如何为打印版本定义元素的颜色和背景颜色
我在应用程序中需要从db获取数据表的打印版本。我在浏览器和打印版本中使用2个css文件进行查看:
<link rel="stylesheet" href="style.css" type="text/css" />
<link rel="stylesheet" href="print.css" type="text/css" media="print" />
所有对齐,位置......显示正常。只是我看不到像div,td(表格)等一些元素的颜色和背景颜色......
用于浏览器和打印的2个css文件是相同的,只是print.css必须定义一些div将被隐藏像按钮“打印它!”
我在firefox中测试过。
有用吗?谢谢!
2 个答案:
答案 0 :(得分:2)
你不能在CSS表格中这样做。导航器自动禁用背景颜色和背景图像。
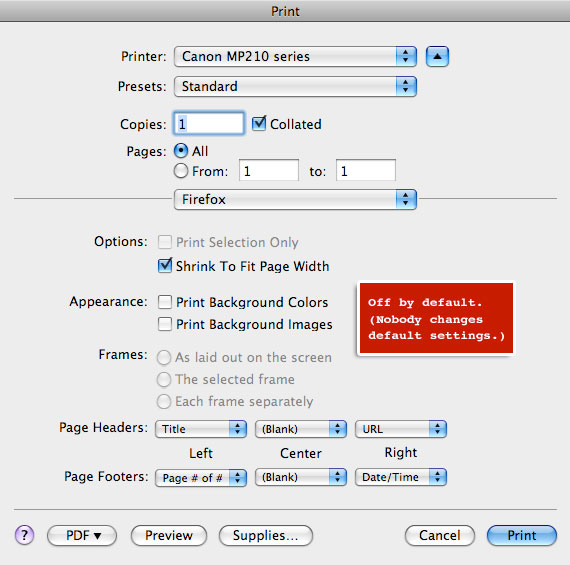
当您单击导航器中的打印按钮时,您将看到在外观“打印背景颜色”和“打印背景颜色”默认情况下关闭,没有人可以更改默认设置: - )

答案 1 :(得分:-1)
在打印CSS文件中定义特定于打印的规则..
*您可能想要使用属性media =“screen”
标记第一个css链接元素
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?