缩放问题
我最近开始学习HTML,CSS和PHP。 我正在为学校创建一个网站但是当我放大谷歌浏览器和网络浏览器时有一些问题,我还没有测试过其他浏览器。当我放大时,我的联系表格会飞。
这是我的标题:
<?php
session_start();
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mijn website</title>
<link rel="stylesheet" type="text/css" href="opmaak.css">
</head>
<body>
<img src="images/header.jpg" style="width: 100%; height: 125px; margin: 0px;
padding: 0px; border: 0px; outline: 0px; font-size: 0px;" />
<!-- Comment !-->
<header>
<nav>
<ul>
<li><a href="index.php">Home</a></li>
<li><a href="contact.php">Contact</a></li>
<?php
if (isset($_SESSION['id'])) {
echo "<form action='includes/logout.inc.php'>
<button> Log out </button>
</form>";
} else {
echo "<form action='includes/login.inc.php' method='POST'>
<input type='text' name='uid' placeholder='Username'>
<input type='password' name='pwd' placeholder='Password'>
<button type='submit'>Login</button>
</form>";
}
?>
<li><a href="signup.php">Signup</a></li>
</ul>
</nav>
</header>
这是联络页面:
<?php
include 'header.php';
?>
<?php
if (empty($_POST) === false) {
$errors = array();
$name = $_POST['name'];
$email = $_POST['email'];
$message = $_POST['message'];
if (empty($name) === true || empty($email) === true || empty($message) ===
true) {
$errors[] = 'Name, email and message are required!';
}
else {
if (filter_var($email, FILTER_VALIDATE_EMAIL) === false) {
$errors[] = 'That\'s not a valid email address';
}
}
if (empty($errors) === true) {
echo "<h1>Thanks for contacting us $name</h1>";
echo "<br />";
echo "We will send a reply to $email soon!";
echo "<br />";
echo "Your message: $message";
};
}
?>
<?php
if (empty($errors) === false) {
echo '<ul>';
foreach($errors as $error) {
echo '<li>', $error, '</li>';
}
echo '</ul>';
echo '<br />';
}
if (isset($_SESSION['id'])) {
echo "<form action='' method='POST' style='height: 200px; width:
400px; position: fixed; top: 50%; left: 50%; margin-top: -5%; margin-left:
-15% ;'>
<p>
<label for='name'> Name: </label><br />
<input type='text' name='name' id='name' style='width: 100%;
padding: 15px; background:#f8f8f8; border:1px solid rgba(0, 0, 0, 0.075);
