如果声明了border,css margin-top属性才有效
那么,
有一段时间以来,这种情况一直持续下去,我从来没有时间问过为什么:
所以这是我非常简单的HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Page Title</title>
<style>
div{
width: 200px;
background: green;
}
p{
background: yellow;
margin: 40px;
}
</style>
</head>
<body>
<div>
<p>Testing</p>
</div>
</body>
</html>
没什么特别的,只有一个带div的简单页面和div中的一个段落。
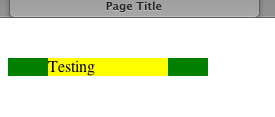
但你可以注意到在css上我声明段落与divs界限相差40px ......这种情况发生了

这是正确的......顶部和底部边距被忽略....
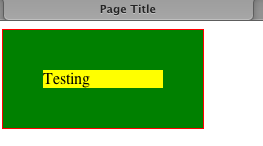
然后如果我向div添加1px红色边框,如:
div{
width: 200px;
background: green;
border: 1px solid red;
}
这是我得到的:

所以是的,这对我来说真的听起来很奇怪......这种情况在safari中发生,但我相信它会在其他浏览器上发生同样的事情......我的问题是..为什么会发生这种情况?
有没有办法解决它?
提前致谢
2 个答案:
答案 0 :(得分:6)
我认为你看到了一个折叠边距的例子,你可以阅读更多关于here
的内容答案 1 :(得分:2)
如果你添加:
overflow: auto;
到你的div的CSS它应该处理这个问题。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?