React Native app卡在空白的白色屏幕上,使用Nuclide进行远程调试
重现/截图的步骤
应用the instruction的所有操作:
-
使用" $ react-native init [项目名称]"
创建空白的React Native项目
-
从command Palette(Cmd-Shift-P)中选择" Nuclide React Native:Start Packager"启动React Native Server。
-
启动服务器后,您可以在应用程序开始运行时启动React Native Debugger。从command Palette(Cmd-Shift-P),启动"核素反应原生:开始调试"。
-
确保您位于React Native项目的根目录中,然后从命令行运行该应用程序:" $ react-native run-ios" (或选择其他现有的模拟器,例如react-native run-ios --simulator =" iPhone4s")。 (重要:#4应该在#3之后,并且应该关闭chrome调试器。)
-
从iOS模拟器按Cmd-D(Linux上的Ctrl-D)。这将为您的应用程序调出选项。选择"远程调试JS"。
环境
Atom版本1.15.0
核素插件版本0.214.0
React Native version:0.42.3
平台(iOS,Android或两者兼有?):iOS
设备信息模拟器/设备? - 模拟器iOS 10.2 / iOS 8.1
操作系统版本? - MacOS 10.12.3
调试/发布? - 调试
在the same doc中说:" ...从模拟应用程序启用调试(#5)后,Nuclide将自动附加到该调试过程,因为我们已经启动了上面的调试器(#3) "在我点击"远程调试JS"我看到按预期工作反应应用程序:

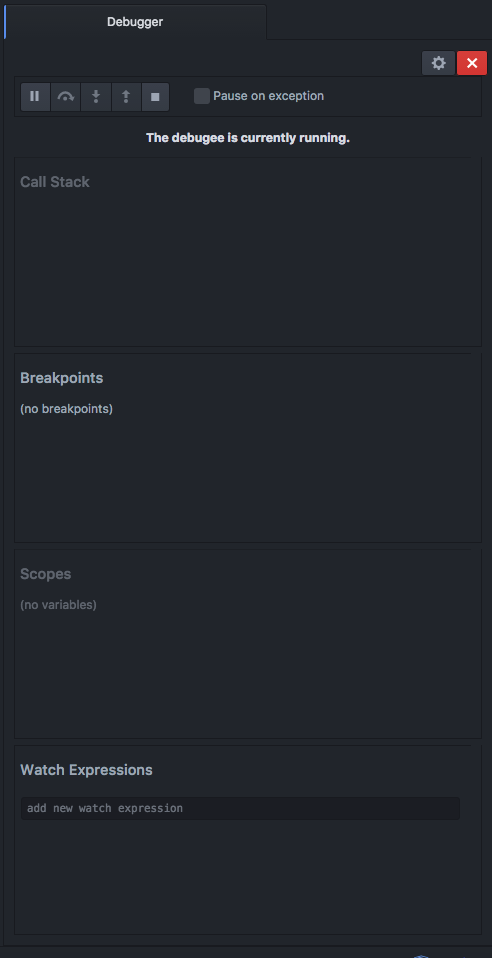
然后我点击" Debug JS Remotely"我看到Nuclide调试器从"启动调试器改变了它的状态......"到目前为止,他们正在运作。"正如预期的那样:

但是"我只看 白色屏幕

并且没有任何错误。一旦我关闭远程调试,一切都会再次正常加载。
这只发生在Nuclide调试器上,使用chrome调试器一切正常。
0 个答案:
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?