JavaFXжҢүй’®жҢүдёӢй—®йўҳ
жҲ‘йңҖиҰҒеҪ“жҢүдёӢжҢүй’®ж—¶пјҢжҢүй’®йўңиүІдјҡж”№еҸҳпјҢжҲ‘еңЁеңәжҷҜжһ„е»әеҷЁдёӯеҲӣе»әз•Ңйқўе№¶дҪҝз”Ёfx cssеҜ№е…¶иҝӣиЎҢж ·ејҸи®ҫзҪ®гҖӮжҲ‘иҜ•иҝҮдәҶпјҡ
.botones:hover {
-fx-background-color: red;
}
.botones:pressed {
-fx-background-color: blue;
}
.botones {
-fx-background-color: #262626;
}
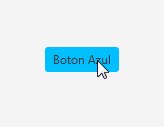
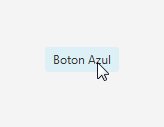
жӮ¬еҒңе·ҘдҪңжӯЈеёёпјҢдҪҶжҳҜеҪ“жҲ‘жҢүдёӢжҢүй’®ж—¶пјҢе®ғдјҡеҸҳдёәи“қиүІдёҖз§’пјҢ然еҗҺеҸҳдёәеҺҹе§ӢйўңиүІпјҢжҲ‘еёҢжңӣе®ғдҝқжҢҒи“қиүІгҖӮ
д№ҹи®ёжҲ‘еҸҜд»ҘдҪҝз”ЁеҲҮжҚўжҢүй’®пјҢдҪҶжҲ‘дҪҝз”ЁjfoenixжҢүй’®еӣ дёәе®ғ们жңүдёҖдәӣеҫҲй…·зҡ„ж•ҲжһңгҖӮ
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
JFoenixдёӯзҡ„String pattern = "(\\$greatestStart)*?"
Pattern pattern1 = Pattern.compile(pattern);
Matcher m11 = pattern1.matcher(sql);
org.codehaus.groovy.control.MultipleCompilationErrorsException: startup
failed:
D1_AGGMCSQL: 111: [Static type checking] - The variable [greatestStart] is
undeclared.
@ line 111, column 34.
String pattern = "(\\$greatestStart)*?"
^
D1_AGGMCSQL: 112: [Static type checking] - The variable [greatestStart] is
undeclared.
@ line 112, column 101.
IE.INSTALL_EVT_ID, CASE WHEN $greatestSt
^
D1_AGGMCSQL: 112: [Static type checking] - The variable
[aggLocal] is undeclared.
@ line 112, column 118.
, CASE WHEN $greatestStart > $aggLocal
^
enter code here
3 errors
жӣҙеғҸжҳҜдёҖдёӘиҪ¬еҸҳпјҢдҪ жҳҜеҜ№зҡ„пјҡ
дҪҶжҳҜпјҢжӮЁеҸҜд»ҘеңЁJFoenixдёӯдҪҝз”ЁеҗҚдёәJFXToggleNodeзҡ„йІңдёәдәәзҹҘзҡ„жҺ§д»¶гҖӮ

еҸӘйңҖеңЁе…¶дёӯж”ҫзҪ®дёҖдёӘж ҮзӯҫеҚіеҸҜгҖӮ пјҲдёҚиҰҒеҝҳи®°еҢ…еҗ«ToggleButtonиҜӯеҸҘгҖӮпјү
import并е°ҶжӯӨ规еҲҷж·»еҠ еҲ°ж ·ејҸиЎЁдёӯпјҡ
<?import com.jfoenix.controls.JFXToggleNode?>
<?import javafx.scene.control.Label?>
...
<JFXToggleNode>
<Label text="Boton Azul" />
</JFXToggleNode>
иҜ·жіЁж„ҸпјҢSceneBuilderдёҚиғҪеҫҲеҘҪең°ж”ҜжҢҒйқһж ҮеҮҶжҺ§д»¶пјҢдҪҶжҳҜпјҢиҷҪз„¶ж— жі•жӢ–ж”ҫе®ғпјҢдҪҶеҸҜд»ҘжүӢеҠЁж·»еҠ е®ғFXMLж–Ү件е°ұеҘҪдәҶгҖӮ
- JavaFXеңЁжҢүдёӢжҢүй’®ж—¶и§ҰеҸ‘ж“ҚдҪң
- жҢүдёӢжҢүй’®ж—¶еҠҹиғҪдёҚиө·дҪңз”Ё
- жҢүдёӢжҢүй’®ж—¶пјҢж–Үжң¬еӯ—ж®өдёӯзҡ„JavaFX getTextпјҲFX Builderпјү
- JavaFX - жҢүдёӢжҢүй’®ж—¶ж»ҡеҠЁscrollPane
- JavaFX
- ж‘Ҷи„ұJavaFxдёӯзҡ„жҢүдёӢж•ҲжһңеҲҮжҚўжҢүй’®
- жҢүдёӢжҢүй’®дёҠзҡ„еҸҳйҮҸи®ҝй—®
- жҢүдёӢжҢүй’®ж—¶javafxеҫӘзҺҜ
- еҒңжӯўListViewжүҖйҖүйЎ№зӣ®зҡ„жӣҙж”№пјҢзӣҙеҲ°жҢүдёӢжҢүй’®
- JavaFXжҢүй’®жҢүдёӢй—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