使用Angular Material和Safari
请查看以下应用:
https://stackblitz.com/edit/angular-1qxhep
我试图从另一个对话框中打开一个对话框。共享示例在Chrome中运行良好但在Safari中无效。
如果在safari中检查两个console.log()语句,结果会有所不同:
Safari浏览器
第一个对话框信息:
MatDialogRef {_overlayRef: OverlayRef, _containerInstance: MatDialogContainer, id: "dialog1", disableClose: false, _afterOpen: Subject, …}
第二个对话框信息:
MatDialogRef {_overlayRef: OverlayRef, _containerInstance: MatDialogContainer, id: "dialog1", disableClose: false, _afterOpen: Subject, …}
铬
第一个对话框信息:
MatDialogRef {_overlayRef: OverlayRef, _containerInstance: MatDialogContainer, id: "dialog1", disableClose: false, _afterOpen: Subject, …}
第二个对话框信息:
MatDialogRef {_overlayRef: OverlayRef, _containerInstance: MatDialogContainer, id: "dialog2", disableClose: false, _afterOpen: Subject, …}
请注意,对于Chrome,' id'传递给对话框的参数被正确选取,对于Safari我不会得到相同的行为,因此Safari不会打开第二个对话框面板。
1 个答案:
答案 0 :(得分:4)
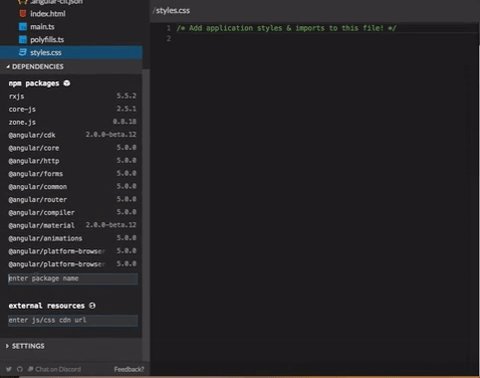
这是因为Safari没有对Web Animations API的本机支持,您必须安装web-animations-js。下面的GIF向您展示了如何在Stackblitz上安装依赖项:
很抱歉,如果质量有点模糊
从polyfills.ts
/** ALL Firefox browsers require the following to support `@angular/animation`. **/
import 'web-animations-js'; // <- Uncomment this line
这是support status for Web Animations API。
最后,请不要使用unpkg作为主题,因为它将从最新的master获取CSS并可能引入重大更改。相反,请在styles.css中使用它,如下所示:
@import '~@angular/material/prebuilt-themes/indigo-pink.css';
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?