如何使用Webpack 2在Angular 2(4)中散列CSS类名?
我在谷歌新闻上看到谷歌已经破坏了他们的CSS类名称。
Google News Hashed Class Names
所以我搜索了Google是如何做到这一点并找到了一个教程,如何通过Webpack散列类名,但是在React中。
以下是如何在React中执行此操作的教程:https://javascriptplayground.com/blog/2016/07/css-modules-webpack-react/
我想知道Angular和Webpack是否可行。
2 个答案:
答案 0 :(得分:2)
您希望散列类的唯一原因是避免类似的类相互覆盖。在反应中这样做是有道理的,因为据我所知,没有任何形式的风格封装反应(我可能完全错误)。
如果您打算在不关闭viewEncapsulation的情况下构建组件,则无需担心Angular。 Angular将负责确保类似的类名不会发生冲突(或“泄漏”)。
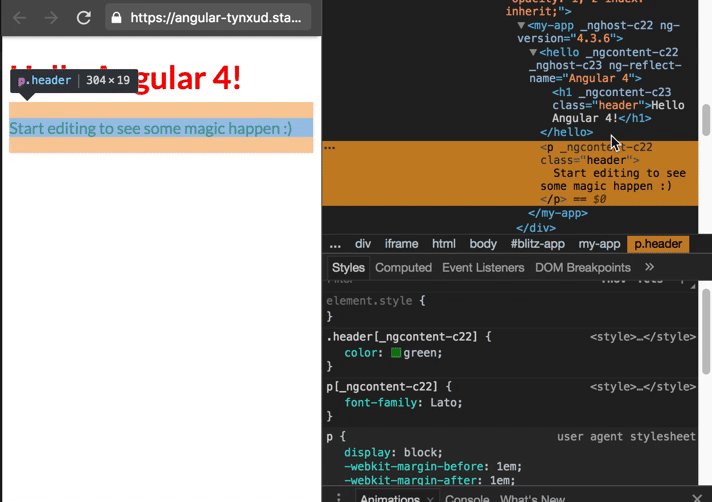
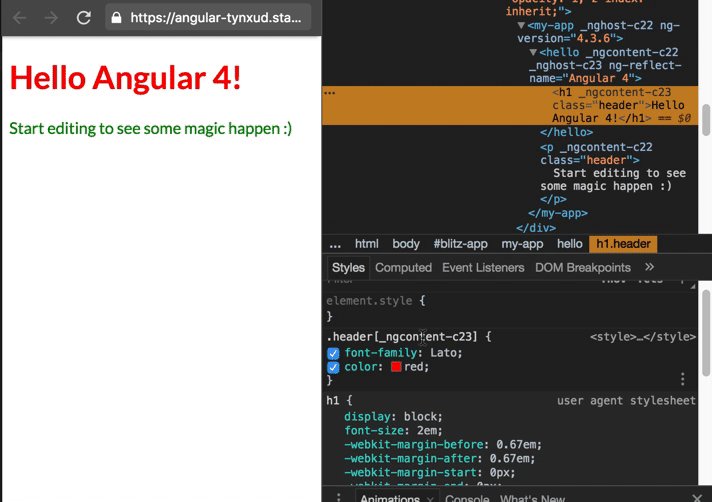
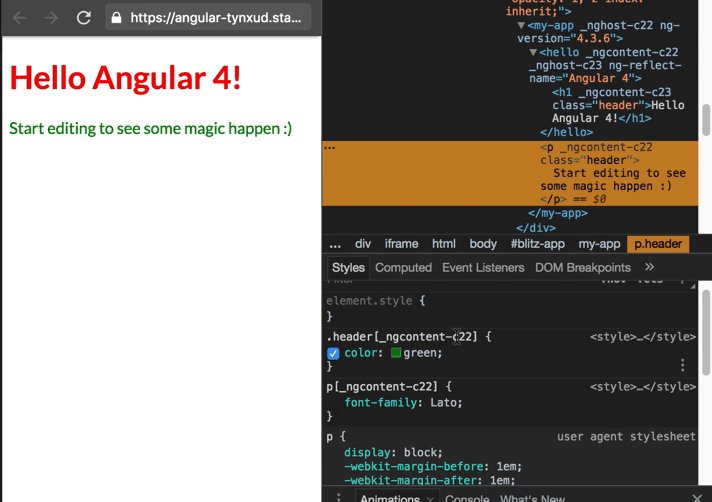
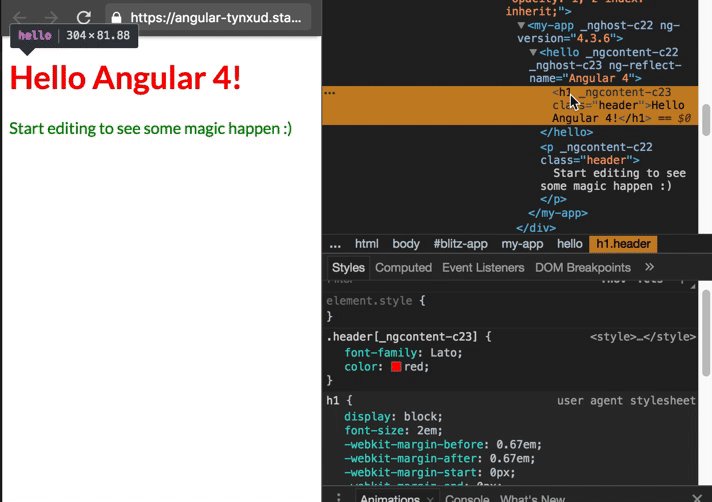
这是stackblitz上的example。
请注意我是如何定义两个具有相同名称和不同值的类,角度前缀是为了确保它们对每个组件都是唯一的。
以下演示了我在演示中的含义

如果您想了解更多有关Angular视图封装的信息,我建议您查看{tramm的this文章。
答案 1 :(得分:0)
如果要散列CSS类名称,可以使用CSS Modules。
感谢CSS Modules和angular-cli,我得以在使用webpack(没有postcss-modules)的Angular应用程序中实现posthtml-css-modules。
postcss-modules散列所有样式,然后posthtml-css-modules用散列的类名替换html文件上的类名。
要使用postcss-modules和posthtml-css-modules,您需要像这样配置(css | scss | sass)和html文件的规则:
module: {
rules: [
...
{
test: /\.html$/,
use: [
{
loader: 'html-loader'
},
{
loader: 'posthtml-loader',
options: {
config: {
ctx: {
include: {...options},
content: {...options}
}
}
}
}
]
},
{
test: /\.(css|sass|scss)$/,
use: [
