如何删除切片之间的PieChart白色边框?
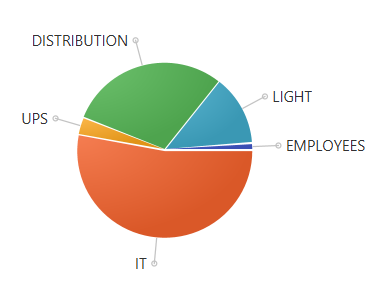
是否可以在JavaFX中的PieChart切片之间删除此白色边框?

我无法通过以下方式实现它:
.chart-pie {
-fx-border-width: 0px;
}
2 个答案:
答案 0 :(得分:6)
似乎PieChart有一个插图,我通过以下方式实现:
.chart-pie {
-fx-background-insets: 0;
-fx-border-width: 0;
}

这不是完美的,但对我来说是理想的。
答案 1 :(得分:3)
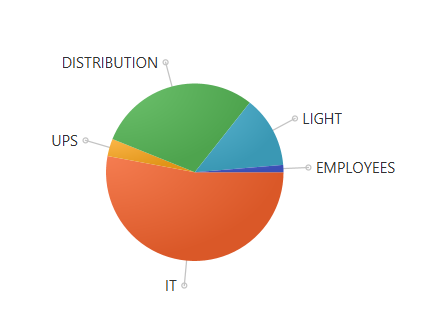
默认情况下,部件之间存在间隙,遗憾的是,我还没有找到如何更改其宽度。但是,您可以使用其颜色(-fx-border-width: 1px)创建边框以填充零件周围的空白区域(-fx-border-color: derive(-fx-pie-color, 0%))。创建此样式表文件。
.chart-pie {
-fx-border-color: derive(-fx-pie-color, 0%);
-fx-border-width: 1px;
}
将其包含在场景中。
Scene scene = new Scene(new Group());
scene.getStylesheets().add("style.css");
结果显示在下图中。随意调整值以获得最佳结果。
编辑:我发现-fx-background-insets控制了用逗号分隔的值之间的大小,因为文档是sais:
一系列大小值或四个大小值的集合,以逗号分隔。单个大小的值意味着所有插入都是相同的。否则,每个插入的四个值按照顶部,右侧,底部,左侧的顺序给出。系列中每个逗号分隔值或一组值都适用于相应的背景颜色。
因此,以下样式应该给出相同的结果:
.chart-pie {
-fx-background-insets: 0;
-fx-border-width: 0;
}
Edit2:似乎@TheZopo有点快。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
