在jQuery中查找元素的最有效方法
如果我有一个我仅的CSS类曾经应用于表单元素,例如:
<form class="myForm">
这两个jQuery选择器中哪一个最有效,为什么?
a) $('form.myForm')
b) $('.myForm')
8 个答案:
答案 0 :(得分:22)
编辑:以下结果适用于jQuery 1.2.6,可能在Firefox 3.5中。浏览器和jQuery本身的速度提升几乎使这些信息过时了。
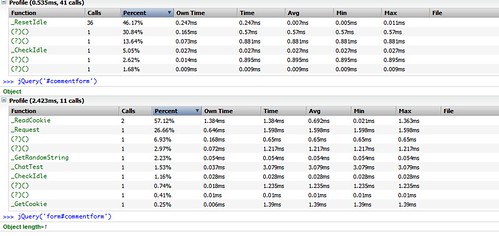
我刚刚写了一个快速的基准测试:
- 在包含4个表单和大约100个其他元素的页面上:
- 使用
$('form.myForm')10000次采用1.367s - 使用
$('.myForm')10000次需要4.202s( 307%)
- 使用
- 在只有4个表单但没有其他元素的页面上:
- 使用
$('form.myForm')10000次采用1.352s - 使用
$('.myForm')10000次拍摄1.443s( 106%)
- 使用
看起来搜索特定名称的元素比搜索特定类的所有元素要快得多。
修改:这是我的测试计划:http://jsbin.com/ogece
程序以100个<p>标记和4个<form>开头,运行两个不同的测试,删除<p>标记并再次运行测试。奇怪的是,使用这种技术时, form.myForm更慢。亲眼看看代码,然后按照自己的意愿制作代码。
答案 1 :(得分:9)
正如redsquare已经提到的,选择算法在后来的jQuery版本中发生了变化(部分原因是由于getElementsByClassName支持)。另外,我使用迄今为止最新的jQuery版本(v1.6)对此进行了测试,并为document.getElementsByClassName添加了一个测试用于比较(至少在Firefox 4和Chrome中有效)。
Firefox 4中的结果是:
// With 100 non-form elements:
$('.myForm') : 366ms
$('form.myForm') : 766ms
document.getElementsByClassName('myForm') : 11ms
// Without any other elements:
$('.myForm') : 365ms
$('form.myForm') : 583ms
document.getElementsByClassName('myForm') : 11ms
接受的答案已经过时了(通过搜索“在jquery中找到元素的有效方法”仍然可以找到)并且可以误导人,所以我觉得我必须写这个。
另外,请看一下jQuery和本机浏览器选择器功能之间的时差。在jQuery 1.2.6中,$('.myForm')比getElementsByClassName慢了 300 ,而在jQuery 1.6中,只有 关于 20 < / strong>慢一点,但仍然比$('form.myForm')快(与过时的答案相反)。
注意:结果是使用Firefox 4获得的(与Chrome类似的结果)。在Opera 10中,使用标记名称进行查询的速度稍快一点,但Opera也支持更快的本地getElementsByClassName。
测试代码: http://jsbin.com/ijeku5
答案 2 :(得分:7)
第一个选择器应该更快,因为jQuery可以使用内置函数“getElementsByTagName”来减少需要过滤的元素数量。第二个必须获取DOM中的所有元素并检查它们的类。
答案 3 :(得分:4)
尝试slickspeed,您可以在其中看到包含jquery的多个js库中选择器的粗略速度。
答案 4 :(得分:1)
form.myForm IMO要快得多,因为它只需要查看子集/过滤的元素集,而不需要迭代整个文档。
答案 5 :(得分:1)
第一个例子在与上下文一起使用时会更快。第二个例子也更快,但不是很多。我扩展了您的示例以与上下文进行比较:
答案 6 :(得分:0)
enobrev,有趣。 我刚刚运行了您的示例,但使用了jquery 1.3 beta 2 here
结果......(括号内1.2.6速度)
// With 100 non-form elements and Context:
$('.myForm', '#someContainer') : 4063ms (3707ms)
$('form.myForm', '#someContainer') : 6045ms (4644ms)
// With 100 non-form elements:
$('.myForm') : 3954ms (25086ms)
$('form.myForm') : 8802ms (4057ms)
// Without any other elements with Context:
$('.myForm', '#someContainer') : 4137ms (3594ms)
$('form.myForm', '#someContainer') : 6627ms (4341ms)
// Without any other elements:
$('.myForm') : 4278ms (7303ms)
$('form.myForm') : 8353ms (4033ms)
答案 7 :(得分:-5)
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?