CSS Bootstrap Column走到了外面?
<div class="row">
<div class="col-md-4">
<div class="ticket_statistic_box">
<div class="row">
<div class="col-sm-5 iconarea">
<span class=" fa fa-briefcase ticket-icon"></span>
</div>
<div class="col-sm-6">
<div class="ticket_statistic_box_information">
<span>Total</span>
<span>0</span>
</div>
</div>
</div>
</div>
</div>
</div>
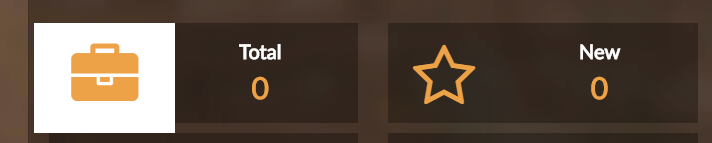
我已将.iconarea的背景设置为白色,这是行中故障单统计框的左侧部分,结果如下:

看左边的那个,看看右边的那个,它应该只填充.ticket_statistic_box的背景部分,但是它出去了吗?
.ticket_statistic_box {
height: 100px;
background-color: rgba(0, 0, 0, 0.3);
display: block;
margin-top: 10px;
text-align: center;
}
.ticket_statistic_box span.ticket-icon {
line-height: 110px;
}
.ticket_statistic_box_information span {
display: block;
padding: 0;
}
.ticket_statistic_box_information span:first-child {
font-weight: bold;
font-size: 20px;
text-align: center;
margin-top: 15px;
}
.ticket_statistic_box_information span:last-child {
font-weight: bold;
font-size: 30px;
text-align: center;
color: #eda248;
}
.ticket-icon {
color: #eda248;
font-weight: lighter;
font-size: 50pt;
}
.iconarea {
background-color: white;
}
我在这里做过一些令人讨厌的错误吗?
2 个答案:
答案 0 :(得分:1)
可能是其中之一,因为这可能比其父div更高。
.ticket_statistic_box span.ticket-icon {
line-height: 110px;
}
.ticket-icon {
font-size: 50pt;
}
答案 1 :(得分:0)
.ticket-icon的字体较大,使其大于其所在的.iconarea框。它迫使盒子变大。因此,如果你使字体变小,它应该修复它。或者不是字体大小,更改行高。你的行高很大。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?