如何在不切断选项卡的情况下为我的WPF TabItem添加水平边距?
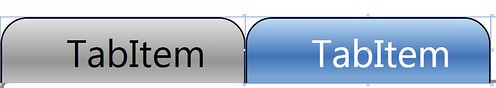
在尝试应用10的左边距之前,我的TabItems看起来像:

尝试将左边距10应用于蓝色标签后,蓝色标签会被截断,如:

我该如何正确地做到这一点?
2 个答案:
答案 0 :(得分:2)
有几种方法可以解决这个问题,但最简单的方法是简单地自定义TabItem.Header内容,如下所示:
<TabControl Margin="29,29,25,23" Name="tabControl1">
<TabItem Name="tabItem1">
<TabItem.Header>
<TextBlock Margin="20,0,20,0">tabItem1</TextBlock>
</TabItem.Header>
</TabItem>
<TabItem Name="tabItem2">
<TabItem.Header>
<TextBlock Margin="20,0,20,0">tabItem2</TextBlock>
</TabItem.Header>
</TabItem>
<TabItem Header="tabItem3" Name="tabItem3">
<Grid />
</TabItem>
</TabControl>
如果您打算为每个标签执行此操作,并且您可能应该这样做,我会考虑使用样式来应用这些边距。
答案 1 :(得分:-1)
我的猜测是你在蓝色标签上设置了宽度。当您添加边距部分宽度被边距占用时,标签的一部分会被切断。删除Width属性并尝试使用Padding。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?