еҰӮдҪ•йҖҡиҝҮеҚ•еҮ»еҚ•е…ғж јдёӯзҡ„жҢүй’®еҲ йҷӨtableViewдёӯзҡ„еҚ•е…ғж јпјҹдҪҝз”ЁcoreData
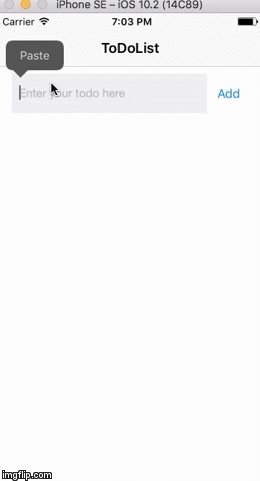
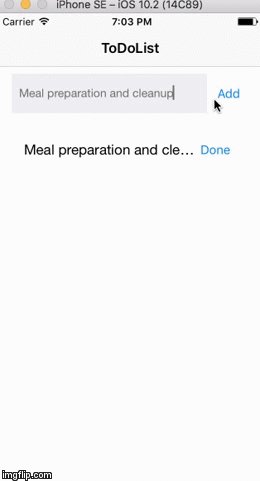
жҲ‘еҲӣе»әдәҶдёҖдёӘеҫ…еҠһдәӢйЎ№еҲ—иЎЁеә”з”ЁзЁӢеәҸ
жҲ‘з”ЁtableViewеҲ—еҮәдәҶд»»еҠЎгҖӮжҲ‘дҪҝз”ЁиҮӘе®ҡд№үзұ»иҝӣиЎҢеҚ•е…ғж јгҖӮеңЁеҚ•е…ғж јеҶ…е®№дёӯпјҢжҲ‘жңүдёҖдёӘж Үзӯҫе’ҢдёҖдёӘе®ҢжҲҗжҢүй’®гҖӮжҲ‘е·ІеңЁд»Јз ҒдёӯжҲҗеҠҹе®һзҺ°дәҶе®ҢжҲҗжҢүй’®еҚ•еҮ»ж“ҚдҪңгҖӮе®ғе·ҘдҪңжӯЈеёёгҖӮ
й—®йўҳ
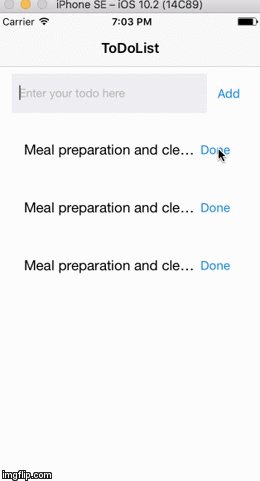
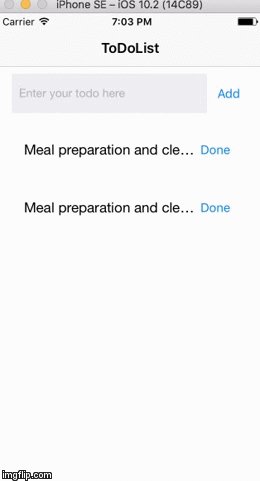
еҪ“жҲ‘зӮ№еҮ»е®ҢжҲҗжҢүй’®ж—¶пјҢе®ғдјҡеҲ йҷӨжңҖеҗҺж·»еҠ зҡ„д»»еҠЎгҖӮдҪҶдёҚжҳҜзӮ№еҮ»зҡ„йӮЈдёӘгҖӮеҪ“жҲ‘йҮҚиҜ•еҚ•еҮ»е®ҢжҲҗжҢүй’®ж—¶пјҢе®ғдёҚжү§иЎҢд»»дҪ•ж“ҚдҪңгҖӮеҰӮдҪ•и§ЈеҶіжӯӨй”ҷиҜҜ
дёӢйқўж·»еҠ дәҶGIFпјҢзӮ№еҮ»й“ҫжҺҘ
е®һдҪ“зұ»ToDo
еҜје…ҘеҹәйҮ‘дјҡ еҜје…ҘCoreData
public class ToDo: NSManagedObject {
public override func awakeFromInsert() {
self.created = NSDate()
}
}
MainVC
import UIKit
import CoreData
class MainVC: UIViewController, UITableViewDelegate, UITableViewDataSource, NSFetchedResultsControllerDelegate {
var controller: NSFetchedResultsController<ToDo>!
