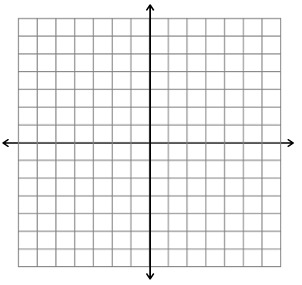
图表中间的图表集(0,0)
我尝试添加4行:( - 10,0)到(10,0)和(0-10)到(0,10)
validateId(input: AbstractControl) {
// ...
if(...) {
input.get("identityNumber").clearValidators();
input.get("identityNumber").updateValueAndValidity({emitEvent:false, onlySelf:true});
}
if(...) {
input.get("identityNumber").setValidators(this.defaultIdNumberValidator);
input.get("identityNumber").updateValueAndValidity({emitEvent:false, onlySelf:true});
}
}
不幸的是,主X和Y轴也移动到-10,-10,如:
1 个答案:
答案 0 :(得分:2)
设置Axis.Crossing完成工作。但我不确定如何在每个轴上获得双箭头,但以下代码给出了这种效果
ttt.Points.AddXY(0, 10);
ttt.Points.AddXY(10, 0);
ttt.Points.AddXY(0, -10);
ttt.Points.AddXY(-10, 0);
ttt.Points.AddXY(0, 10);
this.chart1.Series.Add(ttt);
chart1.ChartAreas[0].AxisX.Crossing = 0; // <--- These two lines
chart1.ChartAreas[0].AxisY.Crossing = 0;
您可能还希望将轴最小/最大值设置为
chart1.ChartAreas[0].AxisX.Maximum = 15;
chart1.ChartAreas[0].AxisX.Minimum = -15;
chart1.ChartAreas[0].AxisY.Maximum = 15;
chart1.ChartAreas[0].AxisY.Minimum = -15;
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?