Bootstrap DropdownдёҚдјҡеңЁз§»еҠЁи®ҫеӨҮдёҠжү©еұ•
жҲ‘жңүдёҖдёӘжқҘиҮӘbootstrapзҡ„еҜјиҲӘж ҸпјҢе…¶дёӯдёҖдёӘиҸңеҚ•жҳҜдёҖдёӘе…Ғи®ёжҲ‘йҖүжӢ©иҜҫзЁӢзҡ„дёӢжӢүеҲ—иЎЁгҖӮ
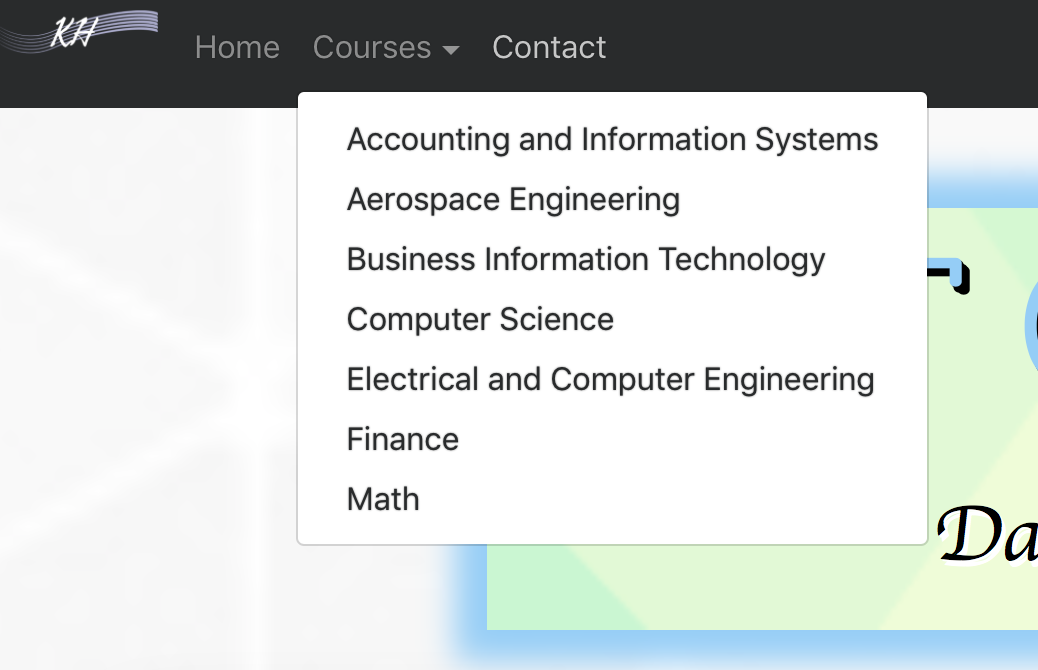
еҪ“жҲ‘зӮ№еҮ»иҜҫзЁӢж—¶пјҢ第дёҖеј з…§зүҮе°ұжҳҜжҲ‘жЎҢйқўдёҠзҡ„ж ·еӯҗпјҢе·ҘдҪңеҫ—еҫҲеҘҪгҖӮ

еҪ“жҲ‘е°қиҜ•еңЁжүӢжңәдёҠйҖүжӢ©е®ғж—¶пјҢжІЎжңүд»»дҪ•еҸҚеә”гҖӮ
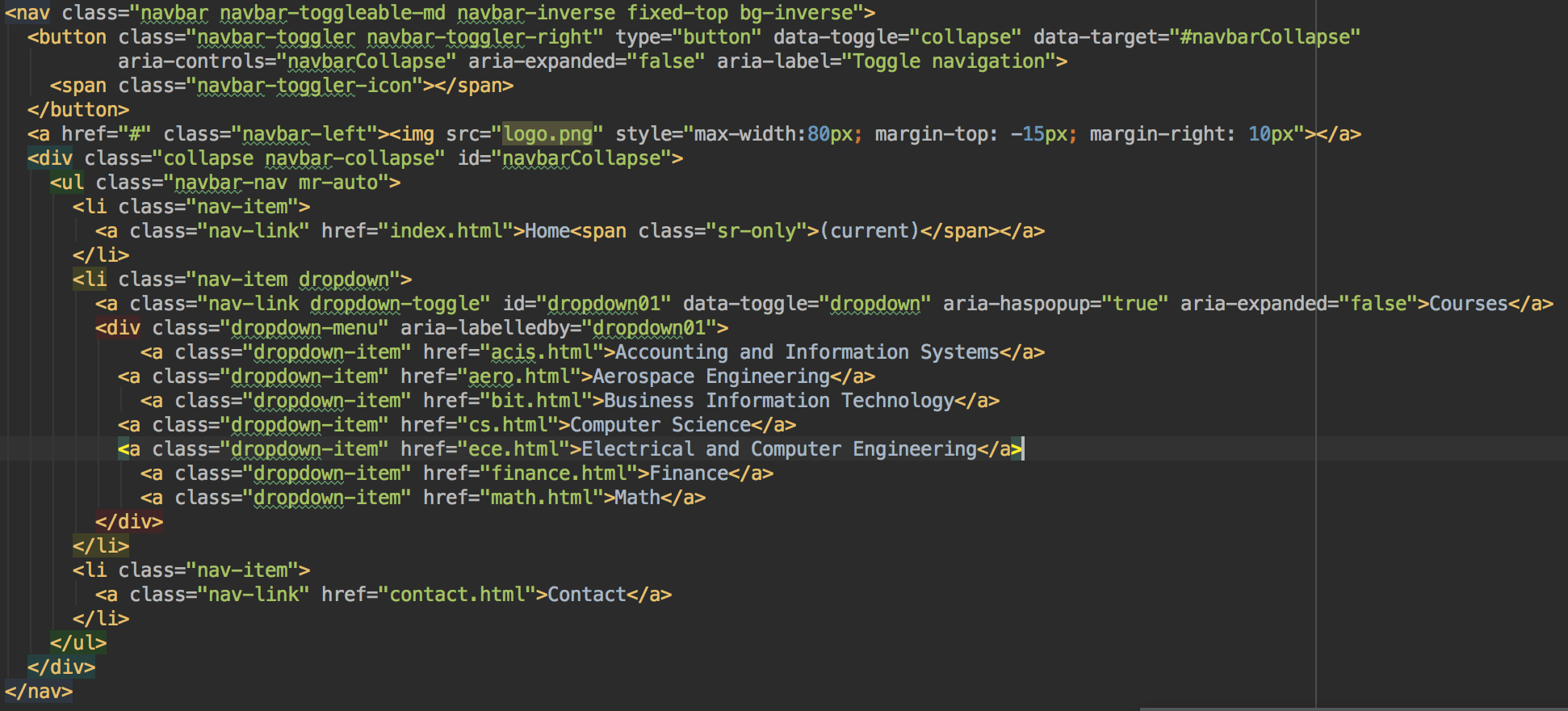
иҝҷжҳҜеҜјиҲӘж Ҹд»Јз Ғ

