еҰӮдҪ•еҲӣе»әиҝҷж ·зҡ„д»»еҠЎйқўжқҝпјҹ
еңЁVisual Studio 2008дёӯпјҢ
еҰӮжһңжӮЁеҲӣе»әдёҖдёӘиЎЁеҚ•е№¶еҜ№е…¶иҝӣиЎҢжҺ§еҲ¶пјҢеҲҷ
жӮЁеҸҜд»ҘйҖҡиҝҮвҖңеұһжҖ§вҖқзӘ—еҸЈзј–иҫ‘жҺ§д»¶зҡ„еұһжҖ§гҖӮ
жҹҗдәӣжҺ§д»¶еҸҜд»ҘйҖҡиҝҮе…¶д»–ж–№ејҸжӣҙж”№е…¶еұһжҖ§пјҢ
йҷӨдәҶеұһжҖ§зӘ—еҸЈгҖӮ
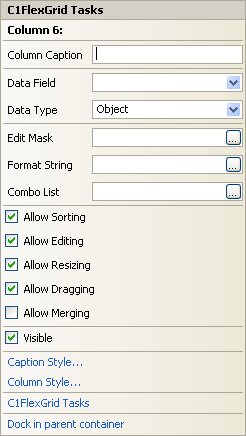
зңӢиө·жқҘеғҸиҝҷж ·пјҡ

дјјд№ҺжүҖжңүе…·жңүжӯӨзӘ—ж јзҡ„жҺ§д»¶йғҪе…·жңүзӣёеҗҢзҡ„ж ·ејҸпјҢ
иҝҷж„Ҹе‘ізқҖе®ғжҳҜVisual StudioжҸҗдҫӣзҡ„дёңиҘҝпјҢ
并且жҺ§еҲ¶еҷЁзҡ„еҲ¶йҖ иҖ…еҸӘйҖүжӢ©иҰҒеҢ…жӢ¬еңЁеҶ…зҡ„зү©е“ҒпјҢ
жҜ”еҰӮFieldsпјҢд»ҘеҸҠжү“ејҖдёҖдәӣзӘ—еҸЈзҡ„Clickable LinksгҖӮ
жүҖд»ҘжҲ‘зҡ„й—®йўҳпјҡ
иҝҷдёӘзӘ—ж јжҺ§д»¶зҡ„еҗҚз§°жҳҜд»Җд№ҲпјҢ
д»ҘеҸҠеҰӮдҪ•еҲӣе»әдёҖдёӘпјҹ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ2)
иҜҘиҸңеҚ•з§°дёәжҷәиғҪж Үи®°пјҢжӮЁеҸҜд»Ҙе°ҶжҷәиғҪж Үи®°ж·»еҠ еҲ°жҺ§д»¶дёӯгҖӮдёәжӯӨпјҢжӮЁйңҖиҰҒдёәжҺ§д»¶еҲӣе»әиҮӘе®ҡд№үDesignerпјҢ并еңЁи®ҫи®ЎеҷЁдёӯиҰҶзӣ–е…¶ActionListsеұһжҖ§гҖӮ
зӨәдҫӢ
еҒҮи®ҫжҲ‘们еҲӣе»әдәҶдёҖдёӘе…·жңүжҹҗдәӣеұһжҖ§зҡ„жҺ§д»¶пјҢжҲ‘们еёҢжңӣеңЁжҷәиғҪж Үи®°зӘ—еҸЈдёӯжҳҫзӨәoutжҺ§д»¶зҡ„д»ҘдёӢеұһжҖ§пјҡ
public Color SomeColorProperty { get; set; }
public string[] Items { get; set; }
жҲ‘们зҡ„йў„жңҹз»“жһңжҳҜпјҡ
<ејә> MyControl
иҝҷйҮҢжҲ‘们дҪҝз”ЁDesignerеұһжҖ§жқҘиЈ…йҘ°жҺ§д»¶д»ҘжіЁеҶҢиҮӘе®ҡд№үи®ҫи®ЎеҷЁпјҡ
using System.ComponentModel;
using System.ComponentModel.Design;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Windows.Forms;
using System.Windows.Forms.Design;
[Designer(typeof(MyControlDesigner))]
public partial class MyControl : UserControl
{
public MyControl()
{
InitializeComponent();
}
void InitializeComponent() { }
public Color SomeColorProperty { get; set; }
public string[] Items { get; set; }
}
<ејә> MyControlDesigner
жҲ‘们еңЁжӯӨеӨ„иҰҶзӣ–ActionLists并иҝ”еӣһеҢ…еҗ«жҲ‘们йңҖиҰҒзҡ„ж“ҚдҪңеҲ—иЎЁйЎ№зҡ„ж–°DesignerActionListCollectionпјҡ
public class MyControlDesigner : ControlDesigner
{
private DesignerActionListCollection actionList;
public override DesignerActionListCollection ActionLists
{
get
{
if (actionList == null)
actionList = new DesignerActionListCollection(new[] {
new MyControlActionList(this) });
return actionList;
}
}
}
<ејә> MyControlActionList
иҝҷйҮҢжҲ‘们еҲӣе»әиҺ·еҸ–/и®ҫзҪ®жҺ§д»¶еұһжҖ§зҡ„еұһжҖ§гҖӮжҲ‘们иҝҳеҲӣе»әдәҶдёҖдәӣж–№жі•пјҢиҙҹиҙЈжҳҫзӨәжҹҗдәӣеұһжҖ§зҡ„иҮӘе®ҡд№үзј–иҫ‘еҷЁжҲ–жү§иЎҢжҹҗдәӣж“ҚдҪңгҖӮ然еҗҺйҖҡиҝҮиҰҶзӣ–GetSortedActionItemsпјҡ
public class MyControlActionList : DesignerActionList
{
ControlDesigner designer;
MyControl control;
public MyControlActionList(ControlDesigner designer) : base(designer.Component)
{
this.designer = designer;
control = (MyControl)designer.Control;
}
public Color SomeColorProperty
{
