jQuery Mobile - 可折叠标题中的额外图标
我希望在jQuery Mobile中添加一个额外的图标,从fontawesome添加到可折叠标题的右侧,除了左边的默认标题。像这样排序:

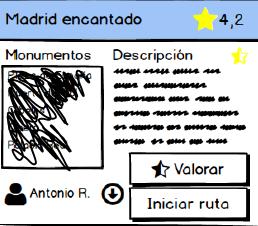
马德里左侧是默认图标,右侧是星形图标和数字,如评级。谁知道怎么做?
<div class="ui-collapsible-set">
<div data-role="collapsible" data-collapsed-icon="carat-d" data-expanded-icon="carat-u">
<h3>Madrid encantado<i class="fa fa-star-half-o" aria-hidden="true"></i></h3>
</div>
</div>
这是构成标题的代码的一部分。 h3中的文本定义了标题的标题和内容,但是尝试将图标放在里面不起作用。
1 个答案:
答案 0 :(得分:0)
如果我理解你的问题,这就是你想要的
&#13;
&#13;
&#13;
&#13;
<td id="dropzoneorg"></td>
<script>
function showAlert(){
//retrieving value
var dropzone = $('#dropzoneorg').html();
//setting the value for the pop up
$('#diaplog span').html(dropzone);
//Pop up trigger
$( "#dialog" ).dialog({modal: true});
}
</script>
<div id="dialog">
<span> <span>
</div>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?