SVG笔еҲ’е’ҢеЎ«е……д№Ӣй—ҙзҡ„з©әй—ҙ
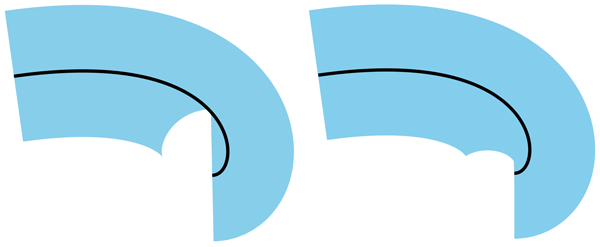
填充并жҠҡж‘ёе…·жңүзӣёеҗҢйўңиүІдё”и¶…иҝҮзү№е®ҡеӨ§е°Ҹзҡ„stroke-widthзҡ„еңҶеңҲпјҢдјҡеңЁдёӨдёӘз»ҳеҲ¶еҢәеҹҹд№Ӣй—ҙдә§з”ҹеҘҮжҖӘзҡ„йҖҸжҳҺеҢәеҹҹгҖӮеҸ‘з”ҹдәҶд»Җд№ҲдәӢпјҹ
еңЁChromeе’ҢFirefoxдёӯйғҪдјҡеҸ‘з”ҹиҝҷз§Қжғ…еҶөпјҢеӣ жӯӨеҸҜиғҪжҳҜ规иҢғпјҢдҪҶжҲ‘еңЁи§„иҢғдёӯжүҫдёҚеҲ°жңүе…іжӯӨиЎҢдёәзҡ„д»»дҪ•иҜӯиЁҖгҖӮ
<svg viewBox="0 0 300 300">
<circle cx="100" cy="100" r="8"
stroke="#000" stroke-width="40"
fill="#000"/>
</svg>
з”ҹжҲҗжӯӨжёІжҹ“пјҡ
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
жӯЈеҰӮзҪ—дјҜзү№В·жң—жЈ®жүҖжҢҮеҮәзҡ„йӮЈж ·пјҢеҪ“笔еҲ’йҮҚеҸ ж—¶пјҢй—®йўҳдјҡеҮәзҺ°пјҢеҪ“дҪ е°Ҷ笔еҲ’иҪ®е»“иҪ¬жҚўдёәеҚ•зӢ¬зҡ„и·Ҝеҫ„ж—¶пјҢе®ғдјҡдә§з”ҹдёҖдёӘзҺҜеҪўжҙһпјҲеҸ–еҶідәҺдёҠејҰйЎәеәҸ/填充规еҲҷи®Ўз®—пјү пјүгҖӮ
зү№е®ҡзӨәдҫӢдёӯеЎ«е……е’ҢжҸҸиҫ№д№Ӣй—ҙзҡ„е·®и·қжҳҜз”ұпјҶпјғ34;еҶ…йғЁпјҶпјғ34;笔еҲ’зҡ„иҫ№зјҳ延伸еҲ°ж•ҙдёӘеЎ«е……еҢәеҹҹ并д»ҺеҸҰдёҖдҫ§е»¶дјёеҮәжқҘгҖӮ
еҪ“жӮЁдҪҝз”Ёиҷҡзәҝ笔еҲ’ж—¶пјҢе®ғдјҡеҸҳеҫ—йқһеёёеҘҮжҖӘпјҢеҰӮTavmjong Bah's discussion articleдёӯзҡ„зӨәдҫӢжүҖзӨәгҖӮ
дёҚе№ёзҡ„жҳҜпјҢж №жҚ®SVG规иҢғе’Ң规иҢғпјҢиҝҷйғҪжІЎжңүгҖӮ зӣёеҸҚпјҢжӯӨж—¶зҡ„规иҢғжңӘе®ҡд№үжӯӨдәӢгҖӮ
SVG working group discussion is here
жӯӨж—¶пјҢMac / AndroidдёҠзҡ„WebKitпјҢBlinkе’ҢFirefoxдҪҝз”ЁSkiaеӣҫеҪўеә“жҲ–Appleзҡ„CoreGraphicsз»ҳеҲ¶еүӘеҲҮеӣҫеҪўгҖӮ