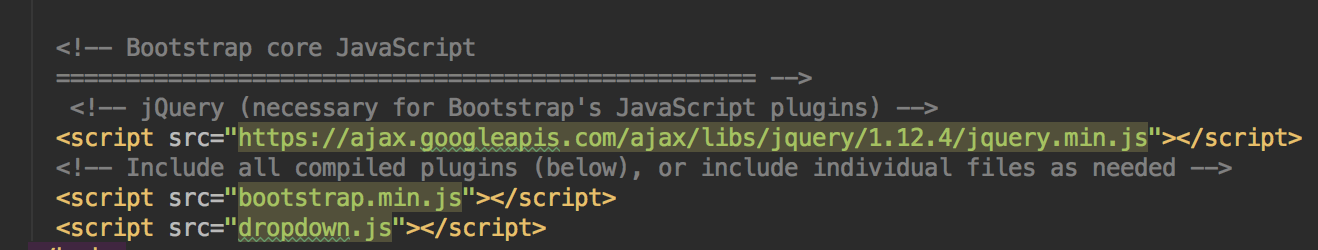
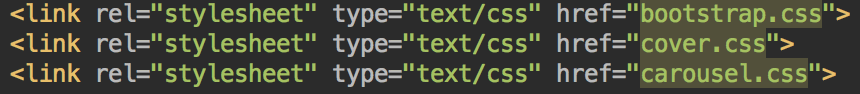
жҲ‘еҢ…еҗ«зҡ„и„ҡжң¬гҖӮ


йқһеёёж„ҹи°ўеҜ№жӯӨй—®йўҳзҡ„д»»дҪ•и§Ғи§Ј
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
иҝҷжҳҜй“ҫжҺҘпјҢжҲ‘жғідҪ еҸҜиғҪдјҡеҸ‘зҺ°дёҖдәӣйҖӮеҗҲдҪ зҡ„дёңиҘҝгҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
еңЁиҝҷйҮҢпјҢжӮЁеҸҜд»ҘдҪҝз”Ёи§ЈеҶіж–№жЎҲhttps://jsfiddle.net/rskte8s5/
пјҶпјғ13;
пјҶпјғ13;
пјҶпјғ13;
пјҶпјғ13;
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Course <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Accounting & Information System</a></li>
<li><a href="#">Aerospace Engineering</a></li>
<li><a href="#">Business Information Technology</a></li>
<li><a href="#">Computer Science</a></li>
<li><a href="#">Electrical & Computer Engineering</a></li>
<li><a href="#">Finance</a></li>
<li><a href="#">Math</a></li>
</ul>
</li>
<li class="active"><a href="#">Contact</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
зӣёе…ій—®йўҳ
- BootstrapдёӢжӢүеҲ—иЎЁж— ж•Ҳ
- дёӢжӢүиҸңеҚ•дёҚдјҡе…ій—ӯ
- ж— жі•еұ•ејҖеҜјиҲӘж ҸдёӢжӢүиҸңеҚ•
- еҜјиҲӘж ҸдёҠзҡ„дёӢжӢүжҢүй’®дёҚиө·дҪңз”Ёпјҹ
- bootstrapдёӢжӢүеҲ—иЎЁдёҚдјҡдёӢжӢү
- дёӢжӢүиҸңеҚ•дёҚдјҡдёӢжӢүиҸңеҚ•
- еұ•ејҖдёӢжӢүеҲ—иЎЁ
- Bootstrap DropdownдёҚдјҡеңЁз§»еҠЁи®ҫеӨҮдёҠжү©еұ•
- Bootstrap DropdownдёҚдјҡжү©еұ•
- Bootstrap NavbarдёҚдјҡжү©еұ•
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