布尔不更改nodejs
所以我这里有一个布尔值

和public static boolean allDifferentAtLevel(BinaryTree a, int lev){...}
输出的值是true还是false。
但布尔值不会改变。
到目前为止,这是我的代码:
currently模式
{{> header }}
<div class="container">
<form action="/dashboard/users/forms/competition-results/{{user.id}}" method="post" class="competitionResultsformlockdown">
<h2>Competition Results</h2>
<p>
<b>All fields with <span style="color: red">*</span> are required</b>
</p>
<div class="form-group">
<label for="schoolName">
School Name <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="schoolName" placeholder="Enter the school's name" value="{{competitionResults.schoolName}}" required>
</div>
<div class="panel panel-default">
<div class="panel-heading">
Information about the Winner
</div>
<div class="panel-body">
<div class="row">
<div class="form-group col-md-6">
<label for="winnersName">
Winner's Name <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="winnersName" placeholder="Enter the Winner's name" value="{{competitionResults.winnersName}}" required>
</div>
<div class="form-group col-md-6">
<label for="winnersGrade">
Grade <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="winnersGrade" placeholder="Enter the Winner's grade" value="{{competitionResults.winnersGrade}}" required>
</div>
<div class="form-group col-md-12">
<label for="winnersAddress">
Address <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="winnersAddress" placeholder="Enter the Winner's address" value="{{competitionResults.winnersAddress}}" required>
</div>
<div class="form-group col-md-6">
<label for="winnersCity">
City <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="winnersCity" placeholder="City" value="{{competitionResults.winnersCity}}" required>
</div>
<div class="form-group col-md-6">
<label for="winnersZip">
Zip Code <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="winnersZip" placeholder="Zip Code" value="{{competitionResults.winnersZip}}" required>
</div>
<div class="form-group col-md-6">
<label for="competitionDate">
Competition Date <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" id="competitionDate" name="competitionDate" placeholder="Enter the date of competition" value="{{competitionResults.competitionDate}}" required>
</div>
<div class="form-group col-md-6">
<label for="winnersTelephone">Winner's Telephone</label>
<input type="text" class="form-control" name="winnersTelephone" placeholder="Enter the Winner's Telephone" value="{{competitionResults.winnersTelephone}}">
</div>
<div class="form-group col-md-12">
<label for="winnersParentName">Parent's Name<span style="color:red;">*</span></label>
<input type="text" class="form-control" name="winnersParentName" placeholder="Enter the Parent's or Legal Guardian's name" value="{{competitionResults.winnersParentName}}" required>
</div>
<div class="form-group col-md-6">
<label for="winnersParentTelephone">
Parent's Telephone <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="winnersParentTelephone" placeholder="Enter the Parent's or Legal Guardian's Telephone" value="{{competitionResults.winnersParentTelephone}}" required>
</div>
<div class="form-group col-md-6">
<label for="winnersTShirtSize">
Winner's T-shirt Size <span style="color:red;">*</span>
</label>
<select class="form-control" name="winnersTShirtSize">
<option value="small" {{{select competitionResults.winnersTShirtSize 'small'}}}>Small</option>
<option value="medium" {{{select competitionResults.winnersTShirtSize 'medium'}}}>Medium</option>
<option value="large" {{{select competitionResults.winnersTShirtSize 'large'}}}>Large</option>
<option value="xLarge" {{{select competitionResults.winnersTShirtSize 'xLarge'}}}>X-Large</option>
</select>
</div>
<div class="form-group col-md-12">
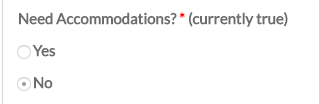
<label for="winnersAccommodation">
Need Accommodations? <span style="color:red;">*</span> (currently {{competitionResults.winnersAccommodation}})
</label>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersAccommodation" id="yesWinNeedsRadio" value="yes">
<label class="form-check-label" for="yesWinNeedsRadio">Yes</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersAccommodation" id="noWinNeedsRadio" value="no">
<label class="form-check-label" for="noWinNeedsRadio">No</label>
</div>
</div>
<div class="form-group col-md-12">
<label for="winnersAccommodationComments">Comments:</label>
<textarea class="form-control" rows="5" name="winnersAccommodationComments" placeholder="Please specify accommodation needs if required">{{competitionResults.winnersAccommodationComments}}</textarea>
</div>
</div><!-- row ends -->
</div><!-- End of panel body -->
</div><!-- School Information panel ends -->
<!-- The following fields are hidden to users and should ONLY be visible and editable by a site admin-level user. -->
{{#if user.admin}}
<div class="panel panel-danger">
<div class="panel-heading">
Administrators Only
</div>
