墨水效果扩展到容器
让我们以下面的代码为例:
<md-card>
<md-button>Ink effect<md-button>
</md-card>
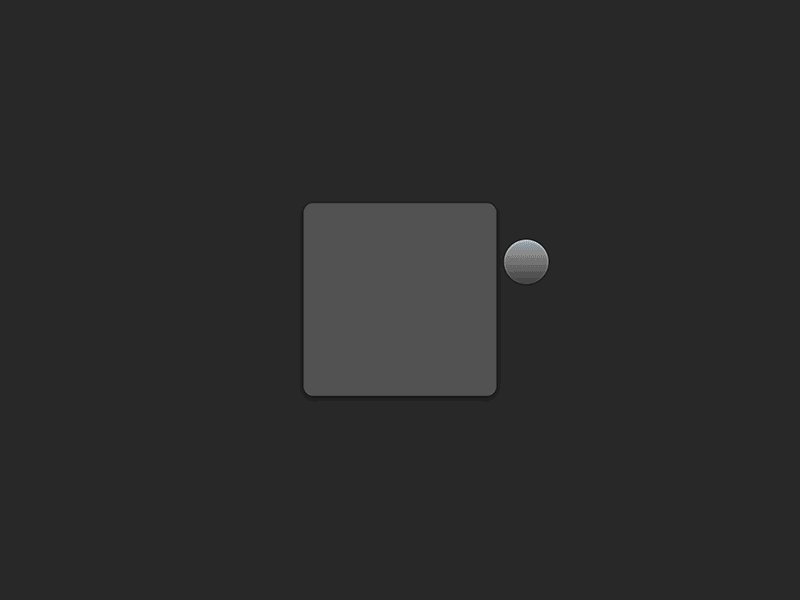
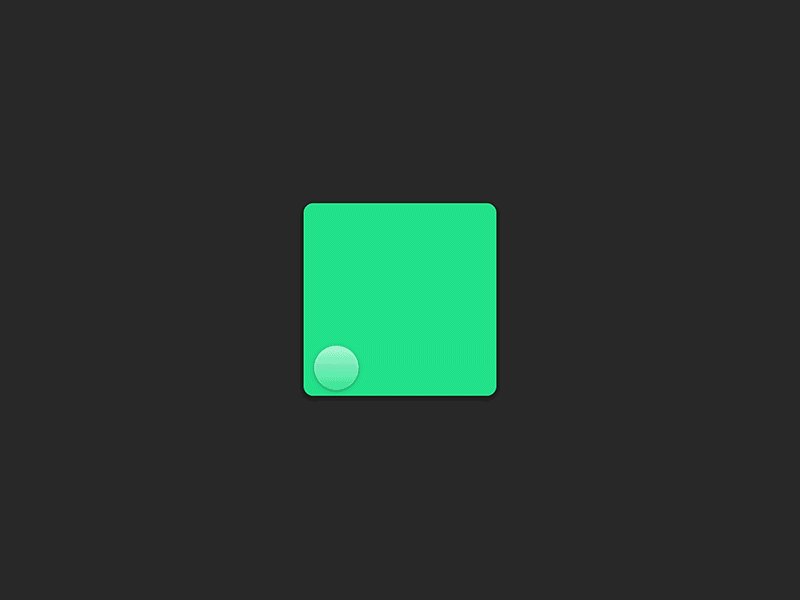
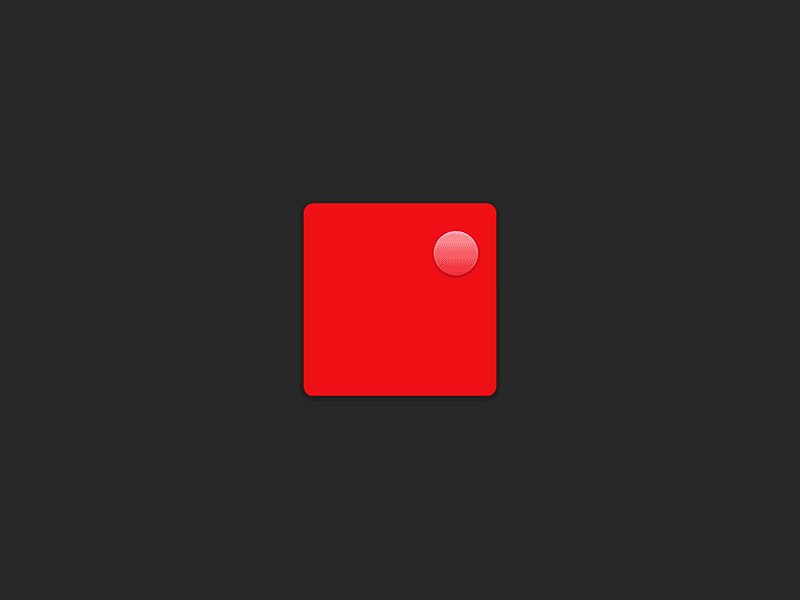
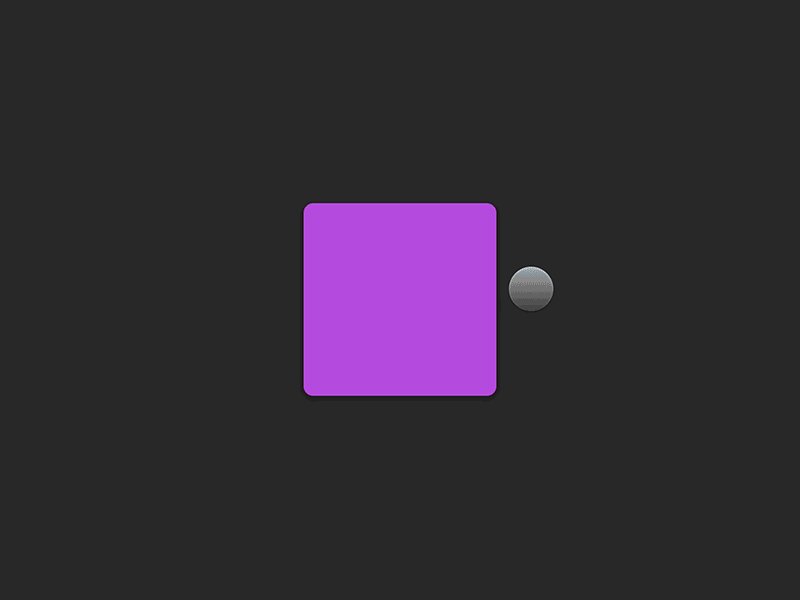
我希望当我点击按钮从按钮开始有墨水效果并覆盖整张卡片时,如this:

是否可以在AngularJS材料中使用?
1 个答案:
答案 0 :(得分:0)
更新答案:
基于更好地理解更新我的Codepen。请检查一下。
Codepen: here
初步答案:
你想要这样的东西吗?如果正确的话,你可以在这个例子的基础上构建。JSFiddle: here
CSS:
.card:hover{
background-color:white !important;
}
.card{
box-sizing: border-box;
display: -webkit-box;
display: -webkit-flex;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-webkit-flex-direction: column;
flex-direction: column;
margin: 8px;
box-shadow: 0px 1px 3px 0px rgba(0, 0, 0, 0.2), 0px 1px 1px 0px rgba(0, 0, 0, 0.14), 0px 2px 1px -1px rgba(0, 0, 0, 0.12);
height:300px;
width:500px;
background-color:white;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?