从常规链接获取Google地图嵌入网址
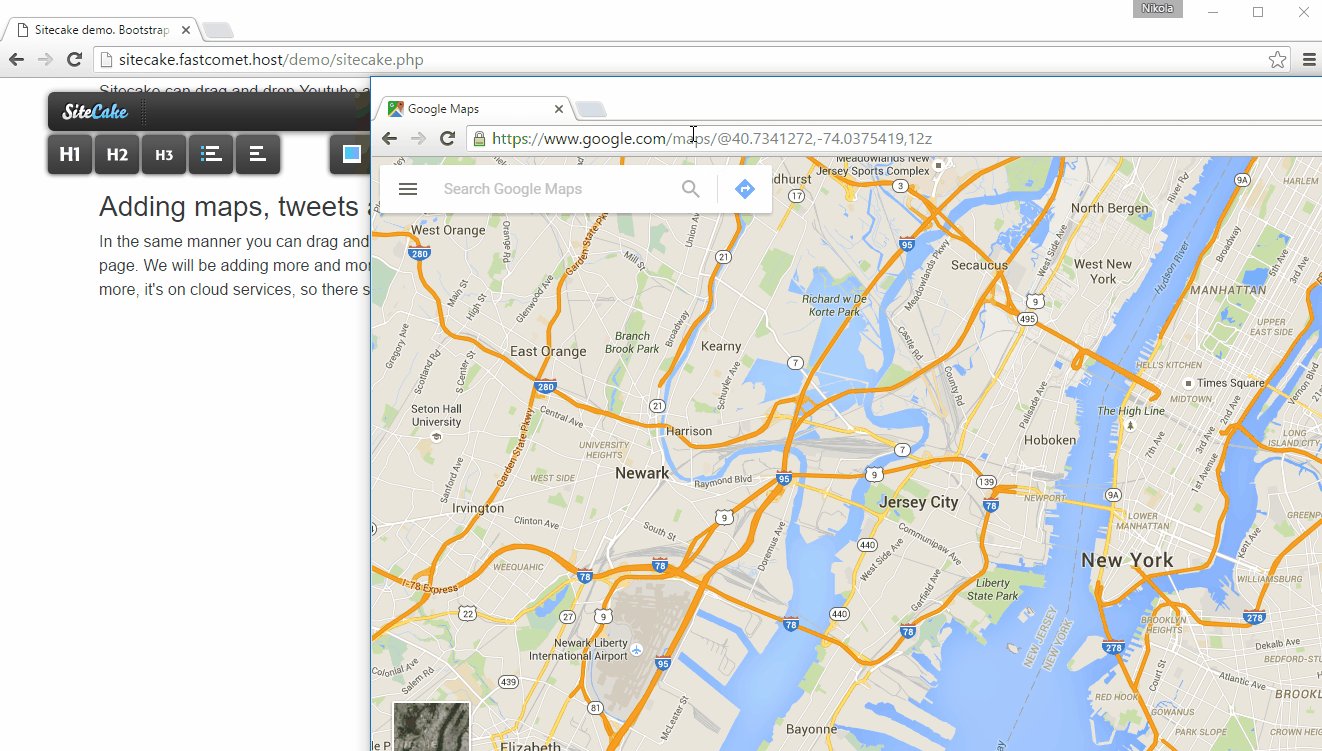
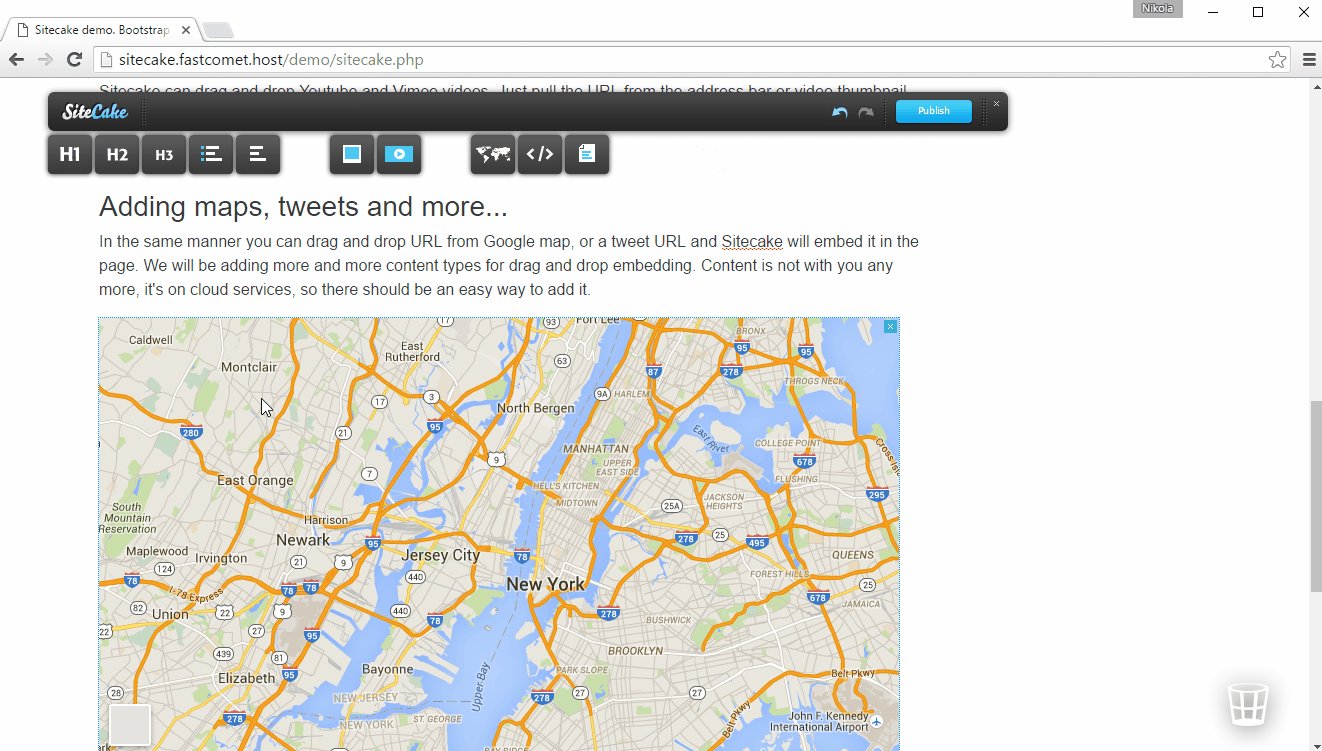
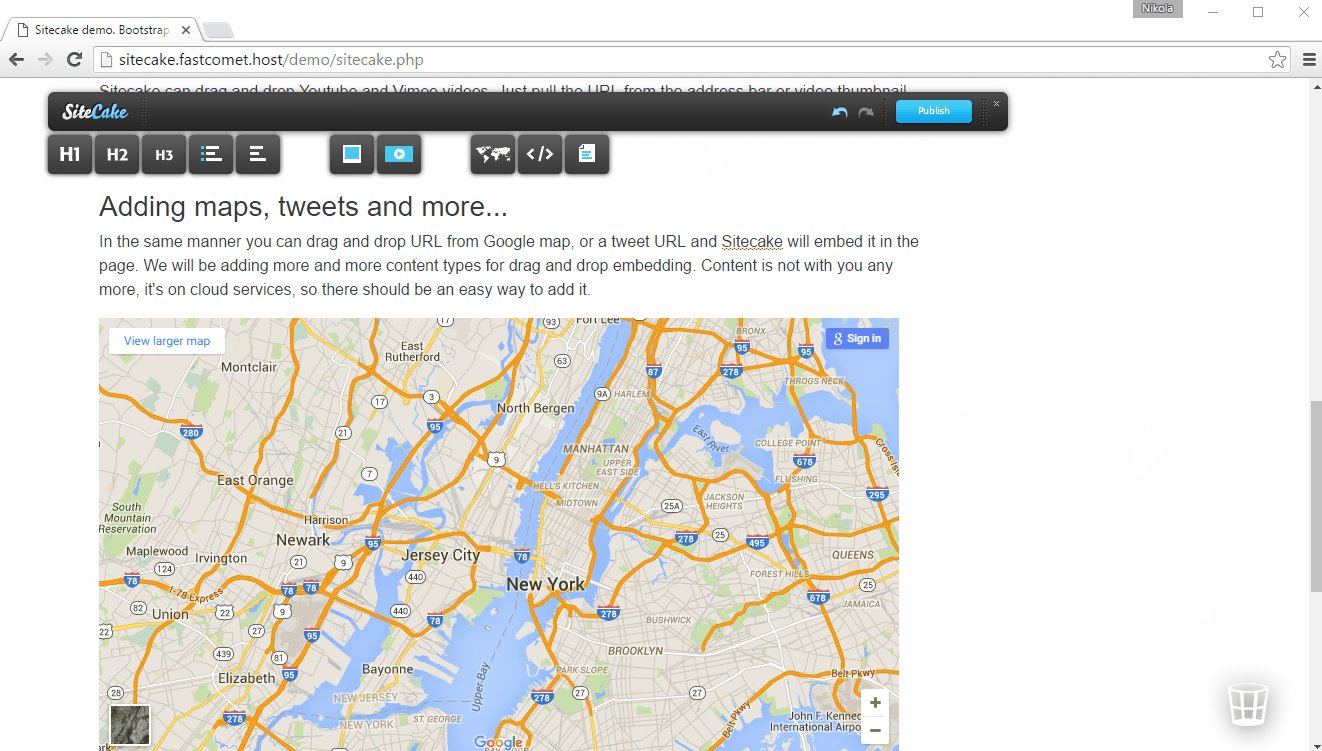
我最近遇到了一个网站 ,您可以在其中将常规Google地图网址拖到他们的网页上,它会自动通过iframe嵌入它。我阅读了Google Maps Embed API,看起来似乎无法做到这一点。我不确定是否可以使用正则表达式来提取参数。
,您可以在其中将常规Google地图网址拖到他们的网页上,它会自动通过iframe嵌入它。我阅读了Google Maps Embed API,看起来似乎无法做到这一点。我不确定是否可以使用正则表达式来提取参数。
// Sample https://www.google.com/maps/@37.3321023,-121.9035969,14z
$(button).click(function() {
reg-url = $('#inputbox').val();
convert();
});
function convert() {
embedid = //get param from reg-url
$('.wrapper').html("<iframe src='https://www.google.com/maps/embed?pb="+embedid+"'>");
}
所以基本上我想创建一个jquery函数,将常规地图网址转换为嵌入网址。
1 个答案:
答案 0 :(得分:3)
function GoogleMapsURLToEmbedURL(GoogleMapsURL)
{
var coords = /\@([0-9\.\,\-a-zA-Z]*)/.exec(GoogleMapsURL);
if(coords!=null)
{
var coordsArray = coords[1].split(',');
return "https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d20000!2d"+coordsArray[1]+"!3d"+coordsArray[0]+"!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sen!2suk!4v1486486434098";
}
}
在您的样本中: -
https://www.google.com/maps/@37.3321023,-121.9035969,14z
在'@'之后,37.3321023是一个坐标,-121.9035969是第二个,14z是缩放。
我已经为你完成了坐标,所有你需要做的就是编写一些if if来将变焦转换成嵌入的整数(我把它设置为总是20000,看起来根据网络界面,大约在第14个缩放级别。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?