如何在谷歌地图中设置屏幕中心的标记
我使用javascript制作运输应用程序,如uber或lyft。我需要通过屏幕中心获取地图位置,我在y = 0和x = 0处有一个标记。
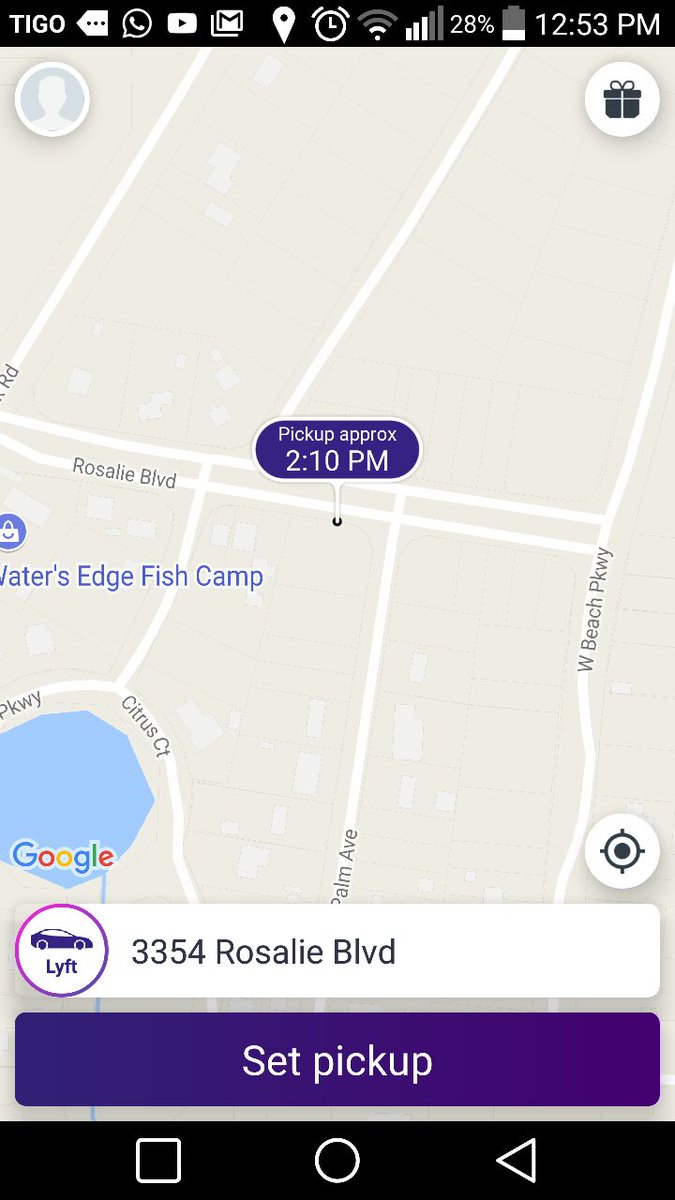
喜欢这张图片:

手指移动屏幕并自动注册新位置,因为标记始终位于屏幕中央。
任何可以帮助我的人? 非常感谢你
1 个答案:
答案 0 :(得分:3)
你需要的是听地图的center_changed事件并走中心的纬度。如你所说,标记将始终位于地图的中心。
this.map = new google.maps.Map(this.mapElement.nativeElement);
_this = this;
google.maps.event.addListener(this.map, 'center_changed', function () {
_this.latLngObj = _this.map.getCenter();
console.log('lat long object '+ _this.latLngObj);
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?