屏幕上的飞溅屏幕奇怪的黑色矩形
更新:最后找一点hacky解决方案。但这对我来说是不可接受的。所有想法都很有用。
我有一个Splash Screen Activity,我没有使用setContentView()。 我使用 android:windowBackground
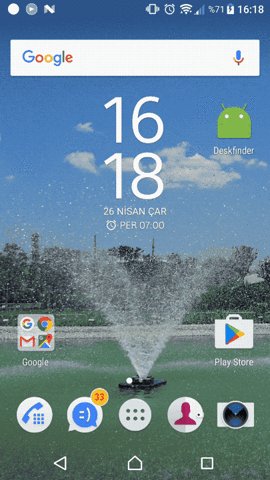
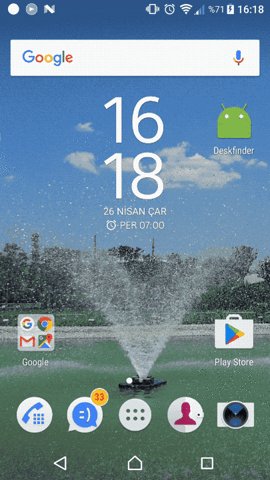
从 styles.xml 设置背景当启动闪屏时,位于屏幕左下方的黑色矩形会突然显示出来。高度与NavigationBar的高度完全相同,从屏幕左侧开始,到屏幕中心结束。
此黑色矩形仅在设备上显示,其中具有导航栏。不是物理按钮。并且只有在隐藏或在 FullScreen 活动中显示导航栏时才会显示。
问题:这个错误的原因是什么?我该如何解决?
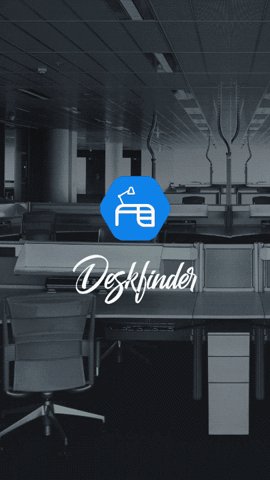
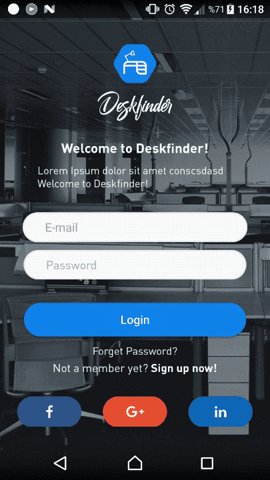
您可以在下面看到整个活动。 (启动屏幕到登录屏幕转换)

这是我的启动活动风格:
<style name="SplashTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
<item name="android:windowBackground">@drawable/background_splash</item>
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
background_splash.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
//Tried different colored layer at bottom level but did not affect
<item>
<shape android:shape="rectangle">
<solid android:color="@color/grey_Dark"/>
</shape>
</item>
//Background image
<item
android:drawable="@drawable/bg"
android:gravity="center"/>
//9-patch Logo at the center
<item
android:drawable="@drawable/splash_logo"
android:gravity="center"/>
</layer-list>
ActivitySplash
public class ActivitySplash extends BaseActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
final View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE | View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION | View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_HIDE_NAVIGATION // hide nav bar
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent intent = new Intent(ActivitySplash.this, ActivityLogin.class);
startActivity(intent);
finish();
}
}, 2000);
}
}
1 个答案:
答案 0 :(得分:1)
终于找到了一点点hacky解决方案。但这对我来说是不可接受的。任何想法都可能有用。
首先,使用Layout Inspector并获得此结果:
在 DecorView 下,启动启动活动后会创建一个不需要的奇怪视图。
它在半秒钟内闪烁并消失。
闪烁后,如果用户触发显示导航栏的屏幕,则会再次(永久)显示此奇怪视图。
添加
后闪烁视图消失<item name="android:windowIsTranslucent">true</item>
以我的活动风格。
其他部分更复杂。 在活动的DecorView中添加了 OnHierarchyChangeListener 。将我的DecorView转换为FrameLayout,并覆盖 onChildViewAdded()回调以在添加到 DecorView 后删除所有子项。
final FrameLayout myDecorView = (FrameLayout) decorView;
myDecorView.setOnHierarchyChangeListener(new ViewGroup.OnHierarchyChangeListener() {
@Override
public void onChildViewAdded(View parent, View child) {
myDecorView.removeView(child);
}
@Override
public void onChildViewRemoved(View parent, View child) {
}
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
