Angular2路由器插座组件正在进行风格定位
我是AngularJS的新用户,我正在做一个基本应用程序,显示来自API调用的汽车列表。
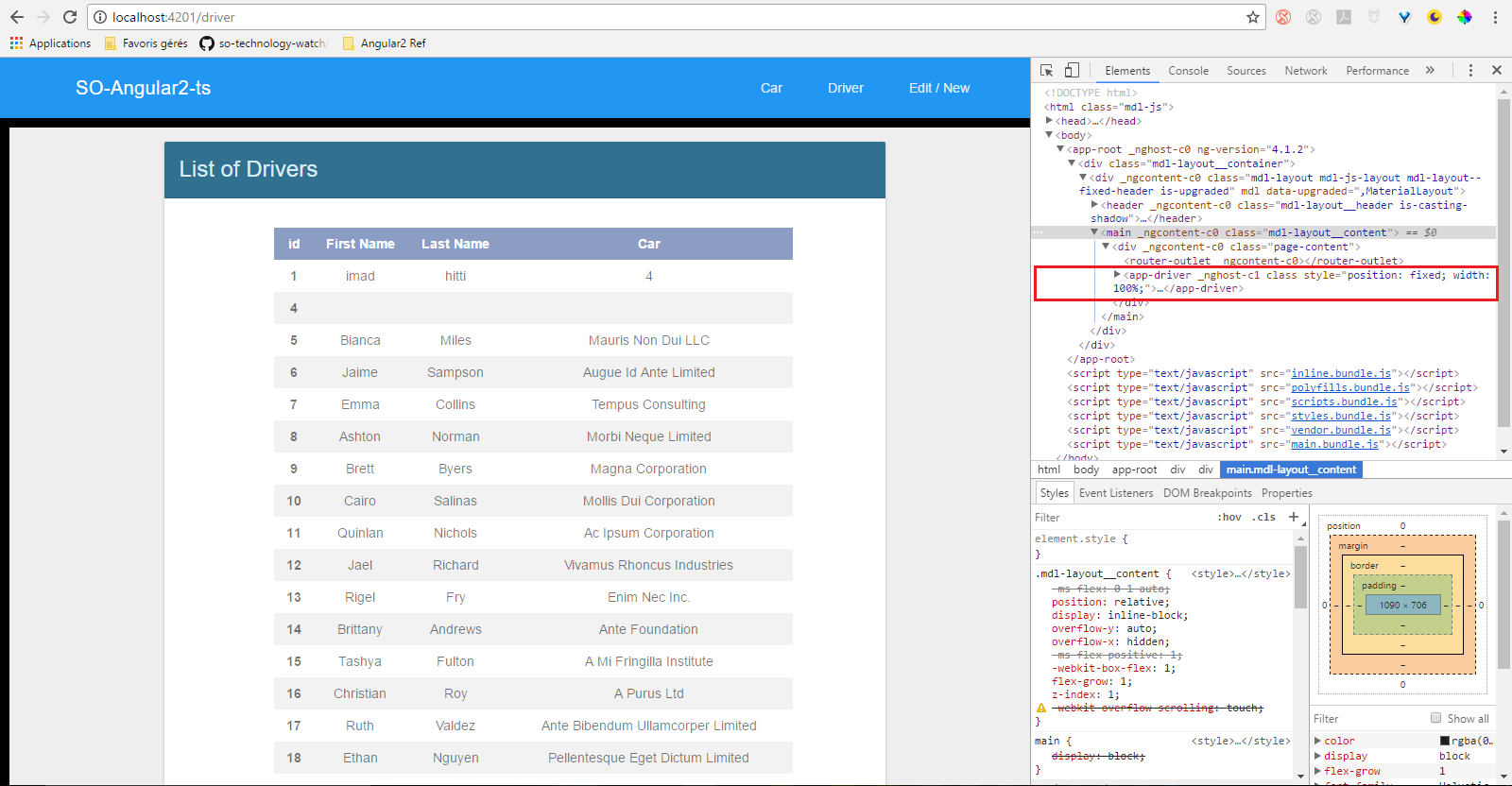
我面临的问题是,我放弃了这个问题,使用<router-outlet></router-outlet>调用的组件有一个style="position: fixed"而且我不知道它来自哪里,哪个阻止我滚动页面以显示表格中的所有条目。
我尝试使用:host以多种方式更改CSS但没有成功。
这是我的应用模板:
<div mdl class="mdl-layout mdl-js-layout mdl-layout--fixed-header">
<header class="mdl-layout__header">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">SO-Angular2-ts</span>
<!-- Add spacer, to align navigation to the right -->
<div class="mdl-layout-spacer"></div>
<!-- Navigation. We hide it in small screens. -->
<nav class="mdl-navigation mdl-layout--large-screen-only">
<a routerLink="" class="mdl-navigation__link" href="">Car</a>
<a routerLink="driver" class="mdl-navigation__link" href="">Driver</a>
<a routerLink="add-edit-form" class="mdl-navigation__link" href="">Edit / New</a>
</nav>
</div>
</header>
<main class="mdl-layout__content">
<div class="page-content">
<router-outlet></router-outlet>
</div>
</main>
</div>
当我启动应用程序时,我遇到了这个问题:
1 个答案:
答案 0 :(得分:2)
我怀疑Angular是这样做的。这些组件是host: [...]还是@HostBinding('style.position')...
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?