如何在ASP.Net Gridview中添加“确认删除”选项?
如何在ASP.Net Gridview中添加“确认删除”选项?
14 个答案:
答案 0 :(得分:64)
这应该这样做。
我在这里找到了它:http://forums.asp.net/p/1331581/2678206.aspx
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:ImageButton ID="DeleteButton" runat="server" ImageUrl="~/site/img/icons/cross.png"
CommandName="Delete" OnClientClick="return confirm('Are you sure you want to delete this event?');"
AlternateText="Delete" />
</ItemTemplate>
</asp:TemplateField>
答案 1 :(得分:23)
如果Gridview与AutoGenerateDeleteButton="true"一起使用,您可以将其转换为LinkButton:
-
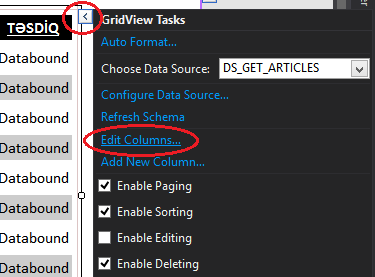
点击 GridView任务,然后点击编辑列。

-
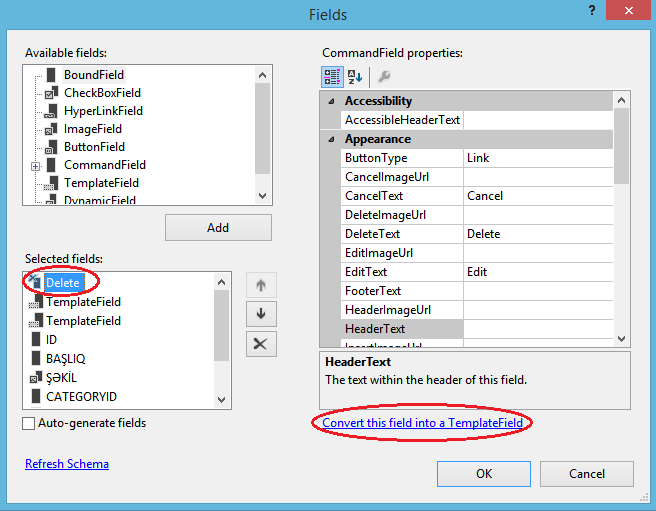
在所选字段中选择删除,然后点击将此字段转换为TemplateField 。然后点击确定:

-
现在您的
LinkButton将会生成。您可以将OnClientClick事件添加到LinkButton,如下所示:
OnClientClick="return confirm('Are you sure you want to delete?'); "
答案 2 :(得分:12)
我这样做有点不同。在我的gridview中,我设置了AutoGenerateDeleteButton="true"。要查找删除按钮,我使用jQuery并将click事件添加到找到的Anchors。
jQuery("a").filter(function () {
return this.innerHTML.indexOf("Delete") == 0;
}).click(function () { return confirm("Are you sure you want to delete this record?");
});
对于我需要做的事情,这是快速而简单的。请注意,显示为Delete的页面中的每个Anchor都将被jQuery选中,并将添加该事件。
答案 3 :(得分:4)
您可以使用OnClientClick按钮。
OnClientClick="return confirm('confirm delete')"
答案 4 :(得分:4)
我不想要任何图像,所以我修改了@statmaster给出的答案,使其与其他列一起简单输入。
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CommandName="Delete" OnClientClick="return confirm('Are you sure you want to delete this entry?');">Delete </asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
可以使用Forecolor属性更改文本的颜色。
答案 5 :(得分:3)
我喜欢这种在从gridview删除记录之前添加确认提示的方法。这是嵌套在aspx页面中的GridView Web控件中的CommandField定义。这里没什么好看的 - 只是一个简单的Commandfield。
<asp:CommandField ShowEditButton="true" UpdateText="Save" ShowDeleteButton="True">
<ControlStyle CssClass="modMarketAdjust" />
</asp:CommandField>
然后,我所要做的就是在GridView控件的RowDeleting事件中添加一些代码。此事件在实际删除行之前触发,这允许您获取用户的确认,并且如果他不想取消该事件则取消该事件。这是我放在RowDeleting事件处理程序中的代码:
Private Sub grdMarketAdjustment_RowDeleting(sender As Object, e As GridViewDeleteEventArgs) Handles grdMarketAdjustment.RowDeleting
Dim confirmed As Integer = MsgBox("Are you sure that you want to delete this market adjustment?", MsgBoxStyle.YesNo + MsgBoxStyle.MsgBoxSetForeground, "Confirm Delete")
If Not confirmed = MsgBoxResult.Yes Then
e.Cancel = True 'Cancel the delete.
