жҲ‘зҡ„жҢүй’®иў«зӘғеҗ¬дәҶ
жүҖд»ҘжҲ‘жӯЈеңЁдёәжҹҗдёӘдәәеҲӣе»әдёҖдёӘзҪ‘з«ҷпјҢжҲ‘жғіеҲӣе»әжҳҫзӨәеү§йӣҶзј–еҸ·зҡ„жҢүй’®пјҢиҝҷе°ұжҳҜжҲ‘еҰӮдҪ•еҲ¶дҪңжҢүй’®д»Ҙдҫҝ他们еҸҜд»ҘеңЁеү§йӣҶд№Ӣй—ҙеҲҮжҚўзҡ„жғіжі•пјҢзҺ°еңЁжҲ‘жңүиҝҷдёӘй”ҷиҜҜпјҡ

жҲ‘иҜ•иҝҮжүҫеҲ°дёҖдёӘи§ЈеҶіж–№жЎҲпјҢдҪҶдёҚиғҪпјҢ иҝҷжҳҜжҲ‘зҡ„jQuery
$('#next1').click(function() {
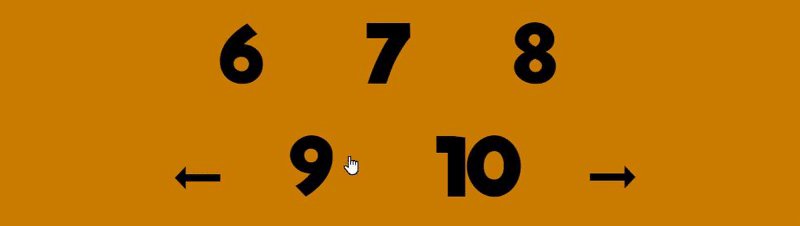
sixth = "<li class='liclass1' style='margin-left: 10px;'><a href=''> 6 </a></li>";
seventh = "<li class='liclass1'><a href=''> 7 </a></li>";
eighth = "<li class='liclass1'><a href=''> 8 </a></li>";
nineth = "<li class='liclass1'><a href=''> 9 </a></li>";
tenth = "<li class='liclass1'><a href=''> 10 </a></li>";
arrownext = "<li id='next2' style='font-size: 70px;color: black;'> ➞ </li>";
arrowbefore = "<li id='before1' style='transform: rotate(180deg);display: inline-block;font-size: 70px;color: black;'> ➞ </li>";
$('.liclass').hide('fast');
$('#next1').hide('fast')
$('#qnaul').append(sixth);
$('#qnaul').append(seventh);
$('#qnaul').append(eighth);
$('#qnaul').append(arrowbefore);
$('#qnaul').append(nineth);
$('#qnaul').append(tenth);
$('#qnaul').append(arrownext);
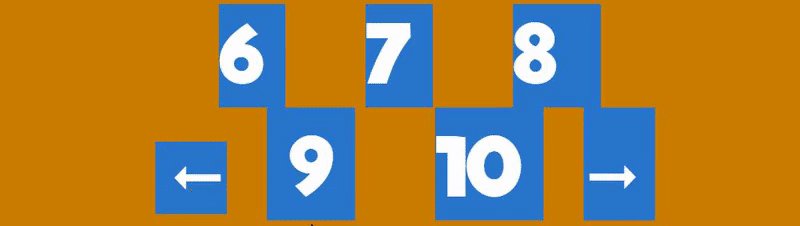
$('#before1').hover(function() {
$(this).css("color", "blue");
}, function() {
$(this).css("color", "black");
});
$('#next2').hover(function() {
$(this).css("color", "blue");
}, function() {
$(this).css("color", "black");
});
$('#before1').click(function() {
$('.liclass1').hide('fast');
$('#before1').hide('fast');
$('#next2').hide('fast');
$('.liclass').show('fast');
$('#next1').show('fast');
});
});