<div class="panel-body">
<p>Attended Rehersal (currently {{competitionResults.winnersAttendedRehersal}})</p>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersAttendedRehersal" id="yesWinRehersal" value="yes">
<label class="form-check-label" for="yesWinRehersal">Yes</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersAttendedRehersal" id="noWinRehersal" value="no">
<label class="form-check-label" for="noWinRehersal">No</label>
</div>
<p>Attended Main Competition (currently {{competitionResults.winnersAttendedMainCompetition}})</p>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersAttendedMainCompetition" id="yesWinMainRadio" value="yes">
<label class="form-check-label" for="yesWinMainRadio">Yes</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersAttendedMainCompetition" id="noWinMainRadio" value="no">
<label class="form-check-label" for="noWinMainRadio">No</label>
</div>
<p>Sent Release Form (currently {{competitionResults.winnersReleaseForm}})</p>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersReleaseForm" id="yesWinRelRadio" value="yes">
<label class="form-check-label" for="yesWinRelRadio">Yes</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="winnersReleaseForm" id="noWinRelRadio" value="no">
<label class="form-check-label" for="noWinRelRadio">No</label>
</div>
</div>
</div>
{{/if}}
<!-- End of fields hidden to user -->
<div class="panel panel-default">
<div class="panel-heading">
Information about the Runner-up
</div>
<div class="panel-body">
<div class="row">
<div class="form-group col-md-6">
<label for="runnerUpsName">
Runner-up's Name <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="runnerUpsName" placeholder="Enter the Runner-Up's name" value="{{competitionResults.runnerUpsName}}" required>
</div>
<div class="form-group col-md-6">
<label for="runnerUpsGrade">
Grade <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="runnerUpsGrade" placeholder="Enter the Runner-Up's grade" value="{{competitionResults.runnerUpsGrade}}" required>
</div>
<div class="form-group col-md-6">
<label for="runnerUpsAddress">
Address <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="runnerUpsAddress" placeholder="Enter the Runner-Up's address" value="{{competitionResults.runnerUpsAddress}}" required>
</div>
<div class="form-group col-md-6">
<label for="runnerUpsCity">
City <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="runnerUpsCity" placeholder="City" value="{{competitionResults.runnerUpsCity}}" required>
</div>
<div class="form-group col-md-6">
<label for="runnerUpsZip">
Zip Code <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="runnerUpsZip" placeholder="Zip Code" value="{{competitionResults.runnerUpsZip}}" required>
</div>
<div class="form-group col-md-6">
<label for="runnerUpsTelephone">
Runner-Up's Telephone
</label>
<input type="text" class="form-control" name="runnerUpsTelephone" placeholder="Enter the Runner-Up's Telephone" value="{{competitionResults.runnerUpsTelephone}}">
</div>
<div class="form-group col-md-12">
<label for="runnerUpsParentName">
Parent's Name <span style="color:red;">*</span>
</label>
<input type="text" class="form-control" name="runnerUpsParentName" placeholder="Enter the Parent's or Legal Guardian's name" value="{{competitionResults.runnerUpsParentName}}" required>
</div>
<div class="form-group col-md-6">
<label for="runnerUpsParentTelephone">Parent's Telephone<span style="color:red;">*</span></label>
<input type="text" class="form-control" name="runnerUpsParentTelephone" placeholder="Enter the Parent's or Legal Guardian's Telephone" value="{{competitionResults.runnerUpsParentTelephone}}" required>
</div>
<div class="form-group col-md-6">
<label for="runnerUpsTShirtSize">Runner-Up's T-shirt Size<span style="color:red;">*</span></label>
<select class="form-control" name="runnerUpsTShirtSize">
<option value="small" {{{select competitionResults.runnerUpsTShirtSize 'small'}}}>Small</option>
<option value="medium" {{{select competitionResults.runnerUpsTShirtSize 'medium'}}}>Medium</option>
<option value="large" {{{select competitionResults.runnerUpsTShirtSize 'large'}}}>Large</option>
<option value="xLarge" {{{select competitionResults.runnerUpsTShirtSize 'xLarge'}}}>X-Large</option>
</select>
</div>
<div class="form-group col-md-12">
<label for="">
Need Accommodations? <span style="color:red;">*</span> (currently {{competitionResults.runnerUpsAccommodation}})
</label>
<div class="form-check col-md-12">
<input class="form-check-input" type="radio" name="runnerUpsAccommodation" id="yesrunNeedsRadio" value="yes">
<label class="form-check-label" for="yesrunNeedsRadio">Yes</label>
</div>
<div class="form-check col-md-12">
<input class="form-check-input" type="radio" name="runnerUpsAccommodation" id="norunNeedsRadio" value="no">
<label class="form-check-label" for="norunNeedsRadio">No</label>
</div>
</div>
<div class="form-group col-md-12">
