UWP SplitView面板&分隔系统,如邮件应用程序
我目前正在使用UWP,XAML和C#构建适用于Windows 10的应用。我按照教程将SplitView控件添加到主页面。但我在定义分隔符和放大器时遇到问题。子菜单系统,用于SplitView窗格中的菜单选项,如Windows.Mail app:
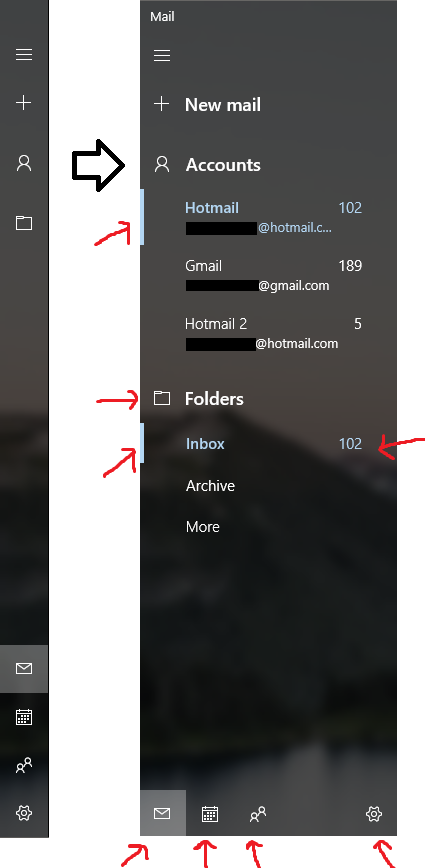
所以我想完全克隆Mail应用程序的菜单以便学习:如何工作Panes,SplitViews,StackPanels ......
这是我目前在MainPage.xaml:
<Page
x:Class="EasyCleaner.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:EasyCleaner"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" Height="628" Width="970.5">
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" Margin="5">
<SplitView x:Name="MySplitView" DisplayMode="CompactOverlay" IsPaneOpen="False" CompactPaneLength="50" OpenPaneLength="130" Margin="0 10 0 0">
<SplitView.Pane>
<StackPanel Background="Gray">
<Button Name="btnShowPane" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent" Click="btnShowPane_Click"/>
<StackPanel Orientation="Horizontal">
<Button Name="Message_Menu" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Message" FontSize="18" VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Name="Favorite_Menu" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Favorite" FontSize="18" VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Orientation="Horizontal">
<Button Name="Settings_Menu" FontFamily="Segoe MDL2 Assets" Content="" Width="50" Height="50" Background="Transparent"/>
<TextBlock Text="Settings" FontSize="18" VerticalAlignment="Center"/>
</StackPanel>
<StackPanel Background="Gray" VerticalAlignment="Bottom">
<Button HorizontalAlignment="Stretch" Background="Blue">Content</Button>
</StackPanel>
</StackPanel>
</SplitView.Pane>
</SplitView>
</Grid>
</Page>
但最终结果如下:
如何在菜单底部,分隔符和子菜单系统(以及子菜单旁边的高亮显示)中创建最小的按钮?
2 个答案:
答案 0 :(得分:2)
- 尝试在网格中的XAML设计器中定义此位置。添加一个新行和列并使它们相交。
- 接下来添加新边框并通过定义数字指定此边框 列和行和列/行-span。你应该以完美结束 您想要按下按钮的区域。
- 现在添加一个水平方向的堆叠面板并放入你的 按钮在哪里。
希望这会有所帮助。
答案 1 :(得分:2)
我建议您查看NavigationView控件。
导航视图控件为应用中的顶级导航提供了可折叠的导航菜单。此控件实现导航窗格或汉堡菜单,模式并自动调整窗格的显示模式为不同的窗口大小。
与SplitView相比,它提供了更丰富的内置功能,对于您要模拟的导航类型(Mail),它是recommended approach。
NavigationViewItems,NavigationViewItemSeperator和NavigationViewItemHeader以及页脚选项应该可以大大简化定制解决方案上的导航代码。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?