如何动态插入HTML代码?
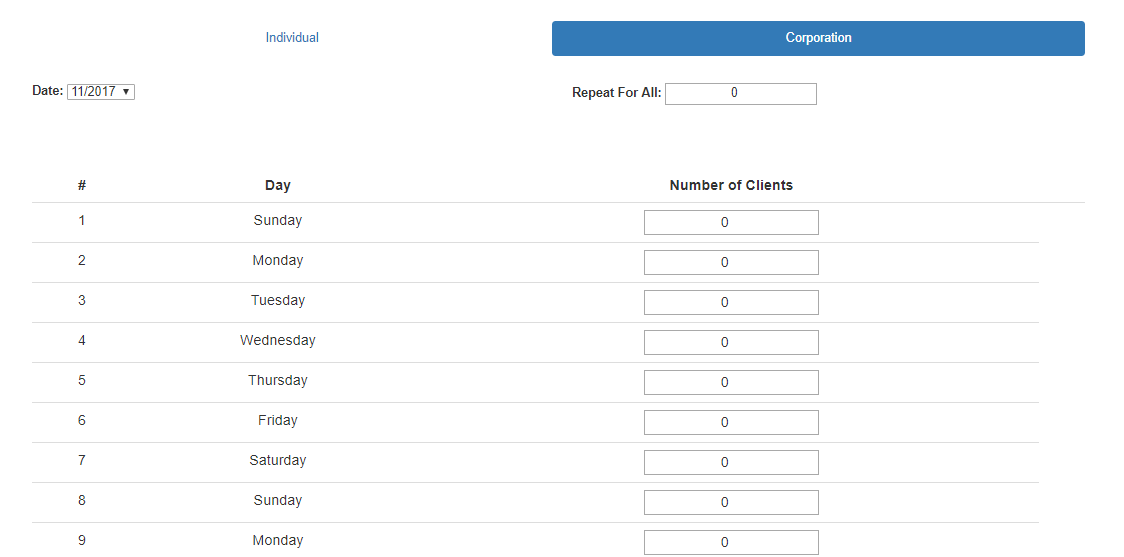
有两种类型(个人和公司)。我设法为个人做了代码,但现在我想为公司做同样的事情。

所以我尝试使用
<%
for(int k=0;k<clientTypes.length;k++) {
%>
在顶部与“个人”完全相同。
我的问题是,在公司中,ids dates和month-year 在JavaScript中不起作用。这是有道理的,因为我不能重复ids(对吧?)。那么我该如何动态添加呢? clientTypes可以扩展。
<div class="row types" style="margin-top: 10px;">
<ul class="nav nav-pills nav-justified">
<%
String[] clientTypes = {"Individual","Corporation"};
for(int k=0;k<clientTypes.length;k++) {
%>
<li><a data-toggle="tab" id="typeTab" name="type" href="#<%=clientTypes[k]%>"><%=clientTypes[k]%></a></li>
<%
}
%>
</ul>
</div>
<div class="row" style="margin-top: 30px;">
<div class="tab-content">
<%
for(int k=0;k<clientTypes.length;k++) {
%>
<div id="<%=clientTypes[k]%>" class="tab-pane fade in active">
<div class="col-md-6">
<div class="row">
<%
String initialDayEnd = session.getAttribute("initialDayEnd").toString();
String finalDayEnd = session.getAttribute("finalDayEnd").toString();
DateFormat format = new SimpleDateFormat("dd/MM/yyyy", Locale.US);
Calendar beginCalendar = Calendar.getInstance();
Calendar finishCalendar = Calendar.getInstance();
try {
beginCalendar.setTime(format.parse(initialDayEnd));
finishCalendar.setTime(format.parse(finalDayEnd));
} catch (ParseException e) {
e.printStackTrace();
}
List<String> dateList = new ArrayList<String>();
List<String> dateListMonthYear = new ArrayList<String>();
String[] dateSplitted;
while (beginCalendar.before(finishCalendar)) {
// add one month to date per loop
String date = format.format(beginCalendar.getTime()).toUpperCase();
System.out.println(date);
beginCalendar.add(Calendar.MONTH, 1);
dateSplitted = date.split("/");
dateList.add(dateSplitted[0] + "/" + dateSplitted[1] + "/" + dateSplitted[2]);
dateListMonthYear.add(dateSplitted[1] + "/" + dateSplitted[2]);
}
%>
<label>Date:</label>
<select id="dates" name="dates">
<%
for (int i=0;i<dateList.size();i++) {
%>
<option value="<%=dateList.get(i)%>"><%=dateListMonthYear.get(i)%></option>
<%
}
%>
</select>
</div>
<div class="row" style="margin-top: 20px">
<h1 id="month-year"></h1>
</div>
</div>
<div class="col-md-6">
<label>Repeat For All:</label>
<input class="inline-block text-center" type="number" id="repeatForAll" value="0">
</div>
</div>
<%
}
%>
</div>
</div>
JAVASCRIPT
$('#dates').change(DatesChanged);
DatesChanged();
function DatesChanged() {
var date = $('#dates').val();
var splitDate = date.split("/");
day = splitDate[0];
month = splitDate[1];
year = splitDate[2];
var maxDays = daysInMonth(month, year);
var array = CreateJSONArray(maxDays, date);
}
function DisplayTable(data) {
//heading
document.getElementById("month-year").innerHTML = data[0].monthName + ", " + data[0].year;
//Table
$('#dayTableBody').empty();
$.each(data, function(key,value) {
data += '<tr align="center">';
data += '<td>' + value.dayNumber + '<input type="hidden" name="dayNumber" value="'+value.dayNumber +'">' + '</td>';
data += '<td>' + value.dayName + '</td>';
data += '<td>' + '<input class="text-center" type="number" value="0" id="numberOfClients" name="amountOfClients"> ' + '</td>';
data += '</tr>';
});
$('#dayTableBody').append(data);
}
2 个答案:
答案 0 :(得分:0)
使用id =“dates-&lt;%= clientTypes [k]%&gt;”和id =“month-year-&lt;%= clientTypes [k]%&gt;”
在javascript中,使用class而不是id。
<select id="dates" name="dates" class="dates">
并在javascript选择器中,使用
$('.dates')
而不是
$('#dates')
答案 1 :(得分:0)
function display(){
var html = "<table id='mytable' cellspacing='0' cellpadding='0'>";
for (var i = 0; i < list.length; i++)
{
var k=i+1;
html+="<tr>";
html+="<td>"+" "+k+". "+list[i]+"</td>";
html+="<td id='btns'> <input type='button' value='edit' class='edit-btn' onclick='editrow(this);'> ";
html+="</td>";
html+="</tr>";
k=0;
}
html+="</table>";
document.getElementById("lists").innerHTML = html;
}
我在 javascript 中创建了此功能,其中包含 2列的表动态 通过这种方式,您还可以在 html代码
中添加任何您想要的内容
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?