自动更新RealmRecyclerViewAdapter在更新时显示不正确的数据
我使用RealmRecyclerViewAdapter来保存Series个对象的集合,这些对象具有与之关联的图像。当我刷新Series数据(通过API)时,适配器会按照我的预期自动更新,但显示的图像会更改并且不正确。通过我的测试,我注意到通过RealmRecyclerViewAdapter构造函数将自动更新设置为false会停止此行为,因此刷新列表项会导致此情况发生。此外,如果我将auto-update留给true,并且在调用onBindViewHolder期间设置了断点,则图像仍然正确。在没有断点的情况下运行代码(全速运行)将导致显示不正确的图像。奇怪的是,更新后只有图像显示不正确。任何文字仍然准确。
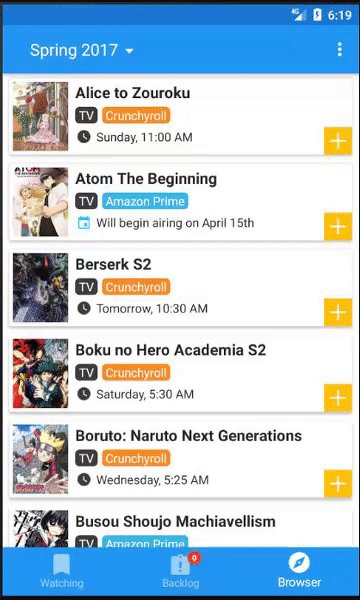
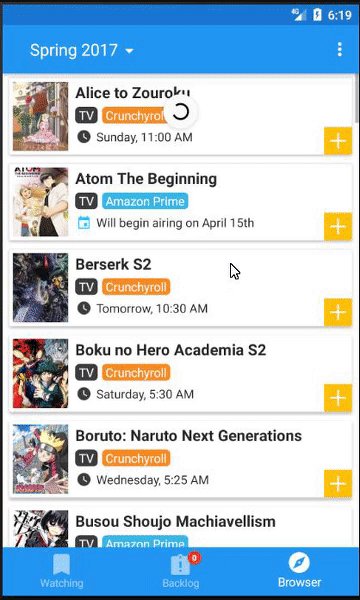
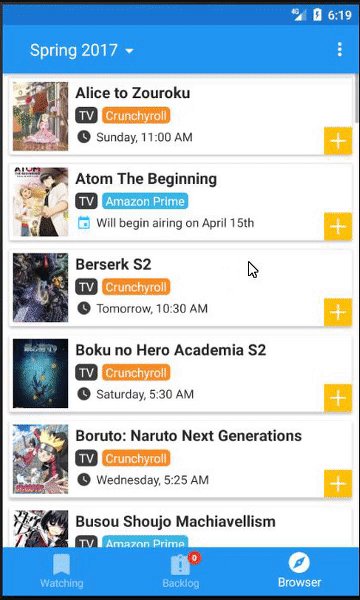
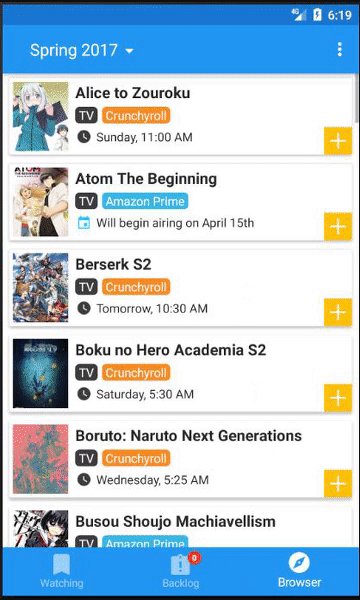
这是显示此行为的GIF。如您所见,当我刷新数据时,行会更新并显示不正确的图像。
以下是onBindViewHolder的片段,其中设置了行的图片:
public void onBindViewHolder(ViewHolder holder, int position) {
final int adapterPosition = holder.getAdapterPosition();
holder.series = getItem(adapterPosition);
final String MALID = holder.series.getMALID();
...
int imageId = App.getInstance().getResources().getIdentifier("malid_" + holder.series.getMALID(), "drawable", "<app-package>");
if (imageId != 0) {
Picasso.with(App.getInstance()).load(imageId).fit().centerCrop().into(holder.mPoster);
} else {
File cacheDirectory = App.getInstance().getCacheDir();
File bitmapFile = new File(cacheDirectory, holder.series.getMALID() + ".jpg");
Picasso.with(App.getInstance()).load(bitmapFile).placeholder(R.drawable.placeholder).fit().centerCrop().into(holder.mPoster);
}
holder.mAddButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addSeriesHelper(MALID);
}
});
holder.mMinusButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
RemoveSeriesDialogFragment dialogFragment = RemoveSeriesDialogFragment.newInstance(self, MALID, adapterPosition);
dialogFragment.show(seriesFragment.getMainActivity().getFragmentManager(), TAG);
}
});
}
我首先检查应用资源是否包含Series的动画。如果没有,它将检查缓存版本是否可用。
1 个答案:
答案 0 :(得分:2)
if (!(photoPath.isEmpty())) {
int defaultImagePath = R.drawable.default_thumb;
int errorImagePath = R.drawable.damaged_image;
holder.mImageView.setImageResource(defaultImagePath);
String uri = photoPath;
loadImageWithGlide(mContext, holder.mImageView, uri, defaultImagePath,
errorImagePath);
}
public static void loadImageWithGlide(final Context context, ImageView theImageViewToLoadImage,
String theLoadImagePath, int theDefaultImagePath, int tehErrorImagePath) {
if (context == null) return;
//placeHolderUrl=R.drawable.ic_user;
//errorImageUrl=R.drawable.ic_error;
Glide.with(context) //passing context
.load(theLoadImagePath) //passing your url to load image.
.placeholder(theDefaultImagePath) //this would be your default image (like default profile or logo etc). it would be loaded at initial time and it will replace with your loaded image once glide successfully load image using url.
.error(tehErrorImagePath)//in case of any glide exception or not able to download then this image will be appear . if you won't mention this error() then nothing to worry placeHolder image would be remain as it is.
.diskCacheStrategy(DiskCacheStrategy.ALL) //using to load into cache then second time it will load fast.
//.animate(R.anim.fade_in) // when image (url) will be loaded by glide then this face in animation help to replace url image in the place of placeHolder (default) image.
.fitCenter()//this method help to fit image into center of your ImageView
.into(theImageViewToLoadImage); //pass imageView reference to appear the image.
}
add dependencies inside app build.gralde.
// glide
compile 'com.github.bumptech.glide:glide:3.7.0'
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?