RN文件导入错误
我遇到了native native的文件导入问题,最初我认为可能有一个特殊的文件系统管理器用于本机反应,但当我将我的样式分解为一个单独的application.js文件并导入它时,它工作正常,但是,当我尝试导入我的root.jsx时,它会抛出此错误,
'Unable to resolve module ./react/components/root.jsx from
/Users/******/Desktop/Kaffeinate/index.ios.js: Directory
/Users/******/Desktop/Kaffeinate/react/components/root.jsx doesnt exist'
我试过重启xcode和atom但无济于事。
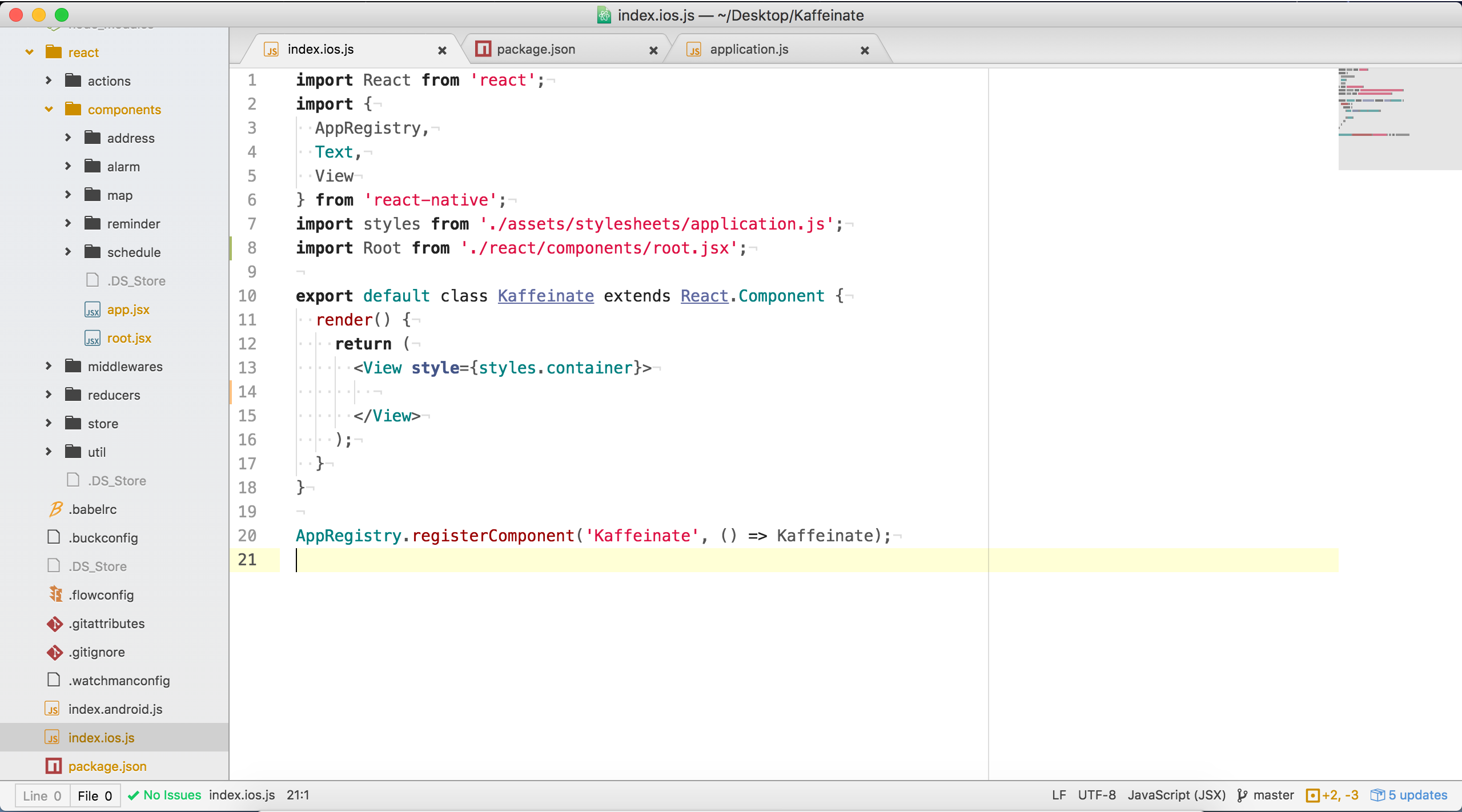
这是我的index.ios.js,

这是我的root.jsx,
import React from 'react';
// import { Provider } from 'react-redux';
// import App from './app.jsx';
// import configureStore from '../store/store.js';
import {
View,
Text
} from 'react-native';
export default class Root extends React.Component {
render(){
return (
<View>
<Text>
Inside App.
</Text>
</View>
);
}
}
0 个答案:
没有答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?