Windows / LinuxдёҠзҡ„IE / Edgeе’ҢFirefoxеҸӘз»ҳеҲ¶жҖ»з¬”еҲ’пјҢжІЎжңүеүӘеҲҮпјҢInkscapeе’ҢIllustratorд»ҘеҸҠеӨ§еӨҡж•°PDFжёІжҹ“иҪҜ件пјҲPDF规иҢғжң¬иә«йғҪжҳҜйқһжүҝиҜәзҡ„пјүгҖӮжҲ‘жүҖи®Ёи®әиҝҮзҡ„жҜҸдёӘдәәйғҪеҗҢж„ҸеҲҮеҸЈжҳҜж¬Ўдјҳзҡ„з»“жһңгҖӮдҪҶжҳҜжңүиҝҷд№ҲеӨҡжөҸи§ҲеҷЁдҪҝз”Ёиҝҷж ·еҒҡзҡ„жёІжҹ“еј•ж“ҺпјҢSVGе·ҘдҪң组并дёҚж„ҝж„Ҹе°Ҷжӣҙзӣҙи§Ӯзҡ„笔画иЎҢдёәдҪңдёәдёҘж јзҡ„иҰҒжұӮгҖӮзӣёеҸҚпјҢSVG 2 spec has a warning-to-authorsеёҰжңүзӨәдҫӢж•°еӯ—пјҡ

жӯӨж—¶пјҢиҝӣиЎҢжӣҙж”№зҡ„жңҖдҪіеүҚжҷҜжҳҜеңЁSkia libraryдёҠжҸҗдәӨй—®йўҳпјҲжҲ–жҸҗдҫӣд»Јз ҒпјүгҖӮеҰӮжһңе®ғиў«ж”№еҸҳдәҶпјҢйӮЈе°ұдјҡз»ҷAppleеёҰжқҘеҺӢеҠӣпјҢдҪҝе…¶жӣҙж–°д»ҘеҢ№й…ҚпјҢ并且SVG规иҢғе°ҶиғҪеӨҹдҪҝе…¶жӯЈејҸеҢ–гҖӮ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
е®ғжҳҜдёҖдёӘзҘһеҷЁпјҢеӣ дёә笔еҲ’е®ҪеәҰеӨӘеӨ§пјҢе®ғз©ҝиҝҮеңҶеҝғгҖӮе®ғдёҚеә”иҜҘеҸ‘з”ҹпјҢдҪҶйҖҡиҝҮеўһеҠ rе’ҢеҮҸе°ҸиЎҢзЁӢе®ҪеәҰеҸҜд»ҘеҫҲе®№жҳ“ең°йҒҝе…Қе®ғгҖӮ
- дёӯйЈҺе’ҢеЎ«е……д№Ӣй—ҙзҡ„еҢәеҲ«пјҹ
- й»ҳи®Ө笔еҲ’并填еҶҷSVG
- еЎ«е……еўҷеЈҒд№Ӣй—ҙзҡ„з©әй—ҙпјҲеҚ•зӢ¬зҡ„divпјү
- SVGе°Ҷ'fill'дёҺ'stroke-color'ж··ж·Ҷ
- жӣҙж”№svgеҜ№иұЎзҡ„еЎ«е……е’ҢжҸҸиҫ№
- SVG笔еҲ’е’ҢеЎ«е……д№Ӣй—ҙзҡ„з©әй—ҙ
- SVG笔еҲ’еҶ…йғЁеЎ«е……
- SVG笔画е’ҢеЎ«е……еҠЁз”»
- SVGеӣҫж ҮеЎ«е……е’ҢжҸҸиҫ№дёҚиө·дҪңз”Ё
- е…·жңүеЎ«е……пјҢ笔и§Ұе’Ң笔и§Ұе®ҪеәҰзҡ„SVGеҪўзҠ¶
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ
