CSS / JS图像文本叠加像莱迪思
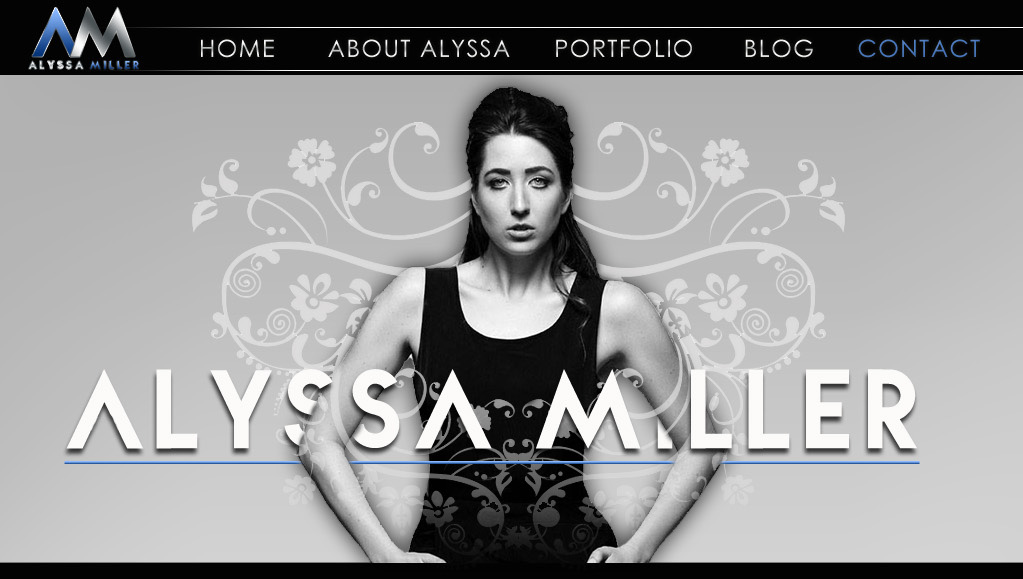
我想知道 是否可能。我正在学习JS和CSS并在google和StackOverflow上搜索但没有回答。来自ALYSSA的S之一正在被模型的手所覆盖。如果您不想解释,请告诉我效果的名称。
是否可能。我正在学习JS和CSS并在google和StackOverflow上搜索但没有回答。来自ALYSSA的S之一正在被模型的手所覆盖。如果您不想解释,请告诉我效果的名称。
2 个答案:
答案 0 :(得分:1)
虽然此图像是在Photoshop中构建的,但您可以使用mask CSS属性将手臂放在文本上来重现此图像。最终会有3层:背景中的主图像,文本图层,然后是主图像,但是带有遮罩。掩模图像将在图形程序中创建,除了白色的手臂外,大部分都是黑色。
答案 1 :(得分:-4)
我认为它是由PhotoShop或任何其他图像编辑应用程序完成的。 https://assets.awwwards.com/awards/external/2017/02/58ad59d717a01.jpg 它只是一个图像。没有编码。
你可以使用z-index。 把ALYS放在不同的元素中,不同元素中的SA MI和不同元素中的LLER。
比在css中相应地排列这些元素的z-index。
z-index属性指定元素的堆栈顺序。
IMP:堆栈顺序较大的元素始终位于堆栈顺序较低的元素前面。
注意:z-index仅适用于定位元素(位置:绝对,位置:相对或位置:固定)。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?