Web环境中的执行顺序
网络中的执行顺序是什么? PHP,HTML,Javascript,css和mysql是要执行的项目
7 个答案:
答案 0 :(得分:6)
订单是这样的:
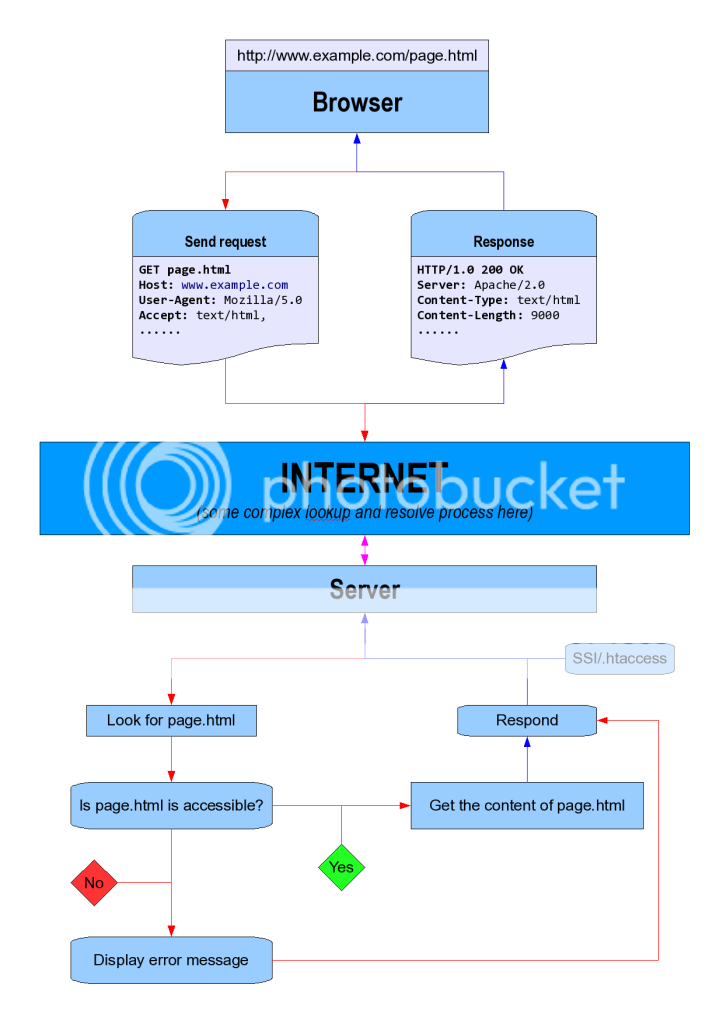
- 浏览器 - 发送请求
- 服务器 - 执行PHP脚本
- 服务器 - 将输出发送到浏览器
- 浏览器 - 读取输出并执行JavaScript
以下是一个例子:
- 浏览器:请求页面/index.php
-
服务器:在服务器上执行index.php文件
<?php echo "Hello, world!;"; ?> <script>alert("hello!")</script> -
服务器:响应输出
- 浏览器:解析输出
- 浏览器:
<script>已检测到,alert("hello!")

答案 1 :(得分:2)
执行顺序(首次访问页面时):
首先是服务器端,然后是客户端。
Web服务器处理请求,然后开始执行服务器端脚本。
PHP是服务器端,因此它将首先执行。您使用PHP执行mysql查询并从表中获取数据,对吗?所以在执行PHP脚本期间,你的mysql查询将会执行。然后,当您的PHP执行完毕后,您的客户端元素(HTML,Javascript,css)将被执行/被解释。
答案 2 :(得分:1)
答案有点复杂,部分取决于您的网络服务器。在Apache中,部分答案在您的DirectoryIndex设置中。如果你有几个可能的文件,index.html,index.cgi,index.php等,这将决定使用哪个:
DirectoryIndex index.cgi index.php index.shtml index.html
HTML和CSS由浏览器(客户端)解释。 Javascript通常在客户端运行,但某些服务器也允许服务器端执行。
Mysql在服务器上运行,通常是为了响应php或cgi脚本的查询。
答案 3 :(得分:0)
这取决于页面从上到下的所有顺序。
答案 4 :(得分:0)
用户提出请求 - &gt;由您的Web服务器处理(可能是apache) - &gt;交给php - &gt; php使用mysql构建html并返回它 - &gt; html被解释,并引用css - &gt; javascript在客户端上执行
答案 5 :(得分:0)
我只能推荐你看看Steve Souders在JSConf上的这个演讲: http://jsconfeu.blip.tv/file/3060565/
他谈到了在客户端优化页面加载的最佳实践。
在服务器端,您应该知道PHP停止执行,直到它从MySQL获得响应。
答案 6 :(得分:0)
任何服务器端都将运行,然后任何客户端都将运行(按照它出现的顺序,但请注意运行一些代码只是设置一个事件处理程序,其中包含将在事件实际发生时运行的代码)
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?