AJAX在表单提交上载图像
我正在尝试上传带有其他变量的图像,并在表单提交上,执行我的php代码将图像保存到用户profile_picture表。
我想以保存数据更改的相同形式上传图片。
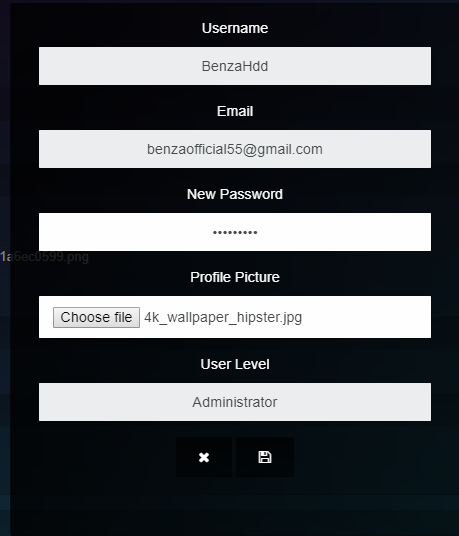
这是一张它看起来像什么的图片,这样你就可以更好地理解:

我在使用POST方法之前做过,但对于AJAX,我不知道该怎么做。
我的Javascript代码是(注意这不起作用,我只是试着去 - 它在console.log中返回Illegal invocation):
<script>
function updateMyAccount() {
var fd = new FormData($("#fileinfo"));
var password = document.getElementById("myAccountNewPassword").value;
var profilePicture = document.getElementById("myAccountNewProfilePic").value;
$.ajax({
type: "POST",
url: "includes/form_submit.php",
data: {
SaveAccountChanges: true,
securePassword_Val: password,
fd
},
success: function(msg){
if(msg == 1) {
update_myAccount_success();
} else {
general_error_forms();
}
},
});
return false;
}
</script>
我的PHP代码是:
//My account AJAX POST
if(($_POST['SaveAccountChanges']) == true & isset($_POST['securePassword_Val']))
{
$member_config->doUpdateAccountInfo($con);
}
然后我的功能是上传图像并将其保存到数据库:
function doUpdateAccountInfo($con)
{
//Upload users image to our /uploads directory
$uploaddir = 'uploads/';
$uploadfile = $uploaddir . basename($_FILES['fileToUpload']['name']);
$save_to_database = ("uploads/" . $_FILES["fileToUpload"]["name"]);
$normalPassword = mysqli_real_escape_string($con, $_POST["securePassword_Val"]);
$pwd = password_hash($normalPassword, PASSWORD_DEFAULT);
$username = $_SESSION["username"];
if(!empty($_FILES['fileToUpload']) & !empty($_POST['securePassword_Val']))
{
if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'], $uploadfile)) {} else { die('Could not upload file.<br>Contact the Administrator of the website for more infomration.'); }
$query = "UPDATE users SET password = '$pwd', profile_picture = '$save_to_database' WHERE username='$username'";
$result = mysqli_query($con, $query) or die('error');
echo '<div class="panel -success"><div class="panel-body"><p>You have successfully updated your <b><i>password and profile picture</i></b>!</p></div>';
//echo '1';
}
else if (empty($_FILES['fileToUpload']) & empty($_POST['securePassword_Val']))
{
$query = "UPDATE users SET password = '$pwd' WHERE username='$username'";
$result = mysqli_query($con, $query) or die('error');
echo '<div class="panel -success"><div class="panel-body"><p>You have successfully updated your <b><i>profile picture</i></b>!</p></div>';
//echo '1';
}
else if (empty($_POST['securePassword_Val']) & !(empty($_FILES['fileToUpload'])))
{
if(move_uploaded_file($_FILES['fileToUpload']['tmp_name'], $uploadfile)) { echo 'Successfully uploaded image'; } else { die('Could not upload file.<br>Contact the Administrator of the website for more infomration.'); }
$query = "UPDATE users SET profile_picture = '$save_to_database' WHERE username='$username'";
$result = mysqli_query($con, $query) or die('error');
echo '<div class="panel -success"><div class="panel-body"><p>You have successfully updated your <b><i>password</i></b>!</p></div>';
//echo '1';
}
else if (empty($_POST['securePassword_Val']) & empty($_FILES['fileToUpload']))
{
$result = mysqli_query($con, $query) or die('error');
//echo '<div class="panel -danger"><div class="panel-body"><p>You have failed to update your <b><i>password and profile picture</i></b>!</p></div>';
echo '0';
}
else
{
//echo '<div class="panel -danger"><div class="panel-body"><p>An error occured!</p></div>';
echo '0';
}
}
我查看了已发布的链接,现在有了这段代码:
<script>
function updateMyAccount() {
var fdata = new FormData($("#data"));
fdata.append("securePassword_Val",$("#myAccountNewPassword").val());
fdata.append("SaveAccountChanges",true);
$.ajax({
type: "POST",
url: "includes/form_submit.php",
data:
//SaveAccountChanges: true,
//securePassword_Val: password,
fdata
,
async: false,
success: function(msg){
if(msg == 1) {
update_myAccount_success();
} else {
general_error_forms();
}
},
cache: false,
contentType: false,
processData: false
});
return false;
}
</script>
如何通过此方法上传图片?
1 个答案:
答案 0 :(得分:1)
通常,我不会回答这个问题,因为它被多次询问。但是我在你的代码中看到了一些问题,所以我要尝试一下。
<强>的JavaScript
(1)确保您已包含jQuery脚本
(2)确保您拥有form元素(最好为其提供ID属性,例如myform以供参考),并且所有输入都有name个属性。
(3)将本机表单元素(不是jQuery对象)传递给FormData构造函数。这将允许您传递表单中包含name属性的所有输入元素 - 因此您不需要手动添加它们。例外情况是您要传递的SaveAccountChanges字段,此处您需要使用FormData.append()。
(4)仅将$ .ajax data选项设置为FormData对象。将contentType和processData选项设置为false。
function updateMyAccount() {
// document.getElementById('myform') === $("#myform")[0] === myform
var fd = new FormData($("#myform")[0]);
fd.append('SaveAccountChanges', true);
$.ajax({
type: "POST",
url: "includes/form_submit.php",
data: fd,
contentType: false,
processData: false,
success: function(msg){
if(msg == 1) {
update_myAccount_success();
} else {
general_error_forms();
}
},
});
return false;
}
这应该是客户端所需的最小值。调试时,请使用浏览器的网络工具。
<强> PHP
(6)开启PHP error reporting。
(7)了解&& and &之间的区别 - 它们不相同。
(8)由于您使用FormData上传,因此需要对上传字段进行更强大的验证。即使您没有选择文件,$_FILES['fileToUpload']也不会为空。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?