get { return control.SomeColorProperty; }
set {
TypeDescriptor.GetProperties(
(object)this.Component)["SomeColorProperty"]
.SetValue((object)this.Component, (object)value);
}
}
public void EditItems()
{
var editorServiceContext = typeof(ControlDesigner).Assembly.GetTypes()
.Where(x => x.Name == "EditorServiceContext").FirstOrDefault();
var editValue = editorServiceContext.GetMethod("EditValue",
System.Reflection.BindingFlags.Static |
System.Reflection.BindingFlags.Public);
editValue.Invoke(null, new object[] { designer, this.Component, "Items" });
}
public override DesignerActionItemCollection GetSortedActionItems()
{
return new DesignerActionItemCollection() {
new DesignerActionMethodItem(this, "EditItems", "Edit Items", true),
new DesignerActionPropertyItem("SomeColorProperty", "Some Color"),
};
}
}
жңүе…іжӯӨдё»йўҳзҡ„жӣҙеӨҡдҝЎжҒҜпјҢиҜ·жҹҘзңӢthis MSDN WalkthroughгҖӮ
дёӢиҪҪзӨәдҫӢ
жӮЁеҸҜд»Ҙд»Һд»ҘдёӢеӯҳеӮЁеә“дёӢиҪҪе·ҘдҪңзӨәдҫӢпјҡ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
иҝҷз§°дёә'DesignerActionList'жҲ–SmartTagгҖӮжҷәиғҪж ҮзӯҫжҳҜзұ»дјјиҸңеҚ•зҡ„з”ЁжҲ·з•ҢйқўпјҲUIпјүе…ғзҙ пјҢжҸҗдҫӣеёёз”Ёзҡ„и®ҫи®Ўж—¶йҖүйЎ№гҖӮ
жӯҘйӘӨпјҡ
жӮЁеҝ…йЎ»ж·»еҠ еҜ№и®ҫи®Ўж—¶зЁӢеәҸйӣҶSystem.Design.dll
зҡ„еј•з”ЁеҲӣе»әDesignerActionListзұ»е№¶иҺ·еҸ–жһ„йҖ еҮҪж•°дёӯеҜ№controlзҡ„еј•з”ЁгҖӮ
public class MyControlTasks : System.ComponentModel.Design.DesignerActionList
{
private MyControl myControl;
private DesignerActionUIService designerActionUISvc = null;
public MyControlTasks( IComponent component ) : base(component)
{
this.myControl = component as MyControl;
this.designerActionUISvc =
GetService(typeof(DesignerActionUIService))
as DesignerActionUIService;
}
}
ж·»еҠ иҰҒдёҺжҷәиғҪж Үи®°йЎ№е…іиҒ”зҡ„ж–№жі•е’ҢеұһжҖ§
дёәжҺ§д»¶
еҲӣе»әеҹәзЎҖdesignerpublic interface IDesigner {
void Dispose();
void Initialize(IComponent component);
IComponent Component {
get;
}
}
иҝ”еӣһжӮЁд№ӢеүҚеҲӣе»әзҡ„MyControlTaskвҖӢвҖӢsзұ»зҡ„ж–°е®һдҫӢгҖӮ
public override DesignerActionListCollection ActionLists
{
get
{
var actionLists = new DesignerActionListCollection();
actionLists.Add(new MyControlTasks(this.Component));
return actionLists;
}
}
- еҰӮдҪ•еҲӣе»әе№»зҒҜзүҮйқўжқҝ
- еҰӮдҪ•еҲӣе»әйқўжқҝйҖүйЎ№еҚЎпјҹ
- еҰӮдҪ•еҲӣе»әиҝҷж ·зҡ„xsd
- Rx - еҰӮдҪ•д»ҺTask <t>еҲӣе»әIObservable <t>пјҢд»ҘдҫҝеҸ–ж¶Ҳи®ўйҳ…еҸ–ж¶Ҳд»»еҠЎпјҹ</t> </t>
- еҰӮдҪ•еҲӣе»әиҝҷж ·зҡ„ж–Үеӯ—пјҹ
- еҰӮдҪ•еҲӣе»әиҝҷж ·зҡ„еёғеұҖпјҹ
- дёәд»Җд№ҲSwingиҠұдәҶиҝҷд№Ҳй•ҝж—¶й—ҙжқҘеҲӣе»әиҝҷдёӘйқўжқҝпјҹ
- еҰӮдҪ•еҲӣе»әеҒңйқ йқўжқҝ
- еҰӮдҪ•и§ЈеҶіиҝҷж ·зҡ„дјҳеҢ–д»»еҠЎпјҹ
- еҰӮдҪ•еҲӣе»әиҝҷж ·зҡ„д»»еҠЎйқўжқҝпјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ
