iOS - 在关闭和滚动手势之间切换
我正试图模仿Line Messenger应用程序(日本的事实上的信使应用程序)中的行为。
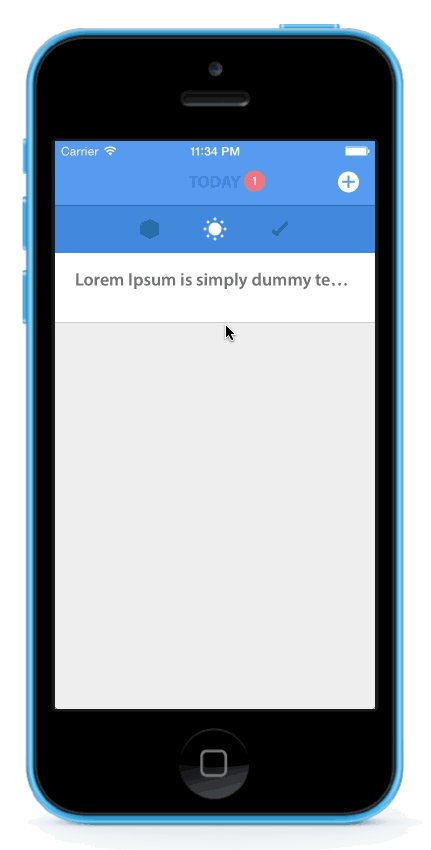
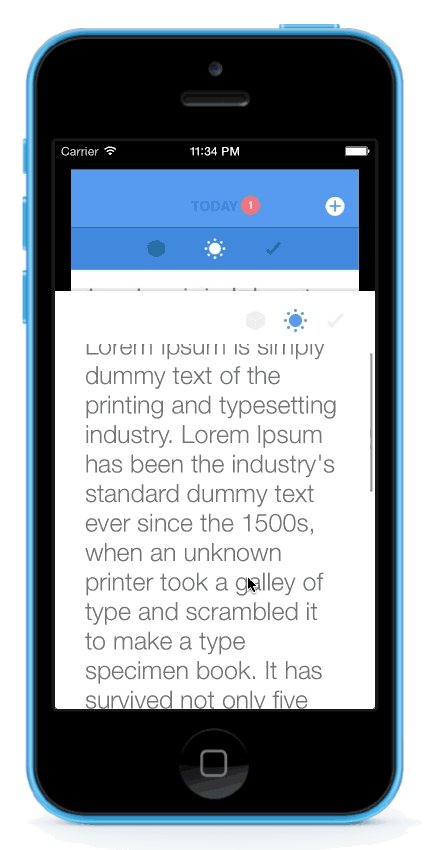
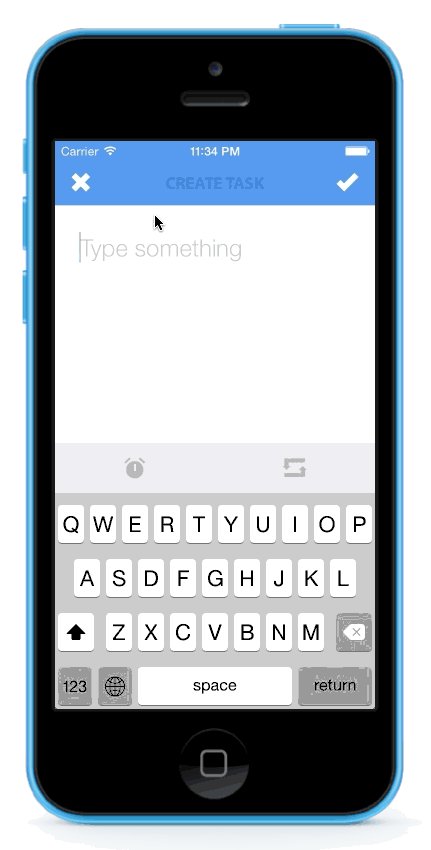
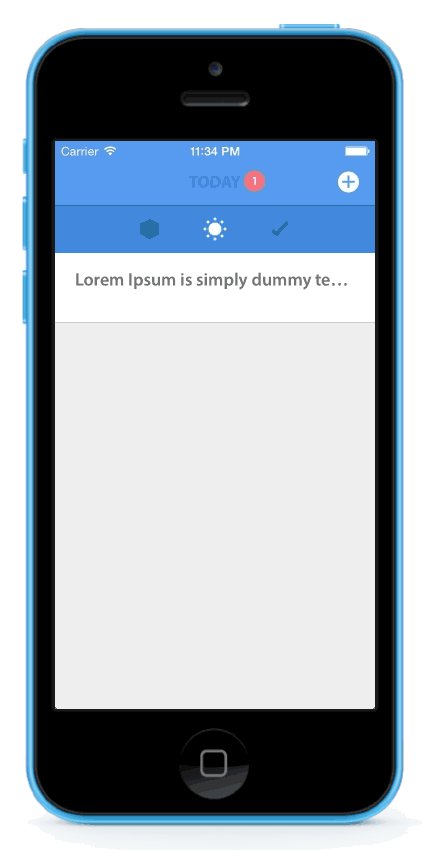
基本上,它们有一个模态视图控制器,里面有滚动视图。当滚动动作到达其内容的顶部时,视图控制器无缝切换到交互式解雇动画。此外,当手势将视图返回到屏幕顶部时,控制权将返回到滚动视图。
这是一个看起来如何的GIF。
对于我的生活,我无法弄清楚他们是如何做到的。我尝试了几种不同的方法,但它们都失败了,而且我没有想法。有人能指出我正确的方向吗?
EDIT2
为了澄清,我想要模仿的行为不仅仅是向下拖动窗口。我能做到,没问题。
我想知道相同的滚动手势(不抬起手指)如何触发解雇转换,然后在将视图拖回原始位置后将控制权转移回滚动视图。
这是我无法弄清楚的部分。
结束EDIT2
EDIT1
这是我到目前为止所拥有的。我能够使用滚动视图委托方法添加处理常规解雇动画的目标选择器,但它仍然无法按预期工作。
我使用UIViewController作为属性创建UIWebView。然后我把它放在一个UINavigationController中,它以模态方式呈现。
导航控制器使用动画/转换控制器进行常规交互式解雇(可以通过导航栏上的手势来完成)。
从这里开始,一切正常,但无法从滚动视图中触发解雇。
NavigationController.h
@interface NavigationController : UINavigationController <UIViewControllerTransitioningDelegate>
@property (nonatomic, strong) UIPanGestureRecognizer *gestureRecog;
- (void)handleGesture:(UIPanGestureRecognizer*)gestureRecognizer;
@end
NavigationController.m
#import "NavigationController.h"
#import "AnimationController.h"
#import "TransitionController.h"
@implementation NavigationController {
AnimationController *_animator;
TransitionController *_interactor;
}
- (instancetype)init {
self = [super init];
self.transitioningDelegate = self;
_animator = [[AnimationController alloc] init];
_interactor = [[TransitionController alloc] init];
return self;
}
- (void)viewDidLoad {
[super viewDidLoad];
// Set the gesture recognizer
self.gestureRecog = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handleGesture:)];
[self.view addGestureRecognizer:_gestureRecog];
}
- (id<UIViewControllerInteractiveTransitioning>)interactionControllerForDismissal:(id<UIViewControllerAnimatedTransitioning>)animator {
if (animator == _animator && _interactor.hasStarted) {
return _interactor;
}
return nil;
}
- (id<UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed {
if (dismissed == self || [self.viewControllers indexOfObject:dismissed] != NSNotFound) {
return _animator;
}
return nil;
}
- (void)handleGesture:(UIPanGestureRecognizer *)gestureRecog {
