Javascript用法&&运算符而不是if条件
这样的逻辑运算符有什么意义:r == 0 && (r = i);?
function do()
{
var r = 0;
var i = 10;
r == 0 && (r = i);
}
与以下内容相同:
if (r==0)
{
r=i;
}
6 个答案:
答案 0 :(得分:1)
以这种方式缩短代码看起来像code golf。来自SO系列的页面为Programming Puzzles & Code Golf 。
对于更短的代码,您可以使用逻辑OR作为默认运算符。
r = r || i;
或
r || (r = i);
答案 1 :(得分:1)
总是帮助我的是将其翻译成文字
-
var r = 0; -
var i = 10; -
r == 0 && (r = i); - 将变量r设为零
- 将变量i设置为十
- 如果变量r等于零并且返回以下语句"将变量r设置为变量i的值"
- 什么都不做,但r现在是10。
转换为
简而言之,让我们忘记1和2。
在javascript中,布尔比较中的执行流程是停止执行if语句参数,如果&&和/或失败。
布尔比较将从左到右执行。
1 == 1 && 2 == 3 && (r = i)
它会在1 == 1上通过2 == 3失败并且永远无法达到分配操作。
基本上它是:
的简写if(r == 0) {
r = i;
}
答案 2 :(得分:1)
简单是r == 0 && (r = i);与
if (r==0)
{
r=i;
}
答案 3 :(得分:0)
它确实是相同的,并且是缩放器经常用来折叠代码的技术。在这种情况下,你甚至可以使用!为了在没有类型检查的情况下进行if比较:
!r && (r = i);
或使用||此任务的运算符:
r = r || i;
如果您想保持代码清晰,请使用if tho。
答案 4 :(得分:0)
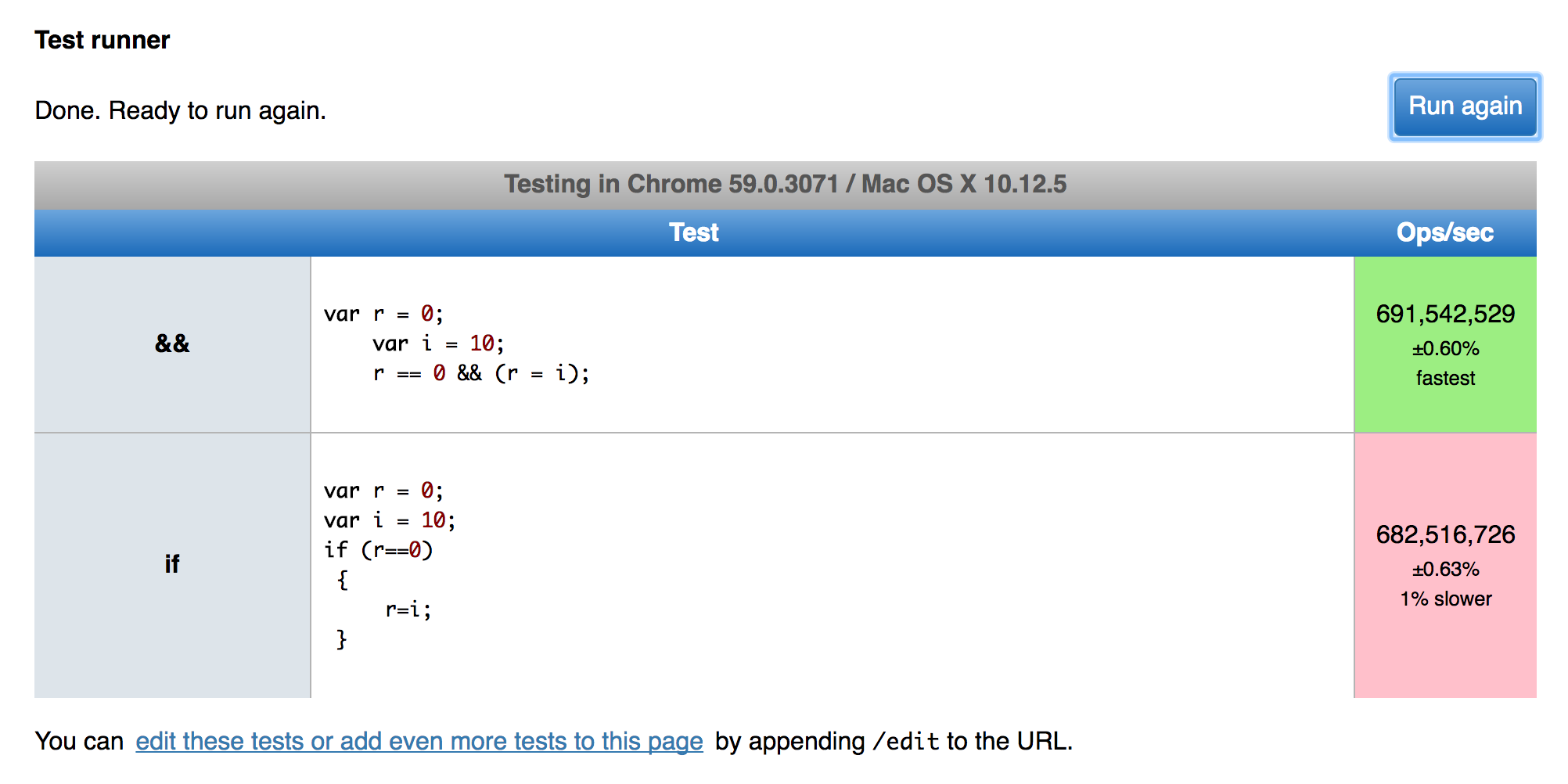
Just tested the speed of the code和&&有点快(几乎可以忽略不计)。
来到实际问题,我找到了使用&&和而不是if我们的字面意思是后来的简短代码。但是 I 从不使用代码,因为它严重破坏了代码阅读器的可读性。
正如docs所说
逻辑运算符通常与布尔(逻辑)值一起使用。如果是,则返回布尔值。
但我们在这里看到的是基于其他的变量赋值。当然代码有效,但我相信,这只是对惯例的错误使用。
答案 5 :(得分:-3)
考虑到只有当r = 0且i = 10时才能打印。然后&&将使用完全像。
if(r==0 && i==10){
console.log('its good practice')
}
如果我们使用单独的,例如
if(r==0){
if(i==10){
console.log('its bad practice')
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?