如何实现调用JavaScript函数的保持按钮?
我需要实现一个按钮,当我单击并按住它5秒钟时,它会调用一个JavaScript函数,当我释放按钮时它会取消该调用。我怎么能这样做?
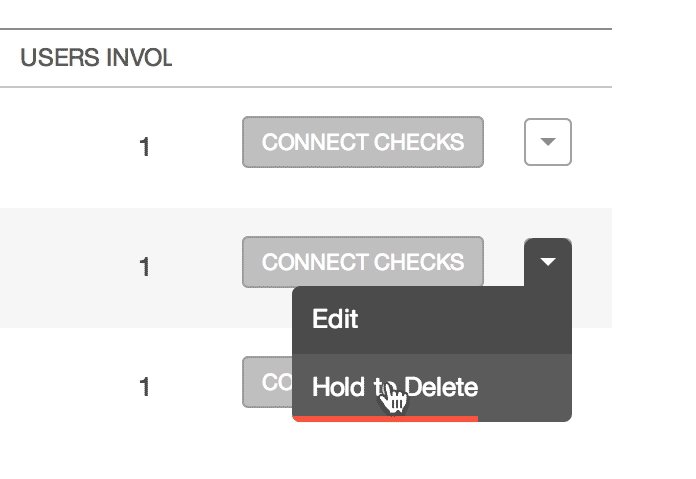
这样的事情:

2 个答案:
答案 0 :(得分:2)
这是一个jsfiddle,如果您按住按钮5秒钟将触发警报但如果在5秒钟结束前释放按钮则不会调用警报。 这可以通过在单击按钮时设置超时来完成,但在释放按钮后清除超时。 (使用jquery)
https://jsfiddle.net/ehozjeLn/1/
<div>
<input id="btnTesting" type="button" value="test" />
</div>
$('#btnTesting').mousedown(function(){
myTimeout = setTimeout(function(){ alert("Hello"); }, 5000);
});
$('#btnTesting').mouseup(function(){
clearTimeout(myTimeout);
});
答案 1 :(得分:1)
var Handler = function() {
// create a function which sets an action to handle in 5 seconds.
this.clickHandler = function() {
var self = this;
this.timerId = setTimeout(function() {
console.log('fired!!!!');
self.timerId = null;
// do whatever here.
},5000)
};
//creat a function which will cancel the previously scheduled task.
this.cancelHandler = function() {
// fire cancel logic if needed
if (this.timerId) {
console.log('cancelling');
clearTimeout(this.timerId);
}
}
}
var h = new Handler();
//find an element to attach the event to.
var button = document.querySelector('button');
//wire up your event handlers to your element
button.addEventListener('mousedown', h.clickHandler.bind(h));
button.addEventListener('mouseup', h.cancelHandler.bind(h));<button>Click Me</button>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?