文本在行上未正确对齐
请参阅以下示例:

<div class="row">
<div class="col-2">
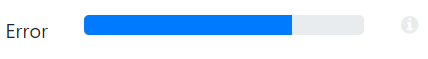
<p>Error</p>
</div>
<div class="col-8">
<div class="progress error" data-toggle="tooltip" data-placement="bottom">
<div class="progress-bar error-bar" role="progressbar"></div>
</div>
</div>
<div class="col-2">
<a tabindex="0" data-container="body" data-toggle="popover" data-placement="right" data-content="Some random text">
<i class="fa fa-info-circle" aria-hidden="true" style="vertical-align: top"></i>
</a>
</div>
</div>
文本“错误”未与prograss栏和字体真棒图标垂直对齐。我尝试将vertical-align: top添加到<p>,但它没有任何区别。如何正确垂直对齐文本?
2 个答案:
答案 0 :(得分:1)
您可以将line-height: 1rem;添加到<p>
答案 1 :(得分:1)
尝试将课程align-items-center添加到row,这会使所有cols在行的中心垂直对齐。
如果您对Bootstrap网格系统有任何疑问,请查看the documentation,顺便说一句,这是非常好的。
属性vertical-align仅适用于内联和表格单元格元素,请查看the MDN documentation。因此,vertical-align仅在您的<p>元素是内联元素且具有足够高度才能对齐时才有效。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?