CGFloat threshold = 0.3f;
CGPoint translation = [gestureRecog translationInView:self.view];
CGFloat verticalMovement = translation.y / self.view.bounds.size.height;
CGFloat downwardMovement = fmaxf(verticalMovement, 0.0f);
CGFloat downwardMovementPercent = fminf(downwardMovement, 1.0f);
switch (gestureRecog.state) {
case UIGestureRecognizerStateBegan: {
_interactor.hasStarted = YES;
[self dismissViewControllerAnimated:YES completion:nil];
break;
}
case UIGestureRecognizerStateChanged: {
if (!_interactor.hasStarted) {
_interactor.hasStarted = YES;
[self dismissViewControllerAnimated:YES completion:nil];
}
_interactor.shouldFinish = downwardMovementPercent > threshold;
[_interactor updateInteractiveTransition:downwardMovementPercent];
break;
}
case UIGestureRecognizerStateCancelled: {
_interactor.hasStarted = NO;
[_interactor cancelInteractiveTransition];
break;
}
case UIGestureRecognizerStateEnded: {
_interactor.hasStarted = NO;
if (_interactor.shouldFinish) {
[_interactor finishInteractiveTransition];
} else {
[_interactor cancelInteractiveTransition];
}
break;
}
default: {
break;
}
}
}
@end
现在,当滚动视图到达顶部时,我必须触发手势处理。所以,这就是我在视图控制器中所做的。
WebViewController.m
#import "WebViewController.h"
#import "NavigationController.h"
@interface WebViewController ()
@property (weak, nonatomic) IBOutlet UIWebView *webView;
@end
@implementation WebViewController {
BOOL _isHandlingPan;
CGPoint _topContentOffset;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self.webView.scrollView setDelegate:self];
}
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
if ((scrollView.panGestureRecognizer.state == UIGestureRecognizerStateBegan ||
scrollView.panGestureRecognizer.state == UIGestureRecognizerStateChanged) &&
! _isHandlingPan &&
scrollView.contentOffset.y < self.navigationController.navigationBar.translucent ? -64.0f : 0) {
NSLog(@"Adding scroll target");
_topContentOffset = CGPointMake(scrollView.contentOffset.x, self.navigationController.navigationBar.translucent ? -64.0f : 0);
_isHandlingPan = YES;
[scrollView.panGestureRecognizer addTarget:self action:@selector(handleGesture:)];
