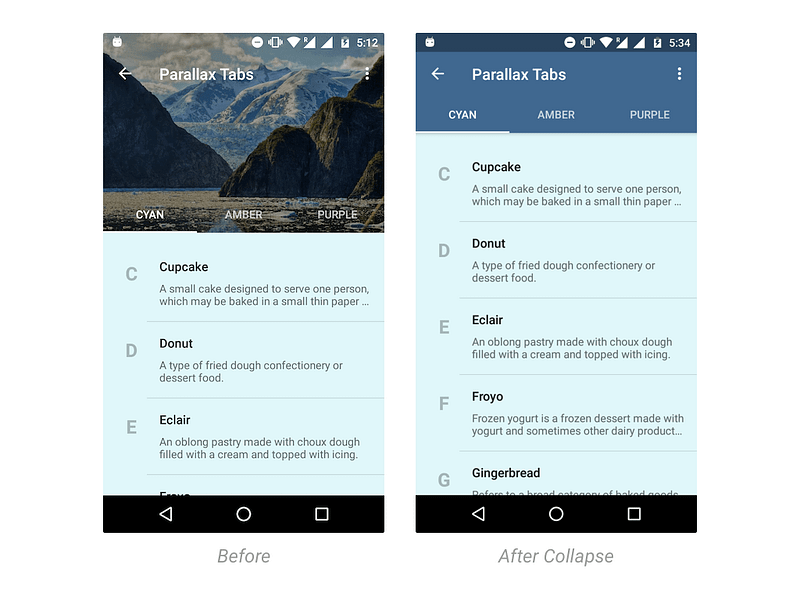
еҪ“з”ЁжҲ·еҗ‘дёӢж»ҡеҠЁеҲ—иЎЁпјҲжҹҘзңӢеҜ»е‘јжңәпјүж—¶пјҢжҲ‘жӯЈиҜ•еӣҫйҡҗи—ҸCollapsingToolbarLayoutпјҢдҪҶиҝҷеҸӘжҳҜеңЁж“ҚдҪңж ҸеҢәеҹҹеҗ‘дёӢж»ҡеҠЁж—¶пјҲи§ҒдёӢеӣҫгҖӮжҲ‘зҡ„ж„ҸжҖқжҳҜеҪ“дҝқжҢҒеӣҫеғҸж—¶еҸҜд»Ҙйҡҗи—Ҹпјү

жҲ‘дёҚдҪҝз”Ёеә“RecyclerViewжҲ–еҹәжң¬зҡ„androidеҲ—иЎЁгҖӮеҸӘжҳҜдёәдәҶжөӢиҜ•ж·»еҠ дәҶеҮ дёӘTextViewжүҚиғҪеҗ‘дёӢж»ҡеҠЁгҖӮ
жҲ‘зҡ„XMLд»Јз ҒжҳҜпјҡ
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/maincontent"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/hcollapse_toolbar"
android:layout_width="match_parent"
android:layout_height="256dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"
app:titleEnabled="false">
<ImageView
android:id="@+id/header"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorPrimary"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="parallax"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="top"
android:layout_marginBottom="48dp"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
0 дёӘзӯ”жЎҲ:
жІЎжңүзӯ”жЎҲ
зӣёе…ій—®йўҳ
- дҪҝз”ЁжҠҳеҸ е·Ҙе…·ж Ҹж•Ҳжһңж—¶е·Ҙе…·ж ҸдёҚж»ҡеҠЁ
- еҪ“viewpagerзҡ„еҲ—иЎЁеҗ‘дёӢж»ҡеҠЁж—¶пјҢе·Ҙе…·ж Ҹж— жі•иҮӘеҠЁйҡҗи—Ҹ
- еҚҸи°ғеҷЁеёғеұҖпјҢжҠҳеҸ е·Ҙе…·ж ҸдёҚдјҡжҠҳеҸ
- дҪҝз”ЁжҠҳеҸ е·Ҙе…·ж Ҹе’ҢйҖүйЎ№еҚЎж»ҡеҠЁ
- еҰӮдҪ•еңЁrecyclelerViewеҗ‘дёӢж»ҡеҠЁж—¶жҠҳеҸ еҗҺйҡҗи—Ҹе·Ҙе…·ж Ҹ
- RecyclerViewдёҚдјҡеңЁжҠҳеҸ е·Ҙе…·ж Ҹдёӯж»ҡеҠЁ
- еңЁж»ҡеҠЁж—¶зҰҒз”Ёе·Ҙе…·ж ҸжҠҳеҸ
- жҠҳеҸ е·Ҙе…·ж Ҹ - зҰҒз”Ёи§Ұж‘ёж»ҡеҠЁ
- жҠҳеҸ е·Ҙе…·ж ҸеңЁиҪ»еј№ж—¶еҗ‘дёӢж»ҡеҠЁ
- йҖҡиҝҮеҗ‘дёӢж»ҡеҠЁеҲ—иЎЁжқҘйҡҗи—ҸжҠҳеҸ е·Ҙе…·ж ҸеёғеұҖ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