@IBOutlet weak var taskTextField: CustomTextField!
@IBOutlet weak var tableView: UITableView!
var toDo: ToDo!
override func viewDidLoad() {
super.viewDidLoad()
tableView.delegate = self
tableView.dataSource = self
// generateData()
attemptFetch()
}
// to give view to cell
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "ItemCell", for: indexPath) as! ItemCell
configureCell(cell: cell, indexPath: indexPath as NSIndexPath)
return cell
}
// custom function
func configureCell(cell: ItemCell, indexPath: NSIndexPath) {
let toDo = controller.object(at: indexPath as IndexPath)
// call the method on the ItemCell
cell.configureCell(toDo: toDo)
// done button click
cell.doneBtn.tag = indexPath.row
cell.doneBtn.addTarget(self, action: #selector(MainVC.donePressed), for: UIControlEvents.touchUpInside)
}
// when select a cell
func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) {
// it ensure it have object and atleast one object in there
if let objs = controller.fetchedObjects, objs.count > 0 {
let task = objs[indexPath.row]
performSegue(withIdentifier: "ItemDetailsVC", sender: task)
}
}
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
if segue.identifier == "ItemDetailsVC" {
if let destination = segue.destination as? ItemDetailsVC {
if let task = sender as? ToDo {
destination.taskDetails = task
}
}
}
}
// count of cells
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
// we check here if any sections then take info of them and count
if let sections = controller.sections {
let sectionInfo = sections[section]
return sectionInfo.numberOfObjects
}
return 0
}
// column count
func numberOfSections(in tableView: UITableView) -> Int {
if let sections = controller.sections {
return sections.count
}
return 0
}
// give height of a cell
func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat {
return 70
}
// fetching function
func attemptFetch() {
// create a fetch request with fetching Entity
let fetchRequest: NSFetchRequest<ToDo> = ToDo.fetchRequest()
// sorting area
let dateSort = NSSortDescriptor(key: "created", ascending: true)
fetchRequest.sortDescriptors = [dateSort]
let controller = NSFetchedResultsController(fetchRequest: fetchRequest, managedObjectContext: context, sectionNameKeyPath: nil, cacheName: nil)
controller.delegate = self
self.controller = controller
// actual fetching
do {
try controller.performFetch()
} catch {
let error = error as NSError
print("\(error)")
}
}
// when tableView changes this function starts listen for changes and
// it will handle that for you
func controllerWillChangeContent(_ controller: NSFetchedResultsController<NSFetchRequestResult>) {
tableView.beginUpdates()
}
func controllerDidChangeContent(_ controller: NSFetchedResultsController<NSFetchRequestResult>) {
tableView.endUpdates()
}
// this function will listen for when we make change
// insertion, deletion .. etc
func controller(_ controller: NSFetchedResultsController<NSFetchRequestResult>, didChange anObject: Any, at indexPath: IndexPath?, for type: NSFetchedResultsChangeType, newIndexPath: IndexPath?) {
switch type {
case.insert:
if let indexPath = newIndexPath {
tableView.insertRows(at: [indexPath], with: .fade)
}
break
case.delete:
if let indexPath = indexPath {
tableView.deleteRows(at: [indexPath], with: .fade)
}
break
case.update:
if let indexPath = indexPath {
let cell = tableView.cellForRow(at: indexPath)
//update the cell data
configureCell(cell: cell as! ItemCell, indexPath: indexPath as NSIndexPath)
}
break
case.move:
if let indexPath = indexPath {
tableView.deleteRows(at: [indexPath], with: .fade)
}
if let indexPath = newIndexPath {
tableView.insertRows(at: [indexPath], with: .fade)
}
break
}
}
@IBAction func addBtnPressed(_ sender: UIButton) {
if taskTextField.text != "" && taskTextField.text != nil {
toDo = ToDo(context: context)
if let task = taskTextField.text {
toDo.title = task
}
ad.saveContext()
taskTextField.text = ""
self.tableView.reloadData()
}
}
// done button
func donePressed() {
if toDo != nil {
context.delete(toDo)
ad.saveContext()
}
}
func generateData() {
let task = ToDo(context: context)
task.title = "alwin"
let task1 = ToDo(context: context)
task1.title = "rambo"
let task2 = ToDo(context: context)
task2.title = "monisha"
let task3 = ToDo(context: context)
task3.title = "wounderlist"
let task4 = ToDo(context: context)
task4.title = "presentation"
let task5 = ToDo(context: context)
task5.title = "roundup"
// to save data
ad.saveContext()
}
}
ItemDetailsVC
import UIKit
class ItemDetailsVC: UIViewController {
var taskDetails: ToDo?
