Swift - еҰӮдҪ•дёәtableViewж·»еҠ еёҰи§Ҷе·®ж•Ҳжһңзҡ„ж Үйўҳ

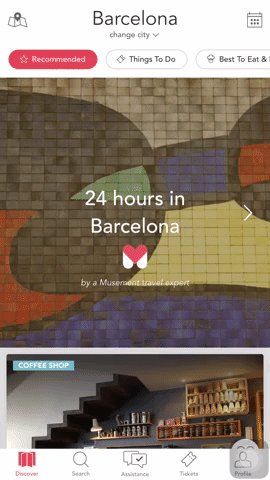
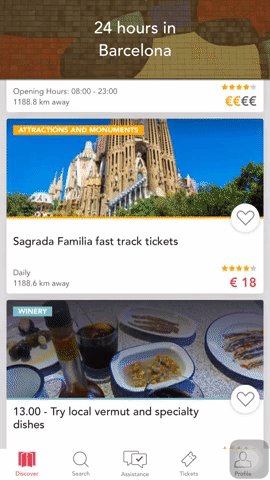
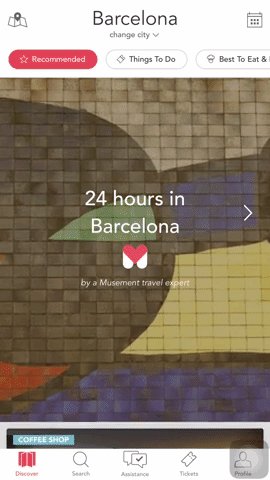
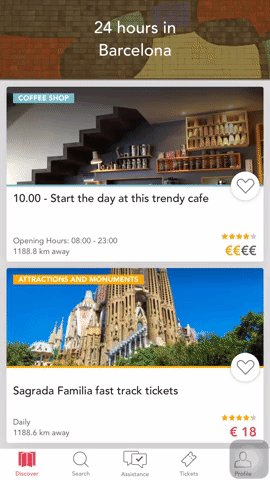
еңЁtableViewдёҠе®һзҺ°ж ҮеӨҙзҡ„жңҖжңүж•Ҳж–№жі•жҳҜд»Җд№ҲпјҢе®ғеҸҜд»ҘеғҸgifдёҖж ·еҠЁз”»д»–зҡ„жЎҶжһ¶гҖӮ жҲ‘йңҖиҰҒдёҖдёӘеҸҜиҮӘе®ҡд№үзҡ„ж–№жі•пјҢеӣ дёәжҲ‘жғіиҰҒдёҖдёӘеҸҜд»ҘжҲҗдёәpageControllerжҲ–зұ»дјјзҡ„ж ҮйўҳгҖӮ
зј–иҫ‘пјҡжҲ‘е°қиҜ•дәҶеңЁзҪ‘дёҠжүҫеҲ°зҡ„еҮ дёӘеә“пјҢе®ғ们жҳҜдёҚеҗҢзҡ„гҖӮ жҲ‘йңҖиҰҒж ҮйўҳдҝқжҢҒеӣәе®ҡеңЁйЎ¶йғЁпјҢеҰӮеңЁgifдёӯгҖӮ жҲ‘е°қиҜ•дҝ®ж”№зӨәдҫӢжқҘе®ҢжҲҗжӯӨж“ҚдҪңпјҢдҪҶжІЎжңүз»“жһңгҖӮ
жҲ‘е°қиҜ•жӣҙж”№scrollViewdidscrollдҪҶжҳҜжҲ‘еӨұиҙҘдәҶпјҢеӣ дёәеҒҸ移йҮҸжІЎжңүзәҝжҖ§еҸҳеҢ–пјҢ并且еҠЁз”»дёҚиө·дҪңз”ЁгҖӮ жҲ‘ж— жі•еңЁжқЎеҪўеҜјиҲӘдёҠи®ҫзҪ®ж ҮйўҳеҠЁз”»пјҢ并确дҝқе®ғдҝқжҢҒеңЁе®ғдёҠж–№гҖӮ
и°ўи°ў
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
дҪ иө°дәҶгҖӮжӮЁеҸҜд»ҘдҪҝз”Ёд»ҘдёӢз®ҖеҚ•зӨәдҫӢжһ„е»әе®һзҺ°пјҡ
import UIKit
class ViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
let parallaxViewFrame = CGRect(x: 0, y: 0, width: self.view.bounds.width, height: 200)
self.tableView.tableHeaderView = ParallaxHeaderView(frame: parallaxViewFrame)
}
override func scrollViewDidScroll(_ scrollView: UIScrollView) {
let headerView = self.tableView.tableHeaderView as! ParallaxHeaderView
headerView.scrollViewDidScroll(scrollView: scrollView)
}
}
final class ParallaxHeaderView: UIView {
fileprivate var heightLayoutConstraint = NSLayoutConstraint()
fileprivate var bottomLayoutConstraint = NSLayoutConstraint()
fileprivate var containerView = UIView()
fileprivate var containerLayoutConstraint = NSLayoutConstraint()
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
}
override init(frame: CGRect) {
super.init(frame: frame)
self.backgroundColor = .white
containerView.translatesAutoresizingMaskIntoConstraints = false
containerView.backgroundColor = UIColor.red
self.addSubview(containerView)
self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "H:|[containerView]|",
options: NSLayoutFormatOptions(rawValue: 0),
metrics: nil,
views: ["containerView" : containerView]))
self.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:[containerView]|",
