React原生物品的高度有限?
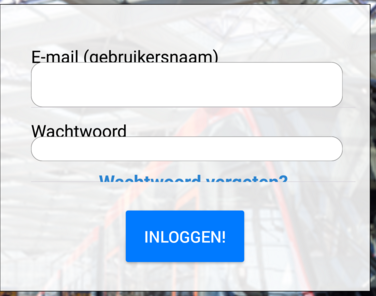
我对react native <Item>有疑问。不知何故,当它变得“太长”时,它似乎被切断了,这真的很奇怪?这就是目前正在发生的事情:

如您所见,“wachtwoord”输入字段下的蓝色文字有一半消失。当我删除marginTop时它更明显,但它不应该是那样。它应该只添加额外的空间并显示全文。
这也应该解决“wachtwoord”输入变得小于电子邮件(我认为)的事实。
代码:
<Grid style={Style.contentContainer}>
<Row style={Style.content}>
<Col>
<View style={Style.completelyCenteredComponent}>
<Form style={{flex: 1}}>
<Item stackedLabel>
<Label style={Style.inputLabel}>E-mail (gebruikersnaam)</Label>
<Input ref={'usernameInput'} style={Style.stackedInput} />
</Item>
<Item stackedLabel>
<Label style={Style.inputLabel}>Wachtwoord</Label>
<Input ref={'passwordInput'} style={Style.stackedInput} />
<Text style={Style.textLink}>Wachtwoord vergeten?</Text>
</Item>
</Form>
</View>
<View style={{marginTop: 25}}>
<Button style={{alignSelf:'center'}}>
<Text>Inloggen!</Text>
</Button>
</View>
</Col>
</Row>
</Grid>
风格
textLink: {
color: '#2a84d1',
fontWeight: 'bold',
marginTop: 7,
},
contentContainer: {
flex: 1,
alignItems: 'center',
justifyContent: 'center',
},
content: {
backgroundColor: 'rgba(255, 255, 255, 0.88)',
minWidth: '90%',
maxWidth: '90%',
minHeight: 200,
top: 0,
borderWidth: 0.6,
borderColor: '#000000',
marginTop: 25,
marginBottom: 20,
paddingTop: 25,
paddingBottom: 25,
flex: 100,
},
completelyCenteredComponent: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
flexDirection: 'column',
},
inputLabel: {
color: 'black',
},
stackedInput: {
minWidth: '96%',
maxWidth: '96%',
paddingLeft: 10,
backgroundColor: 'rgba(255, 255, 255, 1)',
borderRadius: 10,
borderWidth: 0.2,
borderColor: '#000000',
},
1 个答案:
答案 0 :(得分:0)
你的按钮需要太多空间。你的造型是:
按钮下的为padding: 25,顶部按钮为padding: 25
空间的其余部分将completelyCenteredComponent带有flex: 1
你的话语消失是正常的,因为completelyCenteredComponent内的内容占用的空间比给定的多。
您可以在minHeight: 300中使用content,或者在completelyCenteredComponent或更小的按钮中使用设计师,为其留出更多空间。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?