'to-string-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
plugins: () => {
return [require("postcss-modules")({generateScopedName: "[hash:base64:8]"})]
}
}
},
{
loader: 'sass-loader',
}
]
},
...
]
...
posthtml-loader将在项目的根目录中搜索posthtml.config.js文件:
module.exports = ({ file, options, env }) => {
return ({
plugins: [
require('posthtml-css-modules')(file.dirname.concat('/').concat(file.basename.replace('.html', '.scss.json')))
]
})
};
有了它,您应该能够将Angular中的CSS模块与Webpack一起使用。
Angular中的CSS模块(使用Angular CLI)
您也可以通过Angular CLI在Angular中使用CSS模块。
方法相同,唯一的区别是您需要使用@angular-builders/custom-webpack来定制构建,以便可以添加postcss-modules和posthtml-css-modules。
我在Angular(使用Angular CLI)中记录了CSS模块:
- 现场演示:https://angular-css-modules.herokuapp.com/
- Github存储库:https://github.com/gquinteros93/angular-css-modules
- 逐步介绍的文章:https://indepth.dev/angular-css-modules/
我希望它对您有用。
- 如何在Angular 2 Webpack中使用HTML5路由器而不是默认的Hash Provider
- Angular 2 - 如何在使用webpack进行测试时使用scss和bootstrap 4
- 缩小并添加哈希到css文件webpack
- 使用raw-loader在Angular 2中加载动画
- 如何在Angular 2中使用require加载外部css
- 如何使用Webpack 2在Angular 2(4)中散列CSS类名?
- 添加哈希到css文件名
- 如何在Angular 2中对元素类名称进行哈希处理(7)
- 如何使用Angular CLI使CSS类名称不可读
- 如何在Angular 7中添加对生成的style。[hash] .css文件的引用
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?