options: NSLayoutFormatOptions(rawValue: 0),
metrics: nil,
views: ["containerView" : containerView]))
containerLayoutConstraint = NSLayoutConstraint(item: containerView,
attribute: .height,
relatedBy: .equal,
toItem: self,
attribute: .height,
multiplier: 1.0,
constant: 0.0)
self.addConstraint(containerLayoutConstraint)
let imageView: UIImageView = UIImageView()
imageView.translatesAutoresizingMaskIntoConstraints = false
imageView.backgroundColor = .white
imageView.clipsToBounds = true
imageView.contentMode = .scaleAspectFill
imageView.image = UIImage(named: "YourImage")
containerView.addSubview(imageView)
containerView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "H:|[imageView]|",
options: NSLayoutFormatOptions(rawValue: 0),
metrics: nil,
views: ["imageView" : imageView]))
bottomLayoutConstraint = NSLayoutConstraint(item: imageView,
attribute: .bottom,
relatedBy: .equal,
toItem: containerView,
attribute: .bottom,
multiplier: 1.0,
constant: 0.0)
containerView.addConstraint(bottomLayoutConstraint)
heightLayoutConstraint = NSLayoutConstraint(item: imageView,
attribute: .height,
relatedBy: .equal,
toItem: containerView,
attribute: .height,
multiplier: 1.0,
constant: 0.0)
containerView.addConstraint(heightLayoutConstraint)
}
func scrollViewDidScroll(scrollView: UIScrollView) {
containerLayoutConstraint.constant = scrollView.contentInset.top;
let offsetY = -(scrollView.contentOffset.y + scrollView.contentInset.top);
containerView.clipsToBounds = offsetY <= 0
bottomLayoutConstraint.constant = offsetY >= 0 ? 0 : -offsetY / 2
heightLayoutConstraint.constant = max(offsetY + scrollView.contentInset.top, scrollView.contentInset.top)
}
}
зӣёе…ій—®йўҳ
- Androidи§Ҷе·®еӨҙж•Ҳеә”
- еңЁswiftдёӯе°ҶиЎЁеӨҙж·»еҠ еҲ°tableview
- дҪҝз”ЁSwiftзҡ„и§Ҷе·®ж•Ҳжһң - и®ҫеӨҮ6
- еҰӮдҪ•еңЁи§Ҷе·®
- еҰӮдҪ•ж·»еҠ ж»ҡеҠЁж•ҲжһңHTML
- Swift - еҰӮдҪ•дёәtableViewж·»еҠ еёҰи§Ҷе·®ж•Ҳжһңзҡ„ж Үйўҳ
- еҰӮдҪ•еңЁIGListKitдёӯж·»еҠ еғҸsectionviewеӨҙдёҖж ·зҡ„sectionHeader
- еҰӮдҪ•дёәUITableViewеҚ•е…ғж·»еҠ и§Ҷе·®ж•Ҳжһң
- tableviewиҠӮдёӯзҡ„и§Ҷе·®ж•Ҳжһңж ҮеӨҙдјҡеј•еҸ‘UIView-nilй”ҷиҜҜпјҹ
- еңЁйҮҚеӨҚж Үйўҳзҡ„йЎ¶йғЁж·»еҠ дәҶжӣҙж”№пјҢдҪҶжҳҜжңүжӢүдјёж•Ҳжһңеҗ—пјҹ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