定位Home,About和contact按钮的锚标记
我是ASP.net MVC Web开发的新手。我创建了默认的MVC应用程序!在主页的顶部您可以找到主页,关于和联系人按钮。
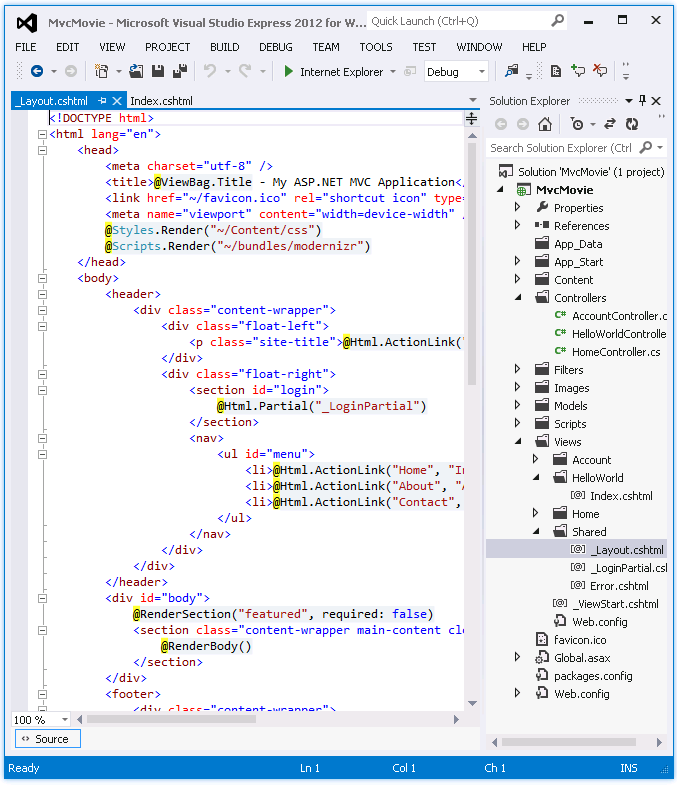
但是当我检查index.cshtml时,我找不到Home,About和联系人按钮的代码!
我搜索了解决方案中的其他文件,但很难找到它们!我可以在哪个文件中找到这些按钮的代码?
3 个答案:
答案 0 :(得分:1)
在为项目添加视图时,它会显示包含布局页面的选项
添加布局页面。
默认情况下,c#mvc应用程序包含layout.cshtml页面,其中包含您的about,home等链接。
因此,通过启用layout.cshtml到您的页面可以帮助您。
如果你想手动添加它,那么在你的页面上创建包含链接的'href'的锚标记。还要在控制器中创建方法来处理链接点击。
您还可以添加自己的layout.cshtml页面,其中包含指向您家的链接,联系我们等,并将layout.cshml引用到其他所有cshtml页面。
答案 1 :(得分:1)
您正在寻找asp.net-mvc Layouts。
摘录:
大多数网络应用都有一个通用的布局,可以在用户在页面之间导航时提供一致的体验。布局通常包括常见的用户界面元素,例如app标题,导航或菜单元素以及页脚。
答案 2 :(得分:1)
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?