<label for="runnerUpsAccommodationComments">Comments:</label>
<textarea class="form-control" rows="5" name="runnerUpsAccommodationComments" placeholder="Please specify accommodation needs if required">{{competitionResults.runnerUpsAccommodationComments}}</textarea>
</div>
</div><!-- row ends -->
</div><!-- End of panel body -->
</div><!-- School Information panel ends -->
<!-- The following fields are hidden to users and should ONLY be visible and editable by a site admin-level user. -->
{{#if user.admin}}
<div class="panel panel-danger">
<div class="panel-heading">
Administrators Only
</div>
<div class="panel-body">
<p>Attended Rehersal (currently {{competitionResults.runnerUpsAttendedRehersal}})</p>
<div class="form-check">
<input class="form-check-input" type="radio" name="runnerUpsAttendedRehersal" id="yesWinRehersal" value="yes">
<label class="form-check-label" for="yesWinRehersal">Yes</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="runnerUpsAttendedRehersal" id="noWinRehersal" value="no">
<label class="form-check-label" for="noWinRehersal">No</label>
</div>
<p>Attended Main Competition (currently {{competitionResults.runnerUpsAttendedMainCompetition}})</p>
<div class="form-check">
<input class="form-check-input" type="radio" name="runnerUpsAttendedMainCompetition" id="yesWinMainRadio" value="yes">
<label class="form-check-label" for="yesWinMainRadio">Yes</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="runnerUpsAttendedMainCompetition" id="noWinMainRadio" value="no">
<label class="form-check-label" for="noWinMainRadio">No</label>
</div>
<p>Sent Release Form (currently {{competitionResults.runnerUpsReleaseForm}})</p>
<div class="form-check">
<input class="form-check-input" type="radio" name="runnerUpsReleaseForm" id="yesWinRelRadio" value="yes">
<label class="form-check-label" for="yesWinRelRadio">Yes</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="runnerUpsReleaseForm" id="noWinRelRadio" value="no">
<label class="form-check-label" for="noWinRelRadio">No</label>
</div>
</div>
</div>
{{/if}}
<!-- End of fields hidden to user -->
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
{{> footer }}
这里我点击了no,它的价值是真的

编辑#1
const express = require('express');
const mongoose = require('mongoose');
var app = express();
if (app.get('env') === 'production') {
mongoose.connect(process.env.MONGODB_URI, { useMongoClient: true });
} else {
mongoose.connect('mongodb://localhost/pol-development', { useMongoClient: true });
}
var db = mongoose.connection;
mongoose.Promise = global.Promise;
db.on('error', console.error.bind(console, 'connection error:'));
db.once('open', function() {
console.log("Connection has been established");
});
var CompetitionResultsSchema = mongoose.Schema({
schoolName: String,
winnersName: String,
winnersGrade: String,
winnersAddress: String,
winnersCity: String,
winnersZip: String,
competitionDate: String,
winnersTelephone: String,
winnersParentName: String,
winnersParentTelephone: String,
winnersTShirtSize: String,
winnersAccommodation: { type: Boolean, default: false },
winnersAccommodationComments: String,
// admin fields
winnersAttendedRehersal: { type: Boolean, default: false },
winnersAttendedMainCompetition: { type: Boolean, default: false },
winnersReleaseForm: { type: Boolean, default: false },
runnerUpsName: String,
runnerUpsGrade: String,
runnerUpsAddress: String,
runnerUpsCity: String,
runnerUpsZip: String,
runnerUpsTelephone: String,
runnerUpsParentName: String,
runnerUpsParentTelephone: String,
runnerUpsTShirtSize: String,
runnerUpsAccommodation: { type: Boolean, default: false },
runnerUpsAccommodationComments: String,
// admin comments
runnerUpsAttendedRehersal: { type: Boolean, default: false },
runnerUpsAttendedMainCompetition: { type: Boolean, default: false },
runnerUpsReleaseForm: { type: Boolean, default: false }
});
var CompetitionResults = module.exports = mongoose.model('CompetitionResults', CompetitionResultsSchema)
1 个答案:
答案 0 :(得分:0)
更改
<div class="form-check col-md-12">
<input class="form-check-input" type="radio" name="runnerUpsAccommodation" id="yesrunNeedsRadio" value="yes">
<label class="form-check-label" for="yesrunNeedsRadio">Yes</label>
</div>
<div class="form-check col-md-12">
<input class="form-check-input" type="radio" name="runnerUpsAccommodation" id="norunNeedsRadio" value="no">
<label class="form-check-label" for="norunNeedsRadio">No</label>
</div>
到
<div class="form-check col-md-12">
<input class="form-check-input" type="radio" name="runnerUpsAccommodation" id="yesrunNeedsRadio" value="true">
<label class="form-check-label" for="yesrunNeedsRadio">Yes</label>
</div>
<div class="form-check col-md-12">
<input class="form-check-input" type="radio" name="runnerUpsAccommodation" id="norunNeedsRadio" value="false">
<label class="form-check-label" for="norunNeedsRadio">No</label>
</div>
解决了这个问题。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?