margin-bottom:25px; color:#727272 !important; font-size:13px; -webkit-
transition: all 0.4s; -moz-transition: all 0.4s; transition: all 0.4s;'>
</p>
<p>
<label for='email'>Email:</label><br />
<input type='text' name='email' id='email' style='width:
100%; padding: 15px; background:#f8f8f8; border:1px solid rgba(0, 0, 0,
0.075); margin-bottom:25px; color:#727272 !important; font-size:13px; -
webkit-transition: all 0.4s; -moz-transition: all 0.4s; transition: all
0.4s;'>
</p>
<p>
<label for='message'>Message:</label><br />
<textarea name='message' id='message' style='width: 100%;
padding: 15px; background:#f8f8f8; border:1px solid rgba(0, 0, 0, 0.075);
margin-bottom:25px; color:#727272 !important; font-size:13px; -webkit-
transition: all 0.4s; -moz-transition: all 0.4s; transition: all 0.4s;'>
</textarea>
</p>
<p>
<input type='submit' value='Submit' style='padding:8px 12px;
color: #fff; background:#000; display: block; width:120px; margin:10px 0
0px 0; border-radius:3px; -webkit-transition: all 0.3s; -moz-transition:
all 0.3s; transition: all 0.3s; text-align:center; font-size:0.8em; box-
shadow: 0px 1px 4px rgba(0,0,0, 0.10); -moz-box-shadow: 0px 1px 4px
rgba(0,0,0, 0.10); -webkit-box-shadow: 0px 1px 4px rgba(0,0,0, 0.10);'>
</p>
</form> ";
} else {
echo "You do not have permission to view this page, please log in.";
}
?>
</div>
</body>
</html>
这是我的CSS文件:
* {
margin: 0px;
padding: 0px;
text-decoration: none;
}
header {
width: 100%;
height: 60px;
background-color: #222;
}
nav ul {
float: right;
margin-top: 20px;
margin-right: 60px;
}
nav ul li {
list-style: none;
float: left;
margin-right: 20px;
}
nav ul li a {
color: #fff;
font-family: Arial;
font-size: 16px;
}
nav ul form {
float: left;
}
nav ul form input {
float: left;
border: none;
margin-right: 10px;
}
nav ul form button {
float: left;
border: none;
margin-right: 6px;
background-color: #fff;
color: #000;
font-size: 16px;
cursor: pointer;
border-radius: 5px;
}
#registreren {
width: 300px;
margin: 0 auto;
}
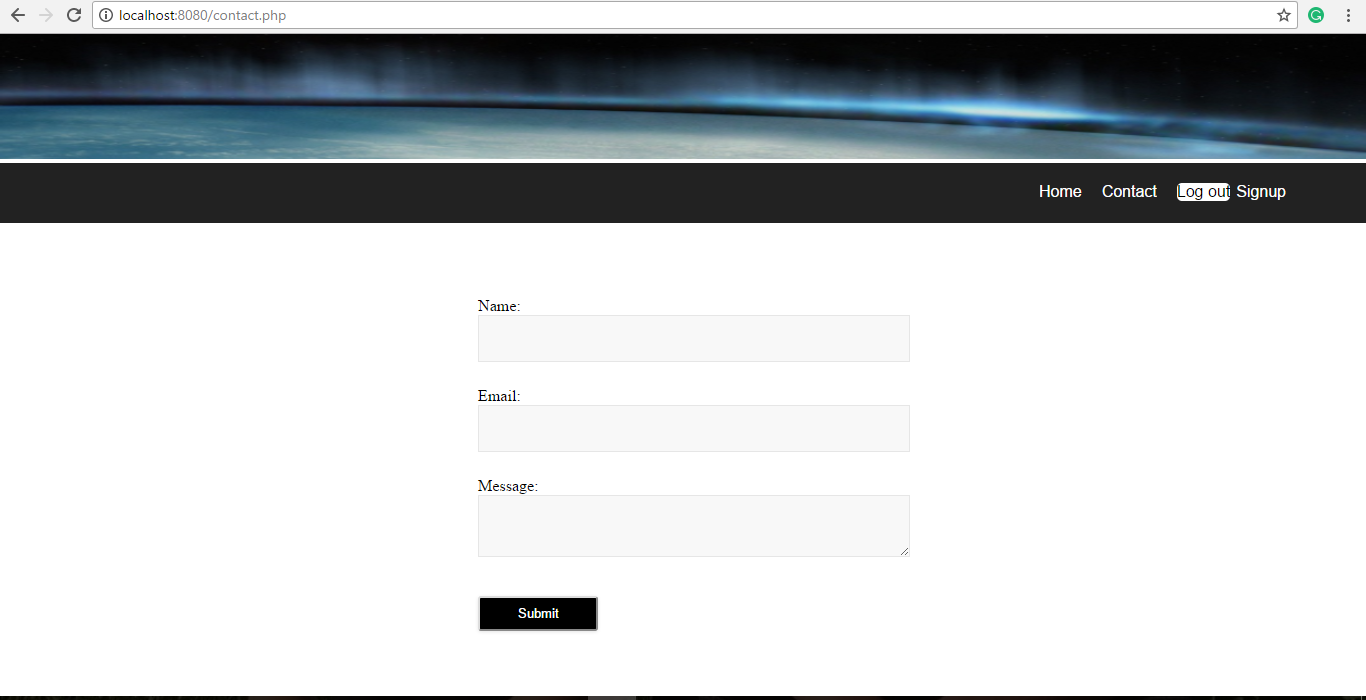
普通视图:
问题:
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?