在tsconfig.json中始终将--alwaysStrict设置为true是一个好主意吗?
只是好奇是否有任何缺点包括:
"compilerOptions": {
"alwaysStrict": true,
...
}
因为默认情况下它是假的。想法?
2 个答案:
答案 0 :(得分:6)
只是好奇包括
是否有任何缺点
即使您的文件不是strict模式,它也会被视为原样。例如您将不被允许在函数体内创建函数声明:Why TS complains with function declarations inside function body
个人:开启它是一个好主意。最好总是使用JavaScript / TypeScript 模块(默认情况下处于严格模式)。
答案 1 :(得分:3)
严格vs alwaysStrict
不仅包括alwaysStrict,而且包括启用strict < strong>和甚至更重要的alwaysStrict,noImplicitAny,noImplicitThis,strictBindCallApply,strictNullChecks和strictFunctionTypes。< / p>
混乱的名字
这里的名称有些混乱,因为“严格”在这里可能意味着很少的东西。
strictPropertyInitialization TypeScript标志是启用上面提到的其他多个标志的快捷方式。 strict的TypeScript标志使用the JS strict mode中的分析来解析文件(与the JS sloppy mode相对,并在输出中发出alwaysStrict。与使用'use strict'标志不同,您可以可以将alwaysStrict添加到您的所有文件中(ES modules默认是严格的)。
其他严格标志
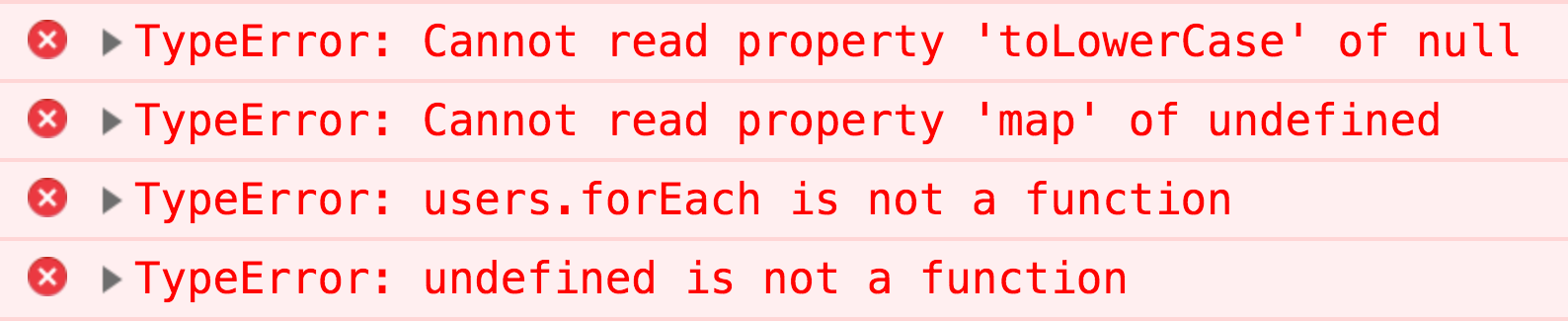
其他严格的TypeScript标志甚至更重要,因为它们可以帮助您消除这些错误:

"use strict";是这方面最重要的一个。
默认情况下未启用该功能,以便与添加新的检查null和undefined的方法之前编写的旧代码向后兼容。
有关更多详细信息,请参见此答案:
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?