@IBOutlet weak var detailsLbl: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// to clear the <DreamLIst to < only
if let topItem = self.navigationController?.navigationBar.topItem {
topItem.backBarButtonItem = UIBarButtonItem(title: "", style: UIBarButtonItemStyle.plain, target: nil, action: nil)
// this is execute when tap on an existing cell
if taskDetails != nil {
loadItemData()
}
}
}
func loadItemData() {
if let task = taskDetails {
detailsLbl.text = task.title
}
}
override func viewDidLayoutSubviews() {
detailsLbl.sizeToFit()
}
@IBAction func deletePressed(_ sender: UIBarButtonItem) {
if taskDetails != nil {
context.delete(taskDetails!)
ad.saveContext()
}
_ = navigationController?.popViewController(animated: true)
}
}
ж•…дәӢжқҝпјҢзӮ№еҮ»дёӢйқўзҡ„й“ҫжҺҘ
ItemCell
import UIKit
class ItemCell: UITableViewCell {
@IBOutlet weak var taskTitle: UILabel!
@IBOutlet weak var doneBtn: UIButton!
var toDo: ToDo?
func configureCell(toDo: ToDo) {
taskTitle.text = toDo.title
}
}
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ1)
еҘҪзҡ„пјҢйӮЈд№ҲдҪ еә”иҜҘеңЁItemCellдёӯдёәдҪ зҡ„жҢүй’®еҲӣе»әдёҖдёӘIBActionжҸ’еә§пјҢ然еҗҺеҲӣе»әдёҖдёӘиҝҷз§ҚеҪўејҸзҡ„еҚҸи®®пјҡ
protocol ItemDelegate {
func clicked()
}
class ItemCell: UITableViewViewCell {
var delegate : ItemDelegate?
var indexPath: IndexPath?
//call delegate?.clicked() where you have the gesture recogniser
}
然еҗҺеңЁcellForRowAtIndexPath
дёӯ cell.delegate = self
cell.indexPath = indexPath
然еҗҺдёәжӮЁзҡ„зҸӯзә§е®һж–Ҫжү©еұ•зЁӢеәҸпјҡ
extension MyTableView: ItemDelegate {
func clicked(indexPath: IndexPath) {
//dismiss cell for indexPath
}
}
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ1)
зЎ®е®ҡзӣ®еүҚжӮЁжӯЈеңЁе°Ҷе®ҢжҲҗжҢүй’®зҡ„йҖүжӢ©еҷЁи®ҫзҪ®еҲ°е…¶е®№еҷЁпјҲеҚ•е…ғж јпјүд№ӢеӨ–иҝҷйҖҡеёёжҳҜдёҚеҘҪзҡ„еҒҡжі•пјҢжӮЁжӯЈеңЁдҪҝз”ЁToDoй…ҚзҪ®еҚ•е…ғж јдҪҶдёҚеңЁеҚ•е…ғж јеҶ…еҲҶй…ҚеҸҜйҖүйЎ№пјҢжҚ®иҜҙеҸҜд»Ҙдҝқз•ҷеҜ№ToDoзҡ„еј•з”ЁгҖӮ
еңЁжҲ‘зңӢжқҘпјҢжҲ‘дјҡзЁҚеҫ®ж”№еҸҳдёҖдёӢпјҢд»ҘдҫҝйҰ–е…ҲеӯҳеӮЁToDoзҡ„еј•з”Ёпјҡ
func configureCell(toDo: ToDo) {
self.toDo = toDo
taskTitle.text = toDo.title
}
зҺ°еңЁеңЁжӮЁзҡ„еҚ•е…ғж јдёҠеҲӣе»әдёҖдёӘеҚҸи®®пјҢ然еҗҺдҪҝз”ЁToDoе’Ң委жүҳй…ҚзҪ®еҚ•е…ғж јпјҢ然еҗҺжҢүдёӢжҢүй’®е‘ҠиҜү委жүҳжӮЁзҡ„жҢүй’®иў«жҢүдёӢдәҶзӣёе…ізҡ„ToDo ...
