Highcharts - 在面积图中如何使用多个系列的渐变颜色?
期望 每个系列区域都有不同的渐变色。
试过 我已经阅读了Highcharts演示,了解如何使用渐变颜色填充一个区域系列:
fillColor: {
liearGradient: {x1: 0, y1: 0, x2: 0, y2: 1},
stops: [0, 'red'],
[1, 'white']
}
但是,我不知道如何为每个系列区域设置不同的渐变颜色。
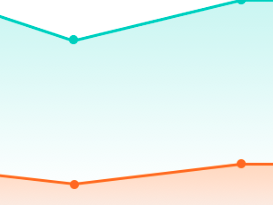
由于我的英语不好,我上传了两张图片让我的问题清楚,右边是我预期的结果。


更新: 感谢@Alex Denisov,每个系列都有不同的线性渐变色,但现在问题是颜色下的点,特别是最后一个。
总之,是否可以设置每个系列独立的linearGradient颜色,没有封面。

1 个答案:
答案 0 :(得分:2)
您可以为每个系列添加fillColor series数据,如下所示:
plotOptions: {
area: {
stacking: 'normal'
}
},
series: [{
name: 'Series 1',
data: [502, 635, 809, 947, 1402, 3634, 5268],
lineWidth: 3,
lineColor: 'rgba(58, 204, 188, 1)',
marker: {
lineWidth: 1,
lineColor: 'rgba(58, 204, 188, 1)',
fillColor: 'rgba(58, 204, 188, 1)'
},
fillColor: {
linearGradient: {x1: 0, y1: 0, x2: 0, y2: 1},
stops: [
[0, 'rgba(58, 204, 188, 1)'],
[1, 'rgba(255,255,255,.25)']
]
},
}, {
name: 'Series 2',
data: [106, 107, 111, 133, 221, 767, 1766],
lineWidth: 3,
lineColor: 'rgba(247, 106, 1, 1)',
marker: {
lineWidth: 1,
lineColor: 'rgba(247, 106, 1, 1)',
fillColor: 'rgba(247, 106, 1, 1)',
symbol: 'circle'
},
fillColor: {
linearGradient: {x1: 0, y1: 0, x2: 0, y2: 1},
stops: [
[0, 'rgba(247, 106, 1, 1)'],
[1, 'rgba(255,255,255,.25)']
]
},
}]
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?