CSS网格模板:根据单元格的类填充列
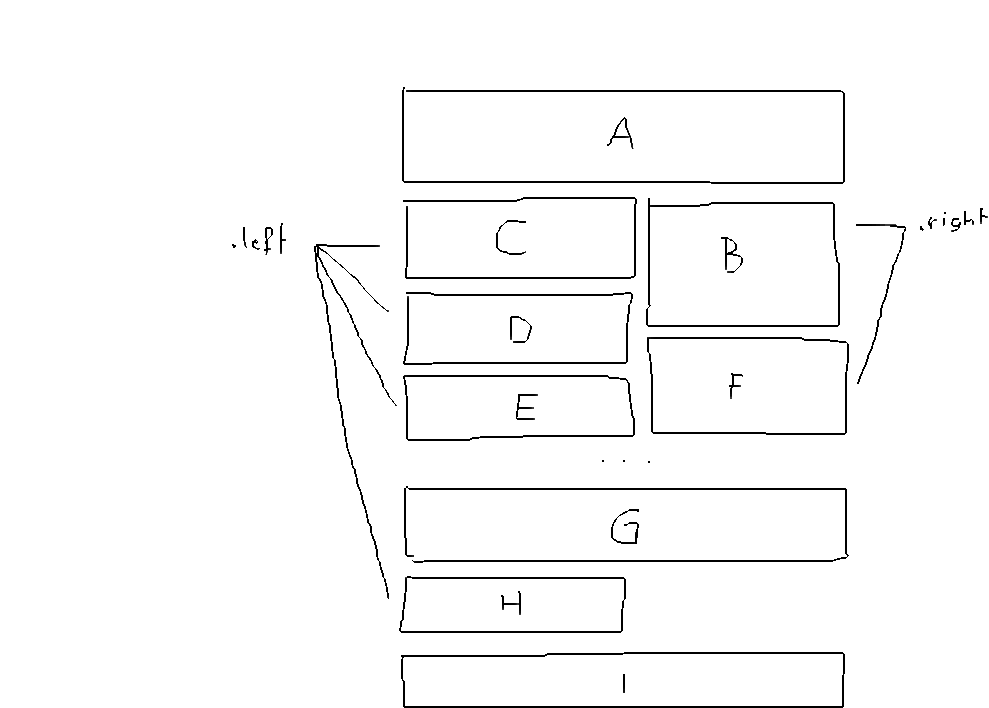
我有一个简单的网格布局,其中单元格可以是100%或50%宽。有些单元格有.left或.right类。无论我的HTML树中这些单元格的顺序如何,是否可以将其附加到右侧或左侧,具体取决于它们的类,直到设置新的全宽度单元格为止?

到目前为止我使用的代码:
main{
display:grid;
grid-template:"top top" "left right";
}
section{
grid-area:top;
}
section.left{
grid-area:left;
}
section.right{
grid-area:right;
}
编辑:@ wuppie367的答案完全解决了我的问题,以下是如何做到这一点:https://jsfiddle.net/r2myL1bt/
2 个答案:
答案 0 :(得分:1)
你可以像这样实现它。右边的元素将填充宽元素之间的空白,因此只有宽元素和左元素的顺序才重要。右边的元素将填补从上到下的空白。




.main {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-flow: column;
width: 240px;
}
.main div {
margin: 10px;
width: auto;
height: 100px;
}
.main .wide {
grid-column: 1 / span 2;
background-color: green;
}
.main .left {
grid-column: 1 / 2;
grid-row: auto;
background-color: red;
}
.main .right {
grid-column: 2 / 3;
grid-row: auto;
background-color: blue;
}<div class="main">
<div class="wide"></div>
<div class="left"></div>
<div class="left"></div>
<div class="right"></div>
<div class="wide"></div>
<div class="right"></div>
<div class="right"></div>
<div class="left"></div>
<div class="left"></div>
</div>
答案 1 :(得分:0)
你可以将这个css添加到类中,如果它们都是50%宽度没有边距或填充,或者与那些50%相结合它们应该正确坐着。
.left{
float:left;
}
.right{
float:right;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?