End If
End Sub
这似乎工作正常。
答案 6 :(得分:3)
我非常喜欢在RowDataBound protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
LinkButton lnkBtnDelete = e.Row.FindControl("lnkBtnDelete") as LinkButton;
// Use whatever control you want to show in the confirmation message
Label lblContactName = e.Row.FindControl("lblContactName") as Label;
lnkBtnDelete.Attributes.Add("onclick", string.Format("return confirm('Are you sure you want to delete the contact {0}?');", lblContactName.Text));
}
}
事件中添加代码,以告知用户他们确切要删除哪个项目。用户体验稍微好一点吗?
$watch答案 7 :(得分:2)
这是我首选的方法。非常直截了当:
http://www.codeproject.com/KB/webforms/GridViewConfirmDelete.aspx
答案 8 :(得分:2)
试试这个:
我用于更新和删除按钮。它没有触及编辑按钮。您可以使用自动生成的按钮。
protected void gvOperators_OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if(e.Row.RowType != DataControlRowType.DataRow) return;
var updateButton = (LinkButton)e.Row.Cells[0].Controls[0];
if (updateButton.Text == "Update")
{
updateButton.OnClientClick = "return confirm('Do you really want to update?');";
}
var deleteButton = (LinkButton)e.Row.Cells[0].Controls[2];
if (deleteButton.Text == "Delete")
{
deleteButton.OnClientClick = "return confirm('Do you really want to delete?');";
}
}
答案 9 :(得分:0)
我在获取commandField Delete按钮时遇到问题,以便在用户点击“使用javascript confirm()函数获取的”你确定“弹出窗口时点击取消时,回应'return false'响应。我不想将其更改为模板字段。
我认为问题在于,这些commandField Buttons已经有一些与之关联的Javascript来执行回发。没有简单地附加confirm()函数的数量是有效的。
以下是我如何解决它:
使用JQuery,我首先在页面上找到每个删除按钮(有几个),然后根据访问者是否同意或取消确认弹出窗口来操纵按钮的关联Javascript。
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('input[type="button"]').each(function() {
if ($(this).val() == "Delete") {
var curEvent = $(this).attr('onclick');
var newContent = "if(affirmDelete() == true){" + curEvent + "};"
$(this).attr('onclick',newContent);
}
});
}
function affirmDelete() {
return confirm('Are you sure?');
}
</script>
答案 10 :(得分:0)
这段代码对我来说很好。
jQuery("a").filter(function () {
return this.innerHTML.indexOf("Delete") == 0;
}).click(function () { return confirm("Are you sure you want to delete this record?");
});
答案 11 :(得分:0)
我喜欢JavaScript解决方案并且有一些更新可以使用动态ajax加载:
$(document).on("click", "a", function () {
if (this.innerHTML.indexOf("Delete") == 0) {
return confirm("Are you sure you want to delete this record?");
}
});
希望有所帮助;)
答案 12 :(得分:0)
尽管许多答案都可以使用,但这显示了使用OnClientClick属性在GridView中使用CommandField时的简单示例。
ASPX:
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" OnRowDataBound="OnRowDataBound"... >
<Columns>
<!-- Data columns here -->
<asp:CommandField ButtonType="Button" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="150" />
</Columns>
</asp:GridView>
ASPX.CS:
protected void OnRowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow && e.Row.RowIndex != GridView1.EditIndex)
{
(e.Row.Cells[2].Controls[2] as Button).OnClientClick = "return confirm('Do you want to delete this row?');";
}
}
答案 13 :(得分:0)
这是我的方法,效果很好。
asp
<asp:CommandField ButtonType="Link" ShowEditButton="true" ShowDeleteButton="true" ItemStyle-Width="5%" HeaderStyle-Width="5%" HeaderStyle-CssClass="color" HeaderText="Edit"
EditText="<span style='font-size: 20px; color: #27ae60;'><span class='glyphicons glyph-edit'></span></span>"
DeleteText="<span style='font-size: 20px; color: #c0392b;'><span class='glyphicons glyph-bin'></span></span>"
CancelText="<span style='font-size: 20px; color: #c0392b;'><span class='glyphicons glyph-remove-2'></span></span>"
UpdateText="<span style='font-size: 20px; color: #2980b9;'><span class='glyphicons glyph-floppy-saved'></span></span>" />
C#(用按钮的列号替换5)
if ((e.Row.RowState & DataControlRowState.Edit) > 0)
{
}
else {
((LinkButton)e.Row.Cells[5].Controls[2]).OnClientClick = "return confirm('Do you really want to delete?');";
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?