}
}
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate {
NSLog(@"Did End Dragging");
if (_isHandlingPan) {
NSLog(@"Removing action");
_isHandlingPan = NO;
[scrollView.panGestureRecognizer removeTarget:self action:@selector(handleGesture:)];
}
}
- (void)handleGesture:(UIPanGestureRecognizer*)gestureRecognizer {
[(NavigationController*)self.navigationController handleGesture:gestureRecognizer];
}
这仍然行不通。即使在解雇动画期间,滚动视图仍然会以手势滚动。
结束EDIT1
2 个答案:
答案 0 :(得分:1)
这是一种自定义的互动转换。
首先,您需要设置transitioningDelegate
UIViewController
id<UIViewControllerTransitioningDelegate> transitioningDelegate;
然后将这两种方法实施到
//Asks your delegate for the transition animator object to use when dismissing a view controller.
- animationControllerForDismissedController:
//Asks your delegate for the interactive animator object to use when dismissing a view controller.
- interactionControllerForDismissal:
当您向上拖动时,您开始转换,您可以使用UIPercentDrivenInteractiveTransition来控制滚动期间的进度。
您还可以参考ZFDragableModalTransition
的源代码ZFDragableModalTransition的图片

答案 1 :(得分:0)
如here所述,解决方案非常复杂。回答@trungduc的人编写了一些发布在github上的演示,以完成所需的行为。您可以找到它here。
最简单的方法是将在随附的github存储库中的/ TestPanel / Presentation /中找到的4个文件复制到您的项目中。然后将PanelAnimationControllerDelegate添加到包含滚动视图的View Controller中(即使用协议)。
将以下内容添加到View Controller中,以满足协议要求:
func shouldHandlePanelInteractionGesture() -> Bool {
return (scrollView.contentOffset.y == 0);
}
添加此选项可取消顶部的弹跳效果:
func scrollViewDidScroll(_ scrollView: UIScrollView) {
scrollView.bounces = (scrollView.contentOffset.y > 10);
}
设置scrollView.delegate = self
在展示包含滚动视图的View Controller之前,请对View Controller设置以下属性:
ScrollViewController.transitioningDelegate = self.panelTransitioningDelegate
ScrollViewController.modalPresentationStyle = .custom
如果要更改ScrollViewController的大小,则需要注释掉frameOfPresentedViewInContainerView文件(四个文件之一)中PanelPresentationController的替代项。然后,在presentationTransitionWillBegin方法中,您需要为let frameOfPresentedViewInContainerView = self.frameOfPresentedViewInContainerView.insetBy(dx: 0, dy: 20)设置所需的dx和dy插值。
谢谢Trungduc这个惊人的解决方案!
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
