д»Һlayoutsж–Ү件еӨ№й“ҫжҺҘlayout.pugж–Ү件
жүҖд»ҘжҲ‘жӯЈеңЁжё…зҗҶйЎ№зӣ®дёӯзҡ„з»“жһ„пјҢжҲ‘е°ҶеёғеұҖпјҢеҜјиҲӘе’ҢйЎөи„ҡж”ҫеңЁдёҖдёӘеҚ•зӢ¬зҡ„ж–Ү件еӨ№дёӯгҖӮ
жҲ‘зҺ°еңЁжӯЈеңЁе°қиҜ•еңЁжҲ‘зҡ„ж–Ү件дёӯжёІжҹ“еёғеұҖж–Ү件пјҢдҪҶжҲ‘дјјд№Һж— жі•жӯЈзЎ®дҪҝз”ЁиҜҘи·Ҝеҫ„гҖӮ
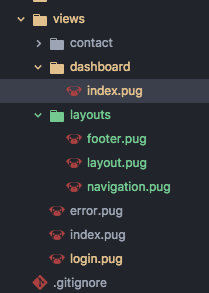
иҝҷжҳҜз»“жһ„

еңЁжҲ‘е°қиҜ•иҝҮзҡ„д»ӘиЎЁжқҝ/зҙўеј•дёӯ
extends ../layoutпјҢ
extends ./layoutпјҶamp;
extends ../../layout
иҝҷжҳҜlayouts.pugж–Ү件
doctype html
html
head
title= title
meta(name='viewport' content='width=device-width, initial-scale=1')
meta(charset='utf-8')
link(rel='stylesheet' href='/stylesheets/output.css')
link(rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css')
body(class='antialiased min-h-screen')
include navigation
include error
block content
include footer
script(src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js')
script(src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.7.1/Chart.bundle.min.js')
script(src='/javascripts/fontawesome-all.min.js' defer)
script(src='/javascripts/site.js')
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
йҖҡиҝҮжү§иЎҢ
и§ЈеҶідәҶиҝҷдёӘй—®йўҳextends ../layouts/layout
иЎЁзӨәж–Ү件еӨ№еҶ…зҡ„ж–Ү件пјҢдҫӢеҰӮdashboard/index.pugе’Ң
extends ./layouts/layout
з”ЁдәҺviewsзӣ®еҪ•дёӯзҡ„ж–Ү件пјҢеҚіlogin.pugгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
иҰҒи®ҫзҪ®ж–Ү件ең°еқҖпјҢиҜ·еңЁе“Ҳе·ҙзӢ—ж–Ү件дёӯжү§иЎҢinclude /../component/file
еҰӮжһңеңЁжёІжҹ“еҠҹиғҪи·Ҝеҫ„дёӯеҚ•зӢ¬дҪҝз”ЁpugпјҢеҲҷиҝҷдәӣйҖүйЎ№пјҡ
pug.render(pugTemplate, {
filename: 'Pug', // in order to use relative address (your case)
basedir: __dirname, // absolute address
// other options
})
зӣёе…ій—®йўҳ
- Eclipse - й“ҫжҺҘж–Ү件系з»ҹдёҠеҸҰдёҖдёӘж–Ү件еӨ№зҡ„иө„жәҗ
- еңЁдёҖдёӘjavaж–Ү件дёӯй“ҫжҺҘдёӨдёӘXMLеёғеұҖ
- е°ҶListViewеҜ№иұЎй“ҫжҺҘеҲ°еёғеұҖandroid
- йҳ»жӯўд»Һlayout-sw360dpж–Ү件еӨ№жёІжҹ“еёғеұҖ
- ж— жі•д»ҺжЁЎеқ—еёғеұҖж–Ү件еӨ№еҠ иҪҪеёғеұҖж–Ү件
- Rails 4пјҡеӨ–йғЁеёғеұҖж–Ү件пјҶпјғ39; views / layoutsпјҶпјғ39;еӨ№
- .CPPж–Ү件жқҘиҮӘж–Ү件еӨ№еј•з”Ёй“ҫжҺҘй”ҷиҜҜ
- д»Һlayoutsж–Ү件еӨ№й“ҫжҺҘlayout.pugж–Ү件
- д»Һres-folderдёӯжү©е……жүҖжңүеёғеұҖ
- е°ҶCSSж–Ү件д»ҺAssetsж–Ү件еӨ№й“ҫжҺҘеҲ°Webpack htmlжЁЎжқҝж–Ү件
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