е°ЂеЖЩи°®еНХжЧґе∞ЖдЄНдЉЪеРѓзФ®жПРдЇ§жМЙйТЃ
е∞ЭиѓХдљњзФ®ж≠§JSFiddleињЫи°Меє≥жїСзЪДи°®еНХжОІдїґгАВдљЖжИСжЧ†ж≥ХеБЪеИ∞ињЩдЄАзВєгАВжПРдЇ§дљЖдїНзĴ襀з¶БзФ®гАВжИСжГ≥textareasдєЯ襀еМЕжЛђеЬ®еЖЕдљЬдЄЇиЊУеЕ•гАВ
(function() { // fiddle
$("form > input").keyup(function() {
var empty = false;
$("form > input").each(function() {
if ($(this).val() == "") {
empty = true;
}
});
if (empty) {
$("#submit").attr("disabled", "disabled");
} else {
$("#submit").removeAttr("disabled");
}
});
})();<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<div id="Contact">
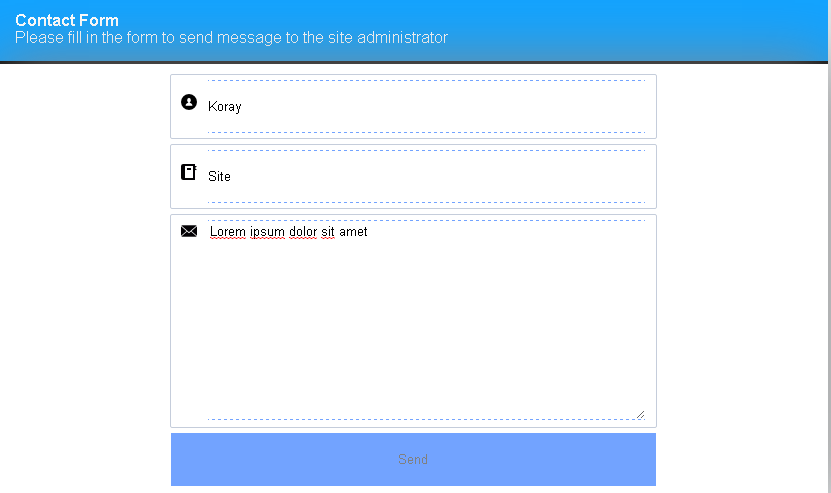
<h1> Contact Form </h1>
<p> Please fill in the form to send message to the site administrator </p>
<br/>
</div>
<form name="msg" method="post">
<div id="form" align=center>
<ul id="items">
<li align=center>
<input type="text" name="username" placeholder="Username or Real Name" class="textField" />
</li>
<li align=center>
<input type="text" name="title" placeholder="Title" class="textField" />
</li>
<li align=center>
<textarea name="content" class="textField" id="content" placeholder="Your Message..."></textarea>
</li>
<li>
<input type="submit" name="submit" class="textField" id="submit" value="Send" disabled="disabled" />
</li>
</ul>
</div>
</form>
ињЩжШѓе°ЂеЕЕжЧґзЪДж†Је≠РпЉЪ

2 дЄ™з≠Фж°И:
з≠Фж°И 0 :(еЊЧеИЖпЉЪ0)
е•љзЪДпЉМдљ†зЪДйАЙжЛ©еЩ®йФЩдЇЖгАВ
form > selected
жФєдЄЇ;
form > #form > #items > li > input
жИЦиАЕдљ†еПѓдї•зЃАеНХеЬ∞дљњзФ®иЊУеЕ•з±їйАЙжЛ©еЩ®пЉМеЃГжШѓпЉЖпЉГ34; textFieldпЉЖпЉГ34;
з≠Фж°И 1 :(еЊЧеИЖпЉЪ0)
ињЩжШѓеЈ•дљЬзЙЗжЃµпЉМеП™йЬАзЬЛзЬЛjQueryйАЙжЛ©еЩ®пЉМеЃГдєЯйАВзФ®дЇОtextareasгАВ
пЉЖпЉГ13;
пЉЖпЉГ13;
пЉЖпЉГ13;
пЉЖпЉГ13;
(function() {
$('form > input, form > textarea').keyup(function() {
var empty = false;
$('form > input, form > textarea').each(function() {
if ($(this).val() == '') {
empty = true;
}
});
if (empty) {
$('#register').attr('disabled', 'disabled');
