使用react-router访问url
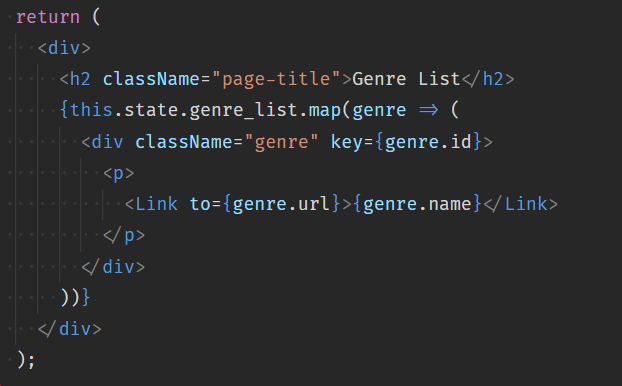
在路线/目录/流派上,我正在渲染流派列表

{genre.url}生成网址,例如:/ catalog / genre / 5ad0ecf98c1cff1e849266f3
我在哪里或如何访问该网址?
我尝试过这样的事情(我知道这很愚蠢),什么也不回报。

3 个答案:
答案 0 :(得分:1)
路线组件自动接收名为匹配的道具。这个道具包含路径和参数,它应该对你有用。
答案 1 :(得分:1)
请尝试以下路线。
<Route path={"/catalog/genre/:id"} render={()=><h3>does not work</h3>} />
或者
<Route path={"/catalog/:genre/:id"} render={()=><h3>does not work</h3>} />
希望它能解决你的问题。
答案 2 :(得分:1)
您的路线应该是
<Route
exact
path="/catalog/genre/:id"
>
对于所有ID都是一样的
<Link url="/catalog/genre/5ad0ecf98c1cff1e849266f3">Link Name1</Link>
<Link url="/catalog/genre/5ad0ecf98c1cff1e849266f4">Link Name2</Link>
<Link url="/catalog/genre/5ad0ecf98c1cff1e849266f5">Link Name3</Link>
在你的情况下,路由组件将在循环之外,它将如上所述。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?