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div>
<h1 style="font-family: bebas;">Questions and Answers</h1>
<ul id="qnaul">
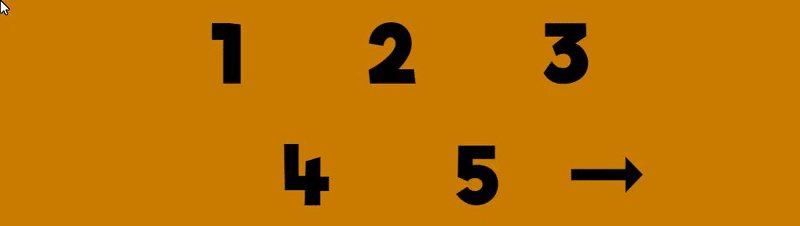
<li style="width: 20%;margin-left: 0px;height: 100px;" class="liclass"><a href="http://www.youtube.com/embed/vlZ7Log_uoE">1</a>
</li>
<li style="width: 20%;margin-left: 30px;" class="liclass"><a href="http://www.youtube.com/embed/AFdJzSGab-8">2</a>
</li>
<li style="width: 20%;margin-left: 30px;" class="liclass"><a href="http://www.youtube.com/embed/0TBFCpTTkj0">3</a>
</li>
<li style="width: 20%;margin-left: 90px;" class="liclass"><a href="">4</a>
</li>
<li style="width: 20%;margin-left: 30px;border: 0;" class="liclass"><a href="">5</a>
</li>
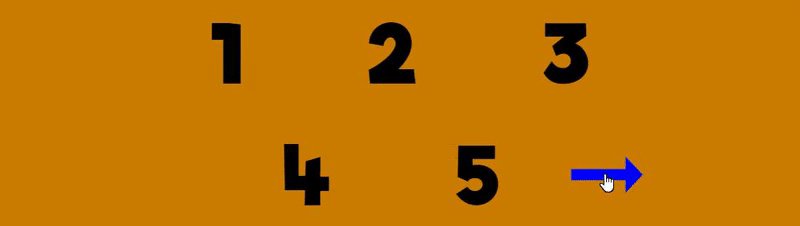
<li id="next1" style="font-size: 110px;">➞</li>
</ul>
<iframe id="ytplayer" type="text/html" width="640" height="400" allowfullscreen="yes" src="" frameborder="0" style="margin-left: 200px;margin-bottom: 10px;background-color: black;"></iframe>
</div>
жҜҸеҪ“жҲ‘зӮ№еҮ»иҝ”еӣһж—¶пјҢжҲ‘дјҡеҶҚж¬ЎжҢүдёӢиҝ”еӣһжҢүй’®
1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
и°ўи°ў@PeteжҲ‘дҝ®еҘҪдәҶпјҒеҰӮдҪ жүҖиҜҙпјҢдҪҝз”ЁдәҶ委жүҳдәӢ件绑е®ҡгҖӮ
зӣёе…ій—®йўҳ
- Safariдёӯзҡ„иҪ¬жҚўиў«зӘғеҗ¬
- жҲ‘зҡ„JButtonиў«зӘғеҗ¬дәҶ
- жҲ‘иҮӘе·ұзҡ„If-ElseеЈ°жҳҺ
- йҖҡиҝҮCoordsзҡ„Canvas Mouseoverз”ЁдәҺ3/4жҢүй’®
- жҲ‘зҡ„жҢүй’®иў«зӘғеҗ¬дәҶ
- ж“ҚдҪңж ҸйўңиүІжңүй—®йўҳ
- AndroidиҷҡжӢҹи®ҫеӨҮжүӢеҠҝиў«з ҙеқҸ/зӘғеҗ¬
- ChaincodeдәӢ件еңЁhyperledgerз»“жһ„дёӯиў«зӘғеҗ¬
- CardTransitionжЁЎејҸжҳҜеҗҰжңүй—®йўҳпјҹ
- еј№еҮәй”ҷиҜҜзҡ„жҢүй’®дёҚдјҡжҳҫзӨәжүҖжңүжҢүй’®
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