} else {
$('#register').removeAttr('disabled');
}
});
})()<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js"></script>
<form>
Username<br />
<input type="text" id="user_input" name="username" /><br />
Password<br />
<input type="password" id="pass_input" name="password" /><br />
Confirm Password<br />
<input type="password" id="v_pass_input" name="v_password" /><br />
Email<br />
<input type="text" id="email" name="email" /><br />
Textarea<br />
<textarea id="v_pass_input" name="v_password"></textarea><br />
<input type="submit" id="register" value="Register" disabled="disabled" />
</form>
<div id="test">
</div>
зЫЄеЕ≥йЧЃйҐШ
- е¶ВдљХе°ЂеЖЩи°®еНХдєЛеЙНз¶БзФ®жПРдЇ§жМЙйТЃ
- и°®еНХе°ЂеЖЩжЧґпЉМHTMLжПРдЇ§жМЙйТЃдЄНдЉЪиІ¶еПС
- дљњзФ®jquery-formжЧґпЉМжПРдЇ§жМЙйТЃеРНзІ∞дЄНдЉЪеПСеЄГеЬ®и°®еНХжПРдЇ§дЄК
- е°ЂеЖЩи°®еНХжЧґе∞ЖдЄНдЉЪеРѓзФ®жПРдЇ§жМЙйТЃ
- и°®еНХжПРдЇ§жМЙйТЃдЄНиµЈдљЬзФ®
- и°®еНХвАЬжПРдЇ§жМЙйТЃвАЭдЄНдЉЪжїСеК®
- ељУAngularи°®еНХжЧ†жХИжЧґпЉМе∞ЖеРѓзФ®вАЬжПРдЇ§вАЭжМЙйТЃ
- е°ЂеЖЩеЃМжЙАжЬЙиЊУеЕ•еРОеРѓзФ®жПРдЇ§жМЙйТЃжМЙйТЃпЉЯ
- е°ЂеЖЩжЦЗжЬђиЊУеЕ•жЧґпЉМжМЙйТЃдЄНдЉЪжПРдЇ§
- е°ЂеЖЩжЙАжЬЙе≠ЧжЃµжЧґжЬ™еРѓзФ®жМЙйТЃ
жЬАжЦ∞йЧЃйҐШ
- жИСеЖЩдЇЖињЩжЃµдї£з†БпЉМдљЖжИСжЧ†ж≥ХзРЖиІ£жИСзЪДйФЩиѓѓ
- жИСжЧ†ж≥ХдїОдЄАдЄ™дї£з†БеЃЮдЊЛзЪДеИЧи°®дЄ≠еИ†йЩ§ None еАЉпЉМдљЖжИСеПѓдї•еЬ®еП¶дЄАдЄ™еЃЮдЊЛдЄ≠гАВдЄЇдїАдєИеЃГйАВзФ®дЇОдЄАдЄ™зїЖеИЖеЄВеЬЇиАМдЄНйАВзФ®дЇОеП¶дЄАдЄ™зїЖеИЖеЄВеЬЇпЉЯ
- жШѓеР¶жЬЙеПѓиГљдљњ loadstring дЄНеПѓиГљз≠ЙдЇОжЙУеН∞пЉЯеНҐйШњ
- javaдЄ≠зЪДrandom.expovariate()
- Appscript йАЪињЗдЉЪиЃЃеЬ® Google жЧ•еОЖдЄ≠еПСйАБзФµе≠РйВЃдїґеТМеИЫеїЇжіїеК®
- дЄЇдїАдєИжИСзЪД Onclick зЃ≠е§іеКЯиГљеЬ® React дЄ≠дЄНиµЈдљЬзФ®пЉЯ
- еЬ®ж≠§дї£з†БдЄ≠жШѓеР¶жЬЙдљњзФ®вАЬthisвАЭзЪДжЫњдї£жЦєж≥ХпЉЯ
- еЬ® SQL Server еТМ PostgreSQL дЄКжߕ胥пЉМжИСе¶ВдљХдїОзђђдЄАдЄ™и°®иОЈеЊЧзђђдЇМдЄ™и°®зЪДеПѓиІЖеМЦ
- жѓПеНГдЄ™жХ∞е≠ЧеЊЧеИ∞
- жЫіжЦ∞дЇЖеЯОеЄВиЊєзХМ KML жЦЗдїґзЪДжЭ•жЇРпЉЯ