未找到FBSDKCoreKit / FBSDKCoreKit.h文件错误react-native ios
尝试安装Facebook SDK以对IOS做出反应。
我找不到FBSDKCoreKit / FBSDKCoreKit.h文件错误并花了几个小时试图用不同的解决方案解决它,但无法理解什么是错误的((
有什么想法吗?
react-native 0.40 react-native-fsdk 0.5.0 facebook sdk:4.19.0
5 个答案:
答案 0 :(得分:16)
编辑:我建议使用CocoaPods,因此您无需下载/更新 sdk手动。
如果您手动下载了sdk,请尝试以下操作:
-
打开
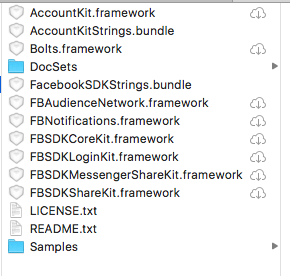
~/Documents/FacebookSDK文件夹; -
检查文件名右侧是否有这些云图标:
- 点击所有云图标,它会重新下载文件。
- 确保您正确关注getting started;
- 运行
sudo chmod -R 755 ~/Documents/FacebookSDK; - 试试这个troubleshooting;
- 试试这些other answers。
如果是这样,macOS会从您的计算机中删除您的文件并将其上传到iCloud! (感谢Apple)
就是这样!
如果不是这种情况,请尝试以下方法:
答案 1 :(得分:13)
- 检查您的RN项目是否
react-native link。 - 手动检入链接的框架和库,您有 libRCTFBSDK.a 。如果没有,请点击底部的+按钮并链接它。
- 升级项目本身时反应原生于< 0.40,确保您在使用
react-native upgrade后更新RN包本身后运行npm install react-native@latest --save - 确保将sdk放入〜/ Documents / FacebookSDK 。我认为这很重要。
如果您遇到一些错误,有时最好清除所有错误,并重新开始全新安装。
尝试:
rm -rf ./node_modules
watchman watch-dell-all
npm cache clean
npm install
react-native run-ios
答案 2 :(得分:11)
也有这个问题,但我的问题是RCTFBSDK专门在〜/ Documents / FacebookSDK路径中查找non-recursive设置。要检查是否存在同样的问题,请打开Libraries文件夹和RCTFBSDK.xcodeproj文件夹。检查框架是否为红色
如果是,请单击它们,然后在右侧面板中将位置更改为存储SDK的位置。我按版本号存储我的Facebook SDK,这就是导致问题的原因。例如,版本4.12存储在~/Documents/FacebookSDK/4.12中,因此RCTFBSDK无法找到正确的*.framework。
此外,点击RCTFBSDK.xcodeproj并将~/Documents/FacebookSDK添加recursive设置到框架搜索路径。在此之后它应该没有问题地编译。
答案 3 :(得分:5)
对于主项目和库上的Xcode 10.x-> RCTFBSDK.xcodeproj在构建设置->框架搜索路径下,使用$(HOME)/ Documents / FacebookSDK代替〜/ Documents / FacebookSDK。
答案 4 :(得分:1)
检查FBSDK文件路径的位置。我的道路最终变成了Users / Documents / FacebookSDK
要进行检查,请访问Library / RCTFBSDK.xcodeproj / Frameworks /
在文件检查器窗口中单击一个框架,其中应有一个名为完整路径
的部分采用该路径并将其添加到“框架搜索路径”。
- 找不到FBSDKCoreKit / FBSDKCoreKit.h错误
- 未找到FB SDK报告FBSDKCoreKit / FBSDKCoreKit.h文件的iOS应用程序
- FBSDKCoreKit未找到react-native版本0.30
- 未找到FBSDKCoreKit / FBSDKCoreKit.h文件错误react-native ios
- 使用cocoapod和use_frameworks找不到'FBSDKCoreKit / FBSDKCoreKit.h'文件
- 得到错误' FBSDKCoreKit / FBSDKCoreKit.h'在react-native中集成facebook时找不到文件
- 找不到FBSDKCoreKit / FBSDKCoreKit.h文件
- 找不到FBSDKCoreKit.h错误
- 找不到Swift FBSDKCoreKit / FBSDKCoreKit.h文件
- 如何修复React Native上找不到的'FBSDKCoreKit / FBSDKCoreKit.h'文件
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?