以逗号作为分隔符的角度材料芯片输入不允许'<' (少于)
在带有输入的Chips的material示例中,他们使用Enter和Comma作为键来触发Add事件。但是,它似乎无法区分COMMA和SHIFT + COMMA之间的区别。这导致我无法输入''不到现场的象征。有没有办法可以指定只添加芯片的非移位逗号?
3 个答案:
答案 0 :(得分:1)
该指令侦听keydown键代码。由于班次是一个单独的键,因此shift-comma('<')和逗号之间不能有区别。关于你唯一能做的就是关闭逗号响应 - 在演示中它是由[matChipInputSeparatorKeyCodes]="separatorKeysCodes"选项故意添加的 - 默认行为只是输入密钥。
答案 1 :(得分:1)
将此代码添加到您的输入中 [matChipInputSeparatorKeyCodes] =“ separatorKeysCodes”
使用此网站查找关键代码:keycode.info
答案 2 :(得分:0)
您已经发现,问题在于逗号和<符号都共享相同的keyCode,188,这就是为什么他们应该使用{{1} }。
好像您已经@angular/components/src/material/chips/chip-input.ts and search for the _emitChipEnd function一样,此问题已得到解决:
e.key如果/** Checks to see if the (chipEnd) event needs to be emitted. */
_emitChipEnd(event?: KeyboardEvent) {
if (!this._inputElement.value && !!event) {
this._chipList._keydown(event);
}
if (!event || this._isSeparatorKey(event)) {
this.chipEnd.emit({ input: this._inputElement, value: this._inputElement.value });
if (event) {
event.preventDefault();
}
}
}
返回chipEnd,您将看到它仅发出_isSeparatorKey事件。检查下面的实现,您将看到true必须返回hasModifierKey(event):
false如果您在/** Checks whether a keycode is one of the configured separators. */
private _isSeparatorKey(event: KeyboardEvent) {
return !hasModifierKey(event) && new Set(this.separatorKeyCodes).has(event.keyCode);
}
仓库中发现它是added on the 7 Nov 2018:
@angular/cdk/keycodes当您在/**
* Checks whether a modifier key is pressed.
* @param event Event to be checked.
*/
export function hasModifierKey(event: KeyboardEvent, ...modifiers: ModifierKey[]): boolean {
if (modifiers.length) {
return modifiers.some(modifier => event[modifier]);
}
return event.altKey || event.shiftKey || event.ctrlKey || event.metaKey;
}
上问这个问题时,您可能正在使用的库版本没有进行检查,因此您可以通过更新为最新版本来解决此问题。 / p>
但是,当前的实现仍然不正确,例如,如果要使用通过按 Shift + some键输入的分隔符怎么办?这行不通。
正确的解决方案是使用13 Jun 18而不是检查修饰键并使用e.key,特别是考虑到已弃用e.keyCode和e.which。
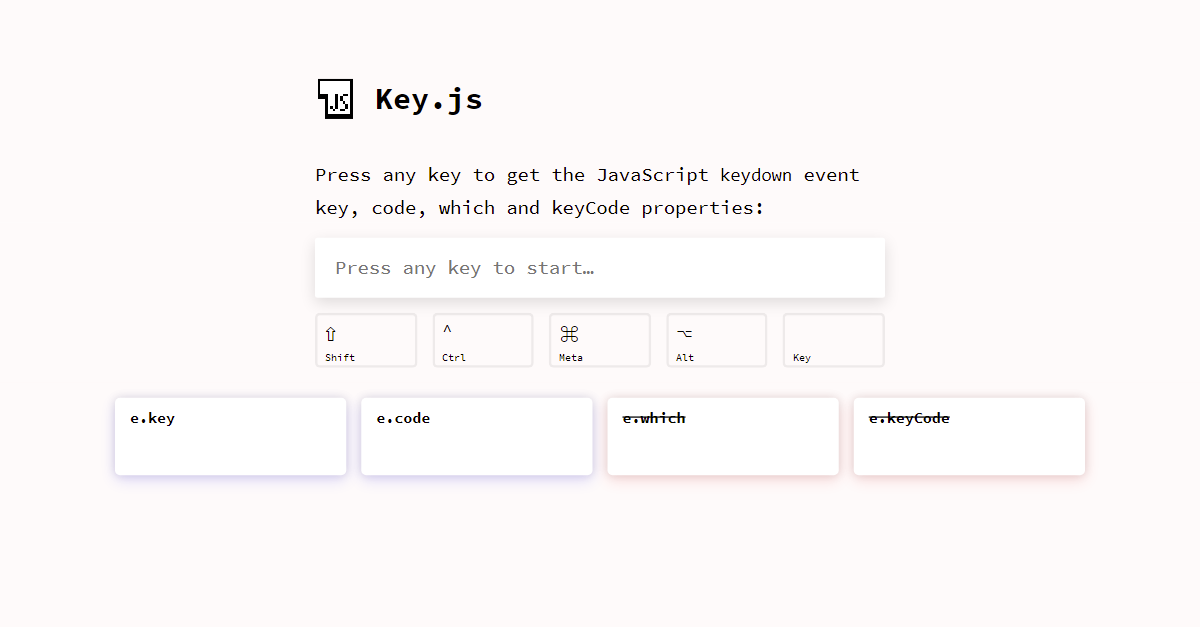
无论如何,如果您需要检查e.keyCode,e.key,e.code或e.which等KeyboardEvent的属性值,则可以使用https://keyjs.dev:
免责声明:我是作者。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?