protocol ToDoCellDelegate: class {
func toDoCellButtonPressed(todo: ToDo?)
}
зҺ°еңЁеңЁжӮЁзҡ„жүӢжңәдёҠй…ҚзҪ®дёәпјҡ
func configureCell(toDo: ToDo, delegate: ToDoCellDelegate) {
self.delegate = delegate
self.toDo = toDo
taskTitle.text = toDo.title
}
并еңЁеҚ•е…ғж јдёӯеҗ‘委жүҳж·»еҠ еј•з”Ёпјҡ
weak var delegate: ToDoCellDelegate?
зҺ°еңЁе°ҶжҢүй’®йҖүжӢ©еҷЁжӣҙж”№дёәеҚ•е…ғж јеҶ…зҡ„func
func buttonPressed() {
self.delegate?.cellToDoButtonPressed(toDo: toDo)
}
然еҗҺеңЁжӮЁзҡ„VCдёӯпјҢжӮЁз¬ҰеҗҲеңЁй…ҚзҪ®дёӯдј йҖ’selfзҡ„委жүҳ并е®һзҺ°е§”жүҳпјҡ
extension ItemDetailsVC: ToDoCellDelegate {
func toDoCellButtonPress(toDo: ToDo?) {
if let t = toDo {
//tell context to delete todo and remove cell.
}
}
}
- еҰӮдҪ•дҪҝз”ЁеҚ•е…ғж јдёӯзҡ„иҮӘе®ҡд№үжҢүй’®еҲ йҷӨUITableViewдёӯзҡ„еҚ•е…ғж јпјҹ
- еҰӮдҪ•еҲ йҷӨtableviewеҚ•е…ғж јиҖҢдёҚжҢүеҲ йҷӨжҢүй’®пјҹ
- еҚ•еҮ»еҚ•е…ғж јIOS
- йҖҡиҝҮдҪҝз”ЁjqueryеҚ•еҮ»еҚ•е…ғж јдёҠзҡ„жҢүй’®жқҘеҲ йҷӨиЎҢ
- CoreDataеңЁSwiftдёӯдҪҝз”ЁиҮӘе®ҡд№үtableViewеҚ•е…ғж ј
- еҰӮдҪ•йҖҡиҝҮеҚ•еҮ»еҚ•е…ғж јдёӯзҡ„жҢүй’®еҲ йҷӨtableViewдёӯзҡ„еҚ•е…ғж јпјҹдҪҝз”ЁcoreData
- йҖҡиҝҮеҚ•еҮ»жҢүй’®swift ios
- д»ҺеҚ•е…ғж јдёӯзҡ„жҢүй’®еҲ йҷӨTableviewеҚ•е…ғж ј
- еҰӮдҪ•жҢүжҢүй’®еҜ№tableviewеҚ•е…ғж јиҝӣиЎҢжҺ’еәҸ
- йҖҡиҝҮеҚ•еҮ»еҚ•е…ғж јдёӯзҡ„еҸ–ж¶ҲжҢүй’®еҲ йҷӨиҜҘеҚ•е…ғж јпјҢ并йҖҡиҝҮeditActionsForRowAtж–№жі•еҲ йҷӨиҜҘеҚ•е…ғж ј
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