大标题旁边的Bootstrap 4小徽章
我正在尝试在 big 标题旁边找到小 Bootstrap(4)徽章。我尝试了什么:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>

和
<h1>Product></h1>
<span class="badge badge-primary">Version 1</span

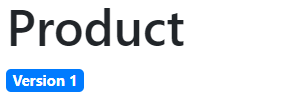
我想要的是什么:

实现这一目标的最简单方法是什么?
4 个答案:
答案 0 :(得分:10)
更简洁的方法是使用已提供的Bootstrap 4实用程序类:
<h2 class="h3 d-inline-block">Product</h2>
<span class="badge badge-primary align-top">Version 1</span>
<强>输出
阅读材料
答案 1 :(得分:8)
像
这样的东西<div>
<h1 style="display: inline-block">Product</h1>
<span class="badge badge-primary" style="vertical-align: top">Version 1</span>
</div>
可能会成功。
答案 2 :(得分:0)
您应该使用第一个版本:
<h1>Product <span class="badge badge-primary">Version 1</span></h1>
在.badge
font-size: 10px
vertical-align: top;
top: 10px; //depends on your font-size
position: relative;
答案 3 :(得分:0)
除了接受的答案外,如果您使用的是Bootstrap,还可以使用CSS的“ text-small”,“ text-medium”或“ text-large”来控制标志的大小。示例:
<div>
<h1 style="display: inline-block">Product</h1>
<span class="badge badge-primary text-medium" style="vertical-align: top">Version